Exp8 Web基础
Web基础
什么是表单?
答:①表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;②表单标签
实验过程
1.环境配置
安装Apache
sudo apt-get install apache2 service apache2 start
/etc/apache2/apache2.conf 存储apache2的配置
/var/www/html 存储网页
/var/log/apache2/error.log 存储报错信息
这样按默认配置可以直接在80端口访问/var/www/html中的网页了。
如果配置有问题可以去apache2.conf 找到对应的参数进行修改。
2.前端编程

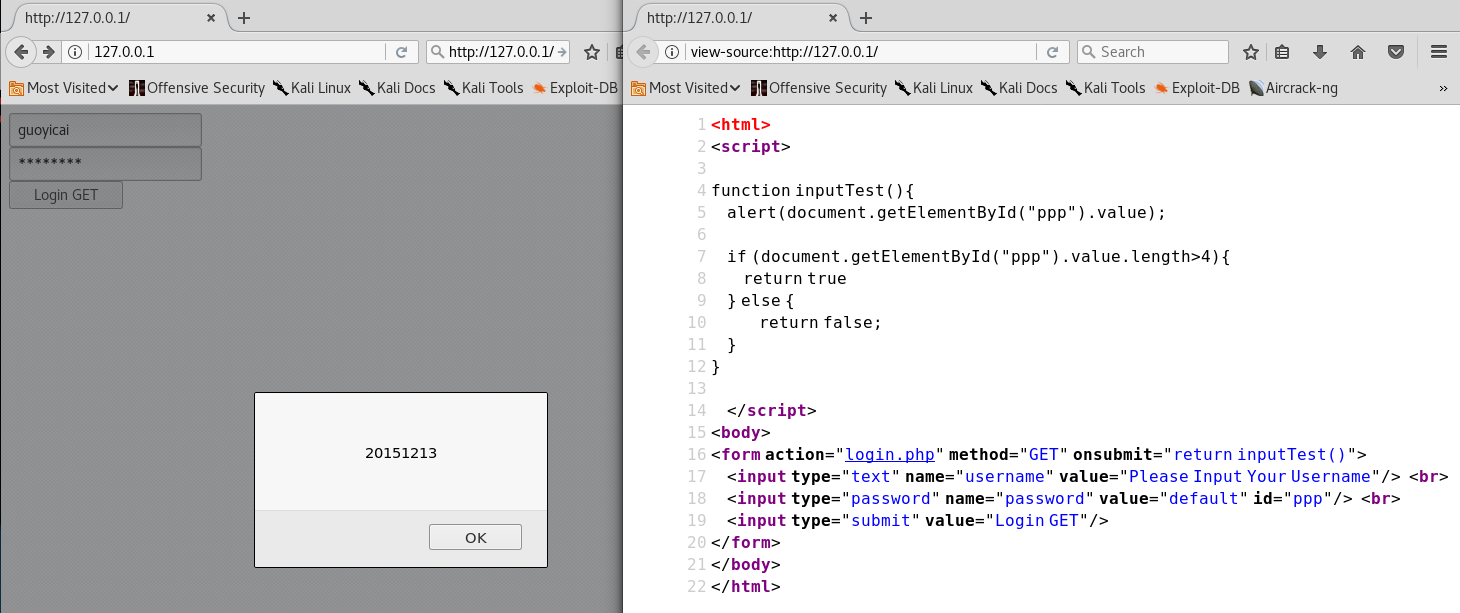
<html> <script> function inputTest(){ alert(document.getElementById("ppp").value); //获取id为ppp的元素的值并用alert窗口显示出来,就是上图的弹窗 if (document.getElementById("ppp").value.length>4){ //如果id为ppp的元素的值的长度大于4返回真,否则返回假,简单的密码格式规范 return true } else { return false; } } </script> <body> <form action="login.php" method="GET" onsubmit="return inputTest()"> //表单,提交后的action指向login.php,onsubmit提交表单时触发js脚本 <input type="text" name="username" value="Please Input Your Username"/> <br> //上图中第一个输入框 <input type="password" name="password" value="default" id="ppp"/> <br> //上图中第二个输入框,id为ppp <input type="submit" value="Login GET"/> //按钮,点击提交 </form> </body> </html>
3.PHP测试
上面已经把表单的链接指向了login.php,下面就在login.php中编写一个简单的php测试。
php代码如下:
<html> <body> <?php echo "我的第一段 PHP 脚本!"; //输出"我的第一段 PHP 脚本" $uname=($_GET["username"]); //从GET到的内容中获取username将其作为uname变量 $pwd=($_GET["password"]); //从GET到的内容中获取password将其作为pwd变量 echo $uname; //输出uname变量 echo $pwd; //输出pwd变量 ?> </body> </html>
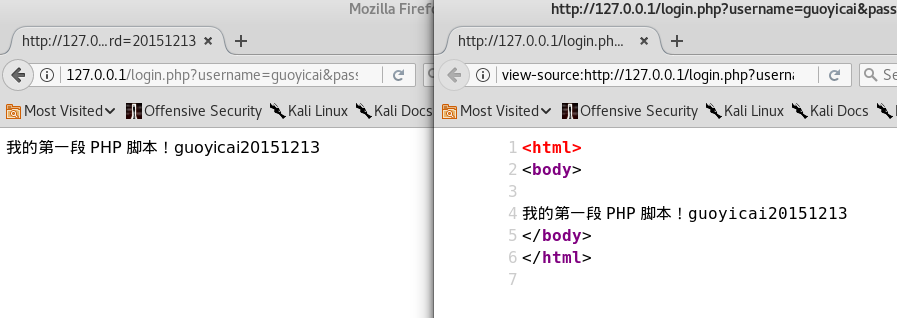
下面来看看结果

