ES6模块化
1. ES6模块化
(1)前端模块化规范的分类
在ES6模块化规范诞生之前,JavaScript社区已经尝试并提出了AMD、CMD、CommonJS等模块化规范。但是,这些由社区提出的模块化标准,还是存在一定的差异性与局限性,并不是浏览器与服务端通用的模块化标准,例如:
- AMD和CMD适用于浏览器端的JavaScipt模块化
- CommonJS适用于服务器端的JavaScript模块化
太多的模块化规范给开发者增加了学习的难度与开发的成本,因此大一统的ES6模块化规范就诞生了。
(2)ES6模块化规范
ES6模块化规范是浏览器端与服务器端通用的模块化开发规范。
ES6模块化规范中定义:
- 每个js文件都是一个独立的模块
- 导入其他模块成员使用import关键字
- 向外共享模块成员使用export关键字
(3)在node.js中体验ES6模块化
node.js中默认仅支持CommonJS模块化规范,想要基于node.js体验与学习ES6模块化规范,配置步骤如下:
- 确保安装了v14.15.1或更高版本的node.js

- 在package.json的根节点中添加"type":"module"节点

(4)ES6模块化的基本语法
ES6模块化主要包含如下3种语法:
- 默认导出与默认导入
- 按需导出与导入
- 直接导入并执行模块中的代码
①默认导出与默认导入
默认导出的语法:export default 默认导出的成员
- 每个模块中,只允许使用唯一的一次export default,否则会报错

默认导入的语法:import 接收名称 from '模块标识符'
- 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
- 成员名称不能以数字开头

②按需导出与导入
按需导出的语法:export 按需导出的成员

按需导入的语法:import { s1 } from '模块标识符'

- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用as关键字进行重命名
- 按需导入可以和默认导入一起使用
③直接导入并执行模块中的代码
如果只想单纯的执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块化代码。

2. Promise
使用:http://events.jianshu.io/p/c9dd1e4d4e13
(1)回调地狱
如果想让多个一异步任务按照顺序执行
多层回调函数相互嵌套,就形成了回调地狱。

缺点:
- 代码耦合性太强,牵一发而动全身,难以维护
- 大量冗余的代码相互嵌套,代码的可读性变差
解决回调地狱的问题:Promise
(2)Promise的基本概念
①Promise是一个构造函数。
- 创建Promise的实例 const p = new Promise()
- new出来的Promise实例对象,代表一个异步操作
②Promise.prototype上包含一个.then()方法
- 每一次new Promise()构造函数得到的实例对象
- 都可以通过原型链的方式访问到.then()放,例如p.then()
③.then()方法用来预先指定成功和失败的回调函数
- p.then(成功的回调函数,失败的回调函数)
- p.then(result => { }, error => { })
- 调用.then()方法时,成功的回调函数是必选的,失败的回调函数是可选的
(3)基于回调函数按顺序读取文件内容

(4)基于then-fs读取文件内容
由于node.js官方提供的fs模块仅支持以回调函数的方式读取文件,不支持Promise的调用方式。因此,需要先运行如下的命令,安装then-fs这个第三方包,从而支持我们基于Promise的方式读取文件的内容:

①then-fs的基本使用
调用then-fs提供的readFile()方法,可以异步地读取文件的内容,它的返回值是Promise的实例对象,因此可以调用.then()方法为每个Promise异步操作指定成功和失败之后的回调函数。

注意:上述的代码无法保证文件的读取顺序,需要做进一步的改进。
②then()方法的特性
如果上一个.then()方法中返回了一个新的Promise实例对象,则可以通过下一个.then()继续进行处理。通过.then()方法的链式调用,就解决了回调地狱的问题。
③基于Promise按顺序读取文件的内容
Promise支持链式调用,从而来解决回调地狱的问题。

④通过.catch捕获错误
在Promise的链式操作中如果发生了错误,可以使用Promise.prototype.catch方法进行捕获和处理。

如果不希望前面的错误导致后续的.then无法正常执行,则可以将.catch的调用提前。

(5)Promise.all()方法
Promise.all()方法会发起并行的Promise异步操作,等所有的异步操作全部结束后才会执行下一步的.then操作(等待机制)。

