关于vue运行报错:webpack < 5 used to include polyfills for node.js core modules by default.
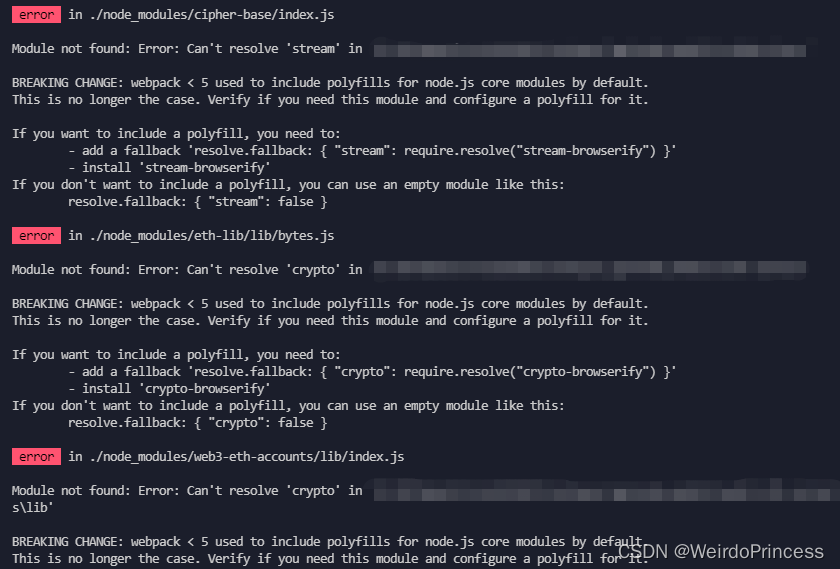
在使用vue3开发时安装使用web3等工具,运行报错
1 | webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for it |

解决方案
1.安装 node-polyfill-webpack-plugin
npm install node-polyfill-webpack-plugin
1
2.vue.config.js中修改配置
// 头部引入
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
configureWebpack: (config) => {
const plugins = []
plugins.push(new NodePolyfillPlugin())
}
// 或者
configureWebpack: {
plugins: [new NodePolyfillPlugin()],
}
再次运用,问题解决~
原因是由于在webpack5中移除了nodejs核心模块的polyfill自动引入,所以需要手动引入,如果打包过程中有使用到nodejs核心模块,webpack会提示进行相应配置
————————————————
https://blog.csdn.net/FantasyWeirdo/article/details/123552064



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现