JavaScript语法学习笔记
一、变量
var star=“blog”;
var num=1.1;
二、计算
+、-、*、/:加减乘除
%:求余
运算符有不同优先级,较长的运算表达式最好使用括号括起来。
三、判断
if
var score=70; if(score>=60) alert(“及格”);//score>=60 else alert(“不及格”);//score<60 var math=90; var english=60; if(math>80)//else匹配最近的if if(english>60) alert(“优秀“);//math>80&&english>60 else alert(“良好”);//math>80&&english<=60 else alert(“差”);//math<80 if(math>80)//可以用{}来区分复杂的判断优先级 if(english>60){ alert(“优秀“);//math>80&&english>60 } else alert(“良好”);//math<80
switch
switch(color) { case “red”: alert(“停”);//color=”red“,输出停 break; case “yellow”: alert(“准备“);//先输出准备,再输出行,没有break case “green”: alert(“行“);//输出行 break; default: alert(“灯坏了“);//除了”red“、”yellow“、”green“之外的其他可能 break; }
四、循环
while
var count=10; while(count>0){ console.log(count); count--; }//不输出0
do-while
do{
}while(condition);
var count=10; do{ console.log(count); count--; }while(count>0);//会输出0
for循环
for(init;condition;step){
}
for(var count=10;count>0;count--){ console.log(count); }
for循环遍历对象元素
for(var x in object){ console.log(object[x]); }
五、函数
声明函数两种方式
function fun_name(){} function fun_name(parameter){}
var f = new Function("x","y","return x*y"); //等价于 function f(x,y){return x*y;}
JavaScript的函数可以向变量一样进行传参,有点类似C里面的函数指针。
六、数组
声明数组的几种方式
var arr1=new Array(); var arr2=new Array(size); var arr3=new Array(d1,d2,dn); var arr4=[d1,d2,dn];
JavaScript数组索引从0开始计算,arr[0]为第一个元素。
获取数组长度
arr.length;//长度为数组内部元素个数
可以通过修改数组的长度对数组进行删减。
数组的输出
var arr=new Array(1,2,3); console.log(arr);//[1,2,3] console.log(arr.toString());//1,2,3 console.log(arr.valueOf());//[1,2,3] console.log(arr.join(";"));//1;2;3
堆栈操作
var arr=new Array(); var count=arr.push("data1"); console.log(count);//1 count=arr.push("data2"); console.log(count);//2 var item=arr.pop(); console.log(item);//data2 console.log(arr.length);//1
队列操作
var arr=new Array(); var count=arr.push("data1"); console.log(count);//1 count=arr.push("data2"); console.log(count);//2 var item=arr.shift(); console.log(item);//data1 console.log(arr.length);//1
排序操作
var arr=[7,5,3,9,5,1]; arr.sort(); console.log(arr);//1,3,5,5,7,9 arr=[7,5,3,9,5,1]; arr.reverse(); console.log(arr);//1,5,9,3,5,7
可以给sort函数编写自己的比较函数
function mycmp(value1,value2){ if(value1<value2){ return 1; }else if(value1>value2){ return -1; }else { return 0; } } var arr=[7,5,3,9,5,1]; arr.sort(mycmp); console.log(arr);//[9, 7, 5, 5, 3, 1]
数组操作
var arr1=[1,2,3,4,5]; arr2=arr1.concat(6,[7,8]);//连接 console.log(arr2);//[1, 2, 3, 4, 5, 6, 7, 8] arr3=arr1.slice(1,4);//截取 console.log(arr3);//[2, 3, 4] //splice(开始位置,删除个数,插入元素) //splice先从开始位置删除指定个数的元素,再从指定位置插入元素 arr1.splice(0,2); console.log(arr1);//[3, 4, 5] arr1.splice(2,0,6,7); console.log(arr1);//[3, 4, 6, 7, 5] arr1.splice(2,1,8,9); console.log(arr1);//[3, 4, 8, 9, 7, 5]
七、对象
创建对象
var obj=new Object(); var rect={length:5,width:4};
访问对象属性
var hero=new Object(); hero.name="孙尚香"; hero.ablity=new Object();
即使构造的时候不存在的属性也可以在今后随时增加
删除对象属性
delete rect.length; rect.length=null;
构造方法
1.不直接制造对象
2.通过this来定义成员
3.没有return
function circle(r){ this.r=r; this.area=function(){return r*r*3.14;}; } var c=new circle(2); console.log(c.area());
通过构造方法,我们能将一个对象变成“一类对象”,不需要重复为某个同类的新对象重复进行赋值。
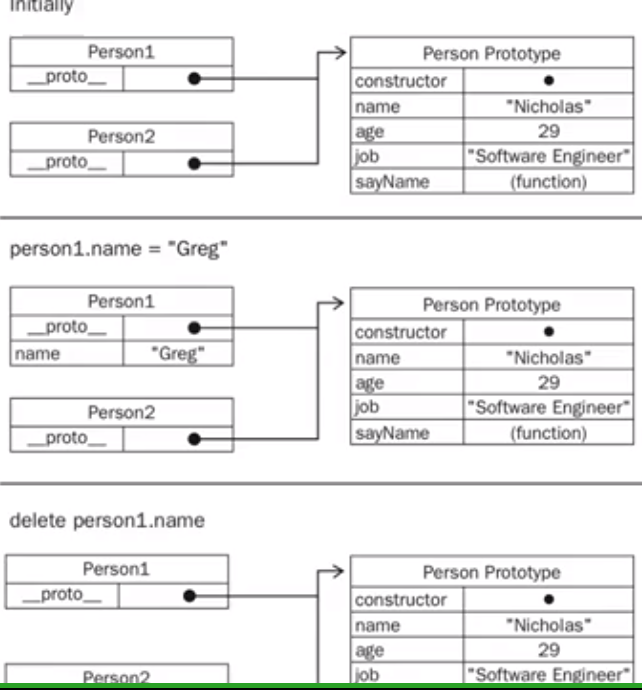
原型对象
同类对象共有的缺省值,下图中Person1和Person2刚初始化时,自身没有其他属性,访问其属性时会访问Person的Prototype中属性。当给Person1的属性赋值之后,Person1有了自己的name,此时访问的name就是Person1自己的。

设置Prototype
obj.prototype.property=data; obj.prototype={ property1=data1; property2=data2; }
可以将构造方法和Prototype结合使用,可以共用的数据用Prototype,独立的数据在构造方法中用this创建。