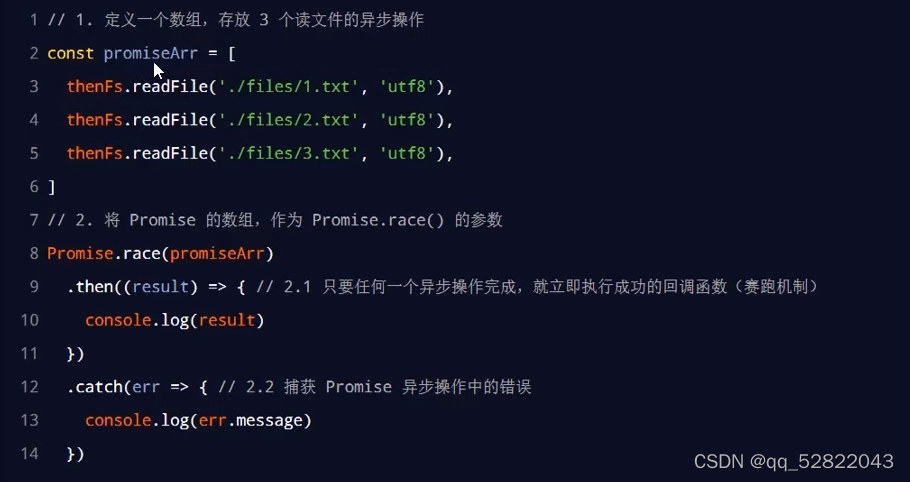
(6)Promise.race()方法
Promise.race()方法会发起并行的Promise异步操作,只要任何一个异步操作完成,就立即执行下一步的.then()操作(赛跑机制)。
(7)基于Promise封装读文件的方法
方法的封装要求:
- 方法的名称要定义为getFile
- 方法接受一个形参fpath,表示要读取的文件的路径
- 方法的返回值为Promise实例对象
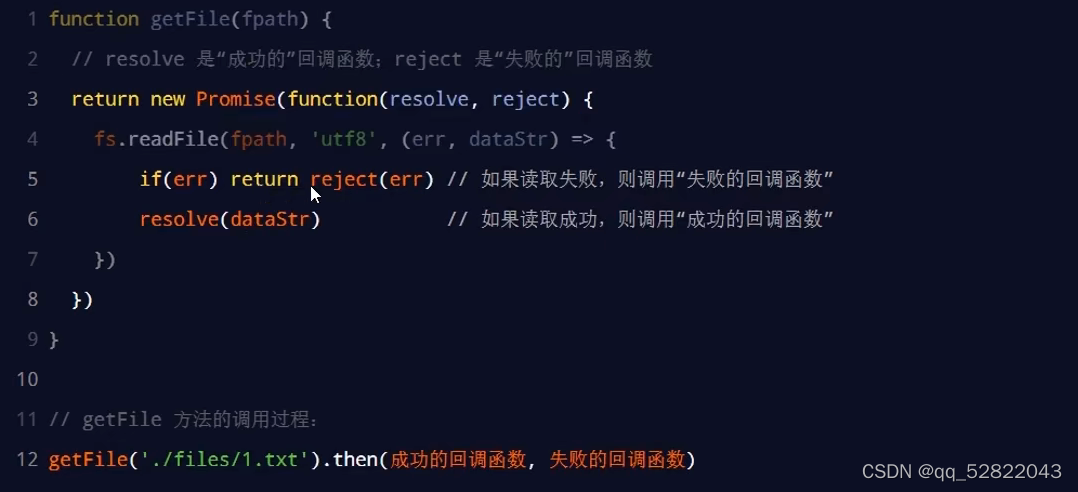
①getFile方法的基本定义
注意:第5行代码中的new Promise()只是创建了一个形式上的异步操作。

