关于jQuery的$.proxy()应用.
今天在看<<锋利的jQuery>>时看到了proxy()的使用,感觉很模糊,就到处找资料.

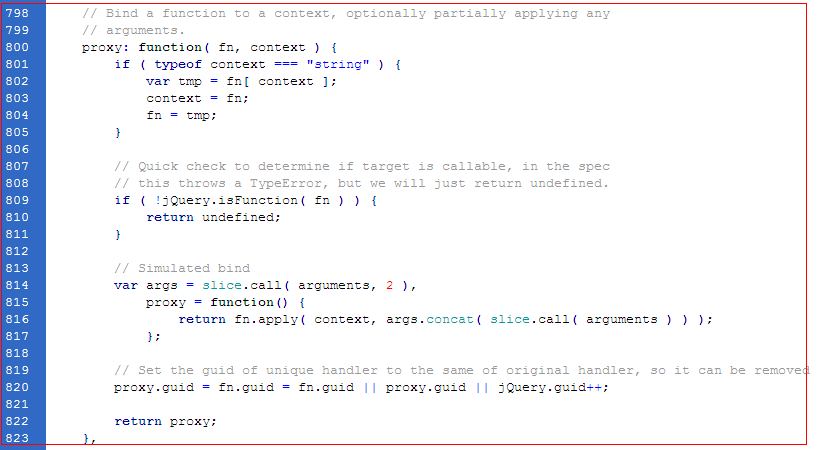
jQuery的源码也没看明白.
不过总算明白了proxy的用法了;
1 <input type="button" value="测试" id="guoBtn" name="我是按钮的name"/>
1 var obj = { 2 name: "我是obj的name", 3 sayName: function () { 4 alert(this.name); 5 } 6 } 7 $("#guoBtn").click(obj.sayName); //我是按钮的name 8 // 如果我想访问obj的name怎么办呢? 9 $("#guoBtn").click($.proxy(obj.sayName,obj));//"我是obj的name" 10 $("#guoBtn").click($.proxy(obj, "sayName")); //"我是obj的name"
从上面proxy(a,b)的用法可以看出他的参数有两种写法.
第一种:a是一个function函数,b是这个函数的对象所有者.
第二种:a是一个对象,b是一个字符串,是a的属性名.
还有这个实例就是<<锋利的jQuery>>上的一个例子了.
1 <div id="panel" style="display:none;"> 2 <button>Close</button> 3 </div>
1 $("#panel").fadeIn(function () { 2 $("#panel button").click(function () { 3 $(this).fadeOut(); 4 }); 5 });
button虽然消失了,但是panel却没有消失.可以使用proxy来解决这个问题.
1 $("#panel").fadeIn(function () { 2 var obj = this; 3 $("#panel button").click($.proxy(function () { 4 $(this).fadeOut(); 5 }, obj)); 6 });
这样单击按钮之后,panel才会消失.
个人感觉proxy最主要就是用来修改函数执行时的上下文对象的.
是在apply的基础上做的封装,所以说proxy就是我们jQuery自己的apply.