我们可明显地看到服务器端的php文件发到客户端就变样了,不在有php脚本了,说明在php脚本是在服务器端就解析了的,然后将解析过后的html发送到客户端。
4.MySQL基础
开启sql服务/etc/init.d/mysql start
输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL
此处可以修改自己的密码:
输入use mysql,选择mysql数据库
输入update user set password=PASSWORD("20151213") where user='root';
输入flush privileges;,更新权限
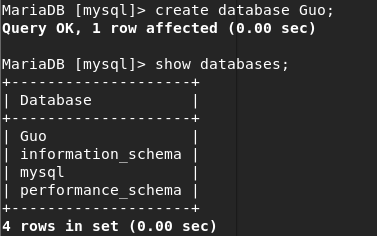
我们先使用create database Guo;建立一个数据库;
使用show databases;查看存在的数据库;

使用use 库名;使用我们创建的数据库:
接着使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;
create table Guo(username VARCHAR(20), password VARCHAR(32));
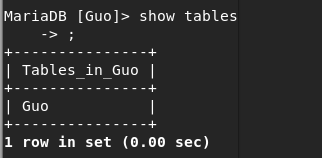
使用show tables查看存在的数据表:

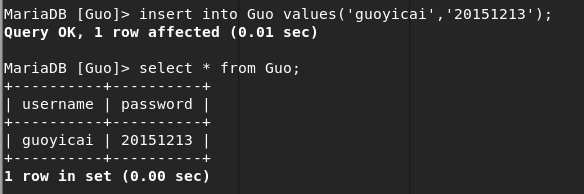
使用insert into 表名 values('值1','值2','值3'...);插入数据;
insert into Guo values('guoyicai','20151213');
使用select * from 表名;查询表中的数据:

我们还可以在MySQL中增加新用户,使用grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";
grant select,insert,update,delete on Guo.* to gyc@localhost identified by "20151213"; #为数据库Guo增加一个新用户gyc,密码为20151213,并且赋予select,insert,update,delete四个操作权限