②创建具体的异步操作
需要在new Promise()构造函数期间,传递一个function函数,将具体的异步操作定义到function函数内部。

③ 获取.then的两个实参
通过.then()指定的成功和失败的回调函数,可以再function的形参中进行接收。

④ 调用resolve和reject回调函数
Promise异步操作的结果,可以调用resolve或reject回调函数进行处理。

3. async/await
详解:https://segmentfault.com/a/1190000015488033
(1)async/await
async/await是ES8引入的新语法,用来简化Promise异步操作。在async/await出现之前,开发者只能通过链式.then()的方式处理Promise异步操作。

(2)async/await的基本使用
使用async/await简化Promise异步操作的实例代码:

(3)async/await的使用注意事项
- 如果在function中使用了await,则function必须被async修饰
- 在async方法中,第一个await之前的代码会同步执行,await之后的代码会异步执行

(4)知乎详细解读
来看一个简单的场景:
//假设有4个异步方法要按顺序调用
new Promise(function(resolve){
ajaxA("xxxx", ()=> { resolve(); })
}).then(function(){
return new Promise(function(resolve){
ajaxB("xxxx", ()=> { resolve(); })
})
}).then(function(){
return new Promise(function(resolve){
ajaxC("xxxx", ()=> { resolve(); })
})
}).then(function(){
ajaxD("xxxx");
});
语法上不够简洁, 我们可以稍微改造一下
//将请求改造成一个通用函数
function request(options) {
//.....
return new Promise(....); //使用Promise执行请求,并返回Promise对象
}
//于是我们就可以来发送请求了
request("http://xxxxxx")
.then((data)=>{
//处理data
})
然后我们再来重新改造开头的代码
request("ajaxA")
.then((data)=>{
//处理data
return request("ajaxB")
})
.then((data)=>{
//处理data
return request("ajaxC")
})
.then((data)=>{
//处理data
return request("ajaxD")
})
比起之前有了不小的进步, 但是看上去依然不够简洁
如果我能像使用同步代码那样, 使用Promise就好了
于是, async \ await出现了
async function load(){
await request("ajaxA");
await request("ajaxB");
await request("ajaxC");
await request("ajaxD");
}
await关键字使用的要求非常简单, 后面调用的函数要返回一个Promise对象
load()这个函数已经不再是普通函数, 它出现了await这样"阻塞式"的操作
因此async关键字在这是不能省略的
到这你已经学会了async和await基本使用方式
下面来简单解释一下它的工作流程
//wait这个单词是等待的意思
async function load(){
await request("ajaxA"); //那么这里就是在等待ajaxA请求的完成
await request("ajaxB");
await request("ajaxC");
await request("ajaxD");
}
如果后一个请求需要前一个请求的结果怎么办呢?
传统的写法是这样的
request("ajaxA")
.then((data1)=>{
return request("ajaxB", data1);
})
.then((data2)=>{
return request("ajaxC", data2)
})
.then((data3)=>{
return request("ajaxD", data3)
})
而使用async/await是这样的
async function load(){
let data1 = await request("ajaxA");
let data2 = await request("ajaxB", data1);
let data3 = await request("ajaxC", data2);
let data4 = await request("ajaxD", data3);
//await不仅等待Promise完成, 而且还拿到了resolve方法的参数
}
注意当一个函数被async修饰以后, 它的返回值会被自动处理成Promise对象
关于异常处理
async function load(){
//请求失败后的处理, 可以使用try-catch来进行
try{
let data1 = await request("ajaxA");
let data2 = await request("ajaxB", data1);
let data3 = await request("ajaxC", data2);
} catch(e){
//......
}
}
4. EventLoop
(1)JavaScript是单线程的语言
JavaScript是一门单线程执行的编程语言,即同一时间只能做一件事情。
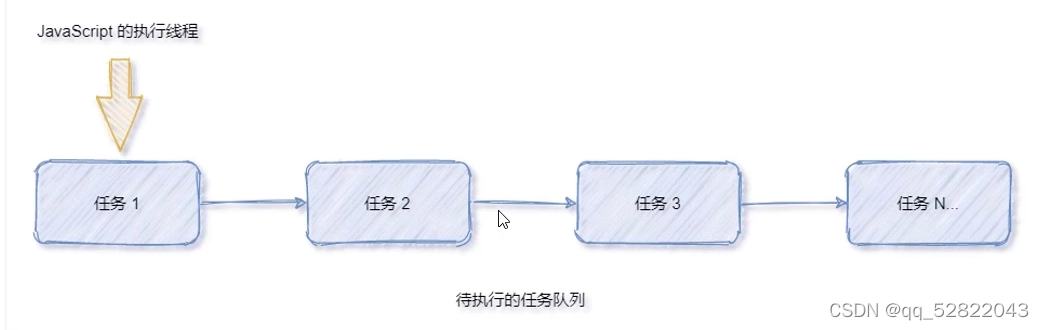
单线程执行任务队列的问题:如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。

