canvas之抒写文字

1 <canvas id="canvas" width="500" height="400" style="background-color: yellow;"></canvas>
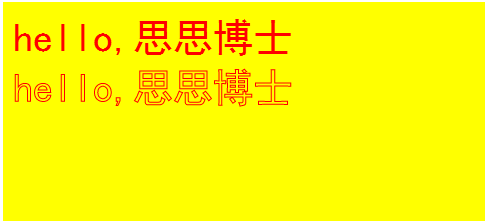
1 var canvas=document.getElementById("canvas"); 2 var cxt=canvas.getContext("2d"); 3 cxt.font="40px 黑体"; 4 //绘制实心字 5 cxt.fillStyle="red";//填充红色 6 cxt.fillText("hello,思思博士",10,50); 7 //绘制空心字 8 cxt.strokeStyle="red";//红色边 9 cxt.strokeText("hello,思思博士",10,100);


