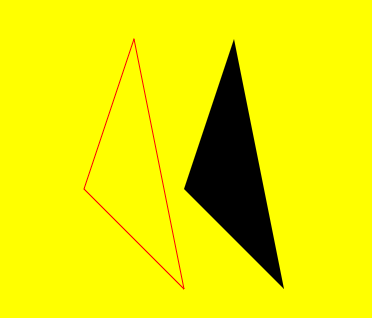
canvas之画一个三角形

1 <canvas id="canvas" width="500" height="500" style="background-color: yellow;"></canvas>
1 var canvas=document.getElementById("canvas"); 2 var cxt=canvas.getContext("2d"); 3 cxt.beginPath(); 4 cxt.moveTo(250,50); 5 cxt.lineTo(200,200); 6 cxt.lineTo(300,300); 7 cxt.closePath();//填充或闭合 需要先闭合路径才能画 8 //空心三角形 9 cxt.strokeStyle="red"; 10 cxt.stroke(); 11 //实心三角形 12 cxt.beginPath(); 13 cxt.moveTo(350,50); 14 cxt.lineTo(300,200); 15 cxt.lineTo(400,300); 16 cxt.closePath(); 17 cxt.fill();