(2)同步任务和异步任务
为了防止某个耗时任务导致程序假死的问题,JavaScript把待执行的任务分为了两类:
①同步任务:
- 也叫做非耗时任务,指的是在主线程上排队执行的那些任务
- 只有一个任务执行完毕,才能执行后一个任务
②异步任务:
- 也叫做耗时任务,异步任务由JavaScript委托给宿主环境进行执行
- 当异步任务执行完成后,会通知JavaScript主线程执行异步任务的回调函数
(3)同步任务和异步任务的执行过程

- 同步任务由JavaScript主线程次序执行
- 异步任务委托给宿主环境执行
- 已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
- JavaScript主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行
- JavaScript主线程不断重复上面的前4步
(4)EventLoop的基本概念
JavaScript主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行,这个过程是循环不断的,所以整个的这种运行机制又称为EventLoop(事件循环)。
(5)综合EventLoop分析输出的顺序


5. 宏任务和微任务
(1)宏任务和微任务
JavaScript把异步任务又做了进一步的划分,异步任务又分为两类,分别是:
①宏任务(macrotask):
- 异步Ajax请求
- setTimeout、setInterval
- 文件操作
- 其他宏任务
②微任务(microtask):
- Promise.then、.catch和.finally
- process.nextTick
- 其他微任务