5.php+mysql
重新编辑login.php,改为以下内容。
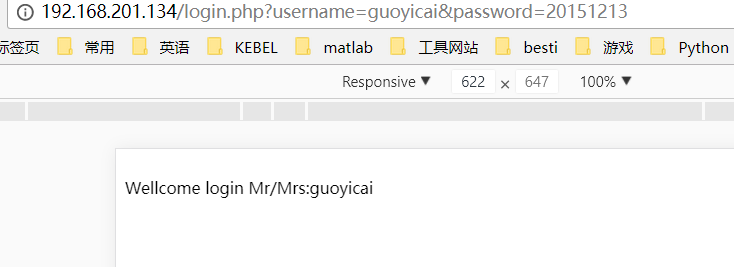
<!DOCTYPE html> <html> <body> <?php $uname=($_GET["username"]); $pwd=($_GET["password"]); /* echo $uname; */ $query_str="SELECT * FROM Guo where username='{$uname}' and password='{$pwd}';"; //sql查询语句 /* echo "<br> {$query_str} <br>";*/ $mysqli = new mysqli("localhost", "gyc", "20151213", "Guo"); //创建一个mysqli对象,面向对象使用数据库 /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ //如果符合query_str中的查询条件,则打印uname echo "<br> Wellcome login Mr/Mrs:{$uname} <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?> </body> </html>
结果如下

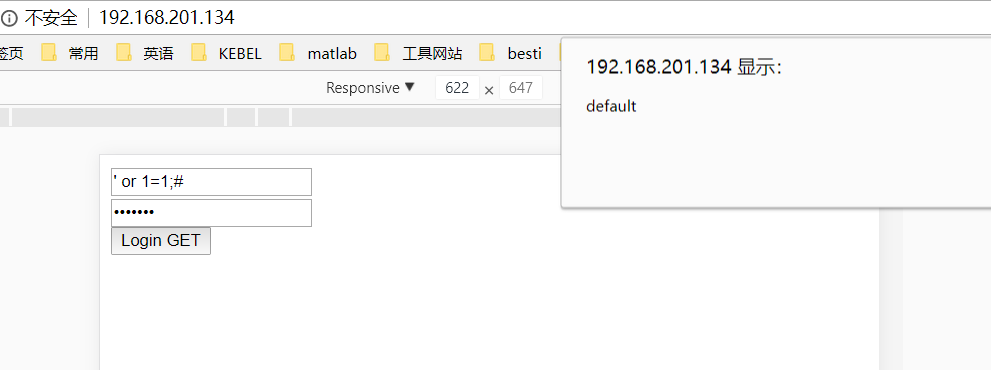
6.SQL注入
因为已经知道sql语句是怎么写的,所以很容易可以通过sql注入绕过密码验证,
只需要将
SELECT * FROM Guo where username='{$uname}' and password='{$pwd}';
变成
SELECT * FROM Guo where username='' or 1=1;#' and password='{$pwd}';
这样随便用户名都可以绕过密码验证


7.XSS
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
可以编写下面这样的代码作为用户名输入
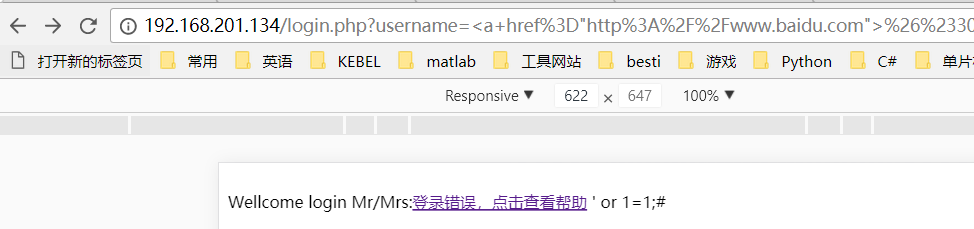
<a href="http://www.baidu.com">登录错误,点击查看帮助</a> ' or 1=1;#
结果如下,如果用户点击了,就去我们给的网址,当然也可以加入js脚本,直接执行很多操作。

实验体会
这次实验对我来说确实有难度,因为没有这方面的知识,需要自己学html,js,php,mysql,还有web服务器和浏览器的工作机制,以及服务器通过sql语句与数据库通信的过程。虽然做起来很难,但收获也很大,通过这次实验认清了web服务器和浏览器到底都在做哪些工作,还学到了几句sql语句,获益匪浅。