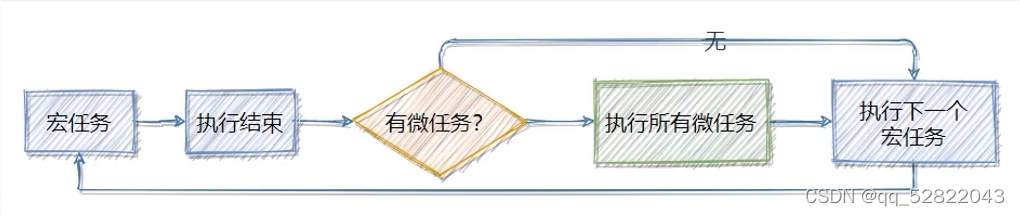
(2)宏任务和微任务的执行顺序

- 每一个宏任务执行完之后,都会检查是否在待执行的微任务
- 如果有,则执行完所有微任务之后,再继续执行下一个宏任务
去银行办业务的场景

(3)分析代码输出的顺序

正确的输出顺序是:2431
分析:
- 先执行所有的同步任务:24
- 再执行微任务:3
- 再执行下一个宏任务:1
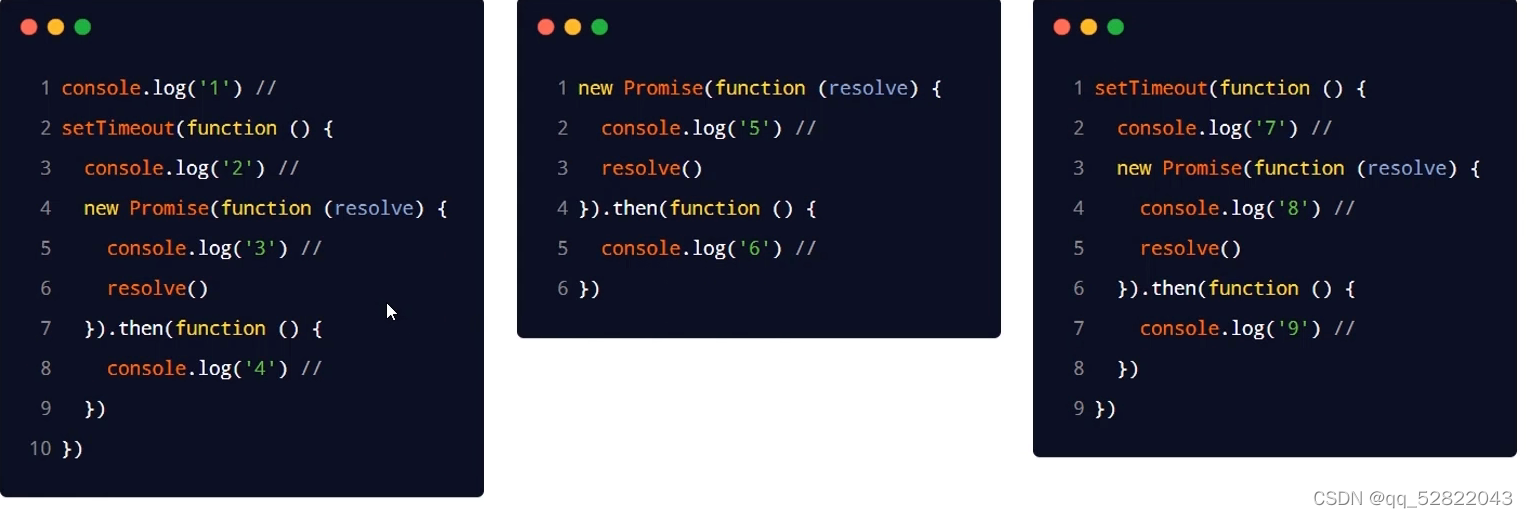
正确的输出顺序是:156234789
分析:
- 先执行所有的同步任务:15
- 再执行微任务:6
- 再执行下一个宏任务:2 ->同步任务3->微任务4
- 再执行下一个宏任务:7 ->同步任务8->微任务9
6. API接口案例
(1)案例需求
基于MySQL数据库 + Express对外提供用户列表的API接口服务。用到的技术:
- 第三方包express和mysql2
- ES6模块化
- Promise
- async/await
(2)主要的实现步骤
- 搭建项目的基本结构
- 创建基本的服务器
- 创建db数据库操作模块
- 创建user_ctrl业务模块
- 创建user_router路由模块
(3)搭建项目的基本结构
- 启用ES6模块化支持:在package.json中声明 "type': "module"
- 安装第三方依赖包:运行npm install express@4.17.1 mysql2@2.2.5
(4)创建基本的服务器
// 使用ES6的默认导入语法
import express from "express"
const app = express()
app.listen(80, () => {
console.log('serve running at http://127.0.0.1');
})
(5)创建db数据库操作模块
import mysql from 'mysql2'
const pool = mysql.createPool({
host: '127.0.0.1',
port: 3306,
// 要操作的数据库名称
database: 'my_db_01',
// 登录数据库的用户名
user: 'root',
// 登录数据库的密码
password: 'admin123'
})
// 默认导出一个支持Promise API的pool
export default pool.promise()
(6)创建user_ctrl模块
import db from '../db/index.js'
// 获取所有用户的列表数据
export async function getAllUser(req, res) {
// db.query()函数返回值是Promise的实例对象,因此可以使用async/await进行简化
const [rows] = await db.query('select id, username, nickname from ev_users')
res.send({
status: 0,
message: '获取用户列表数据成功!',
data: rows
})
}
(7)创建user_router路由模块
import express from "express"
// 从user_ctrl.js中按需导入getAllUser函数
import { getAllUser } from "../controller/user_ctrl.js"
// 创建路由对象
const router = new express.Router()
// 挂载路由规则
router.get('/user', getAllUser)
// 使用ES6的默认导出语法,将路由对象共享出去
export default router
(8)导入并挂载路由模块
// 使用ES6的默认导入语法
import express from "express"
import userRouter from './router/user_router.js'
const app = express()
app.use('/api', userRouter)
app.listen(80, () => {
console.log('serve running at http://127.0.0.1');
})
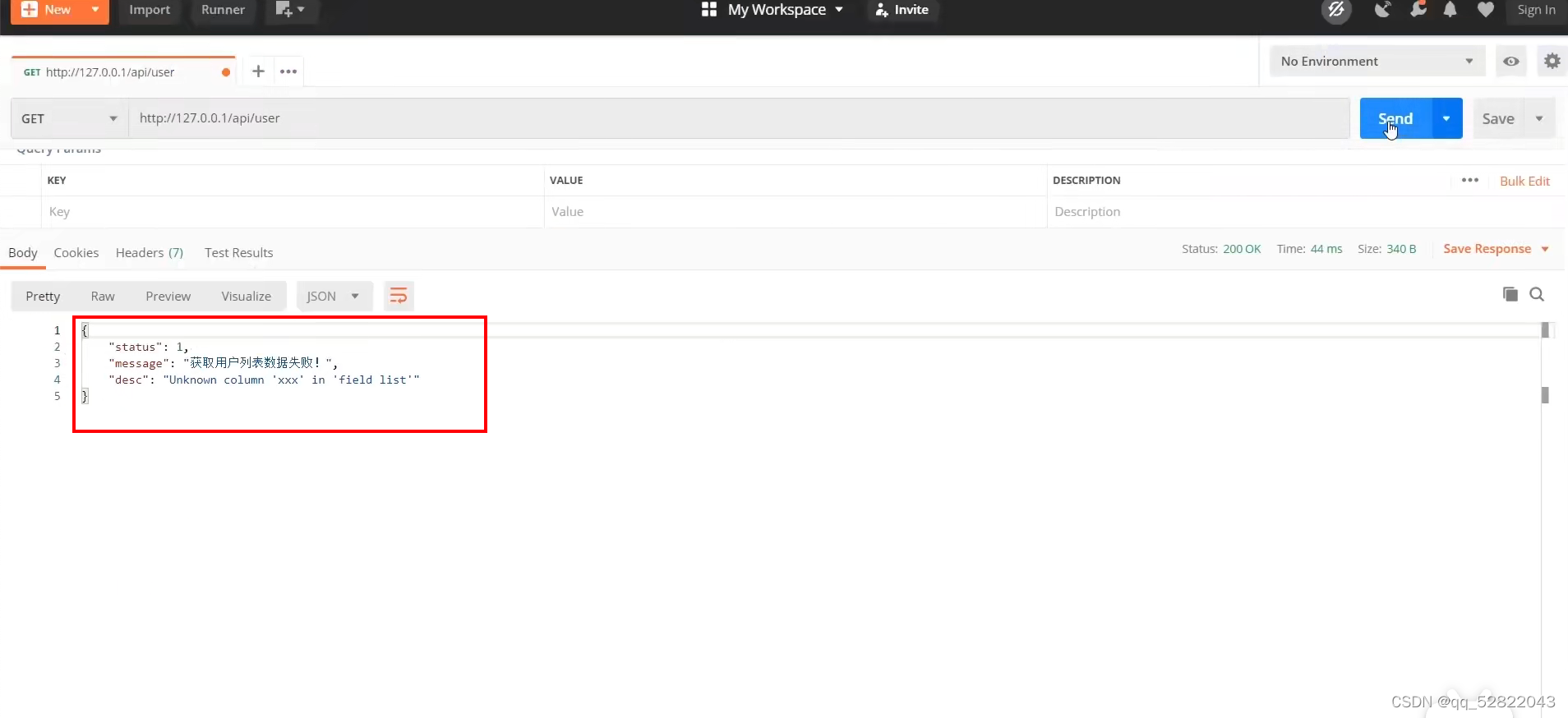
(9)使用try...catch捕获异常
import db from '../db/index.js'
// 获取所有用户的列表数据
export async function getAllUser(req, res) {
// db.query()函数返回值是Promise的实例对象,因此可以使用async/await进行简化
// 使用try...catch捕获Promise异步任务中产生的异常错误,并在catch块中进行处理
try {
// ev_users表中如果没有xxx字段,所以SQL语句会执行异常
const [rows] = await db.query('select id, username, nickname, xxx from ev_users')
res.send({
status: 0,
message: '获取用户列表数据成功!',
data: rows
})
} catch(e) {
res.send({
status: 1,
message: '获取用户列表数据失败!',
data: e.message
})
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本