自己写的jQuery放大镜插件效果(二)(采用只有一张图片的思路)
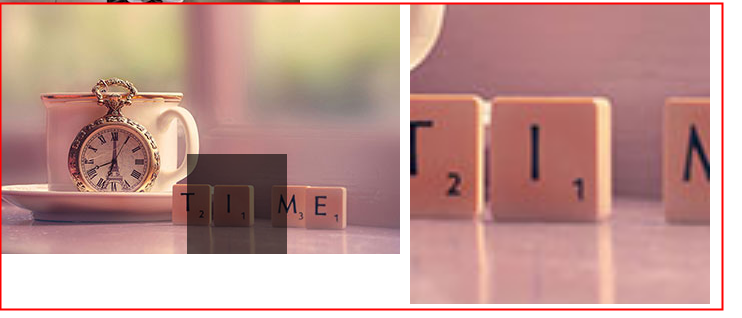
废话不多说,先看效果图,和上一章节用的是同一个小图片:
这个方法实现的放大有个弊端就是放大倍数设置的过大的话,会带来图片上的模糊.但是图片加载的话要比使用2张图片加载的快很多

插件代码:
1 ; (function ($) { 2 $.fn.gysFdj = function (options) { 3 var defaluts = { 4 cameraW: 100, //镜头宽度 5 cameraH: 100, //镜头高度 6 pointBjColor: "#000", //镜头的背景颜色 7 pointOpacity: 0.6, //镜头的透明度 8 zoomPos: 10, //放大框距离源框的位置 9 zoom: 2//放大倍数 10 }; 11 options = $.extend(defaluts, options); 12 var obj = $(this); 13 obj.addClass("gysFdjOrigin"); 14 var objOriImg=$("img",obj); 15 var objOriImgW=objOriImg.width(); 16 var objOriImgH=objOriImg.height(); 17 var fdCount = $(".gysFdjOrigin").length; 18 var fdAttr = "fd"; //属性变量 19 obj.attr(fdAttr, fdCount); //添加属性 20 var offset = obj.offset(); 21 var objLeft = offset.left; //对象left 22 var objTop = offset.top; //对象top 23 var objWidth = obj.width(); //对象宽度 24 var objHeight = obj.height(); //对象高度 25 //镜头相对box的活动范围 26 27 var cameraMaxLeft = objWidth + objLeft - options.cameraW; //最大左范围 28 var cameraMaxTop = objHeight + objTop - options.cameraH; //最大下范围 29 30 var imgStr = obj.html(); 31 var html = ""; 32 html += "<div style='left:" + (objLeft + objWidth + options.zoomPos) + "px; top:" + objTop + "px;display:none; position:absolute;width:" + (options.cameraW * options.zoom) + "px;height:" + (options.cameraH* options.zoom) + "px;overflow:hidden;' class='gysFdjBox' " + fdAttr + "=" + fdCount + ">" + imgStr + "</div>"; 33 $("body").append(html); 34 $("img", $(".gysFdjBox[" + fdAttr + "=" + fdCount + "]")).width(objWidth*options.zoom).height(objHeight*options.zoom); 35 var objFdjcamera = null; 36 if ($("#gysFdjcamera").length == 0) { 37 var pointBlock = "<div id='gysFdjcamera' style='width:" + options.cameraW + "px; height:" + options.cameraH + "px; background-color:" + options.pointBjColor + ";opacity:" + options.pointOpacity + ";filter:alpha(opacity="+options.pointOpacity*100+");cursor:crosshair;position:absolute;display:none;'></div>"; 38 $("body").append(pointBlock); 39 } 40 objFdjcamera = $("#gysFdjcamera"); 41 var nowLeft = 0, nowTop = 0; 42 obj.on("mouseover", function (event) { 43 objFdjcamera.show().attr(fdAttr, fdCount); 44 $(".gysFdjBox["+fdAttr+"="+fdCount+"]").show(); 45 $(document).on("mousemove", function (event) { 46 var pointX = event.clientX+$(document).scrollLeft(); 47 var pointY = event.clientY+$(document).scrollTop(); 48 nowLeft = pointX - options.cameraW / 2; 49 nowTop = pointY - options.cameraH / 2; 50 if (nowLeft <= objLeft) { nowLeft = objLeft; } 51 else if (nowLeft >= cameraMaxLeft) { nowLeft = cameraMaxLeft; } 52 if (nowTop <= objTop) { nowTop = objTop; } 53 else if (nowTop >= cameraMaxTop) { nowTop=cameraMaxTop;} 54 objFdjcamera.css({ left: nowLeft + "px", top: nowTop + "px" }); 55 nowLeft=(nowLeft-objLeft)*options.zoom; 56 nowTop=(nowTop-objTop)*options.zoom; 57 $("img",$(".gysFdjBox[" + fdAttr + "=" + fdCount + "]")).css({ "margin-top": -nowTop + "px", "margin-left": -nowLeft + "px" }); 58 }); 59 }); 60 objFdjcamera.on("mouseleave", function () { 61 $(document).off("mousemove"); 62 objFdjcamera.hide(); 63 $(".gysFdjBox["+fdAttr+"="+fdCount+"]").hide(); 64 }); 65 } 66 })(jQuery);
CSS代码:
1 .test{ width:300px;height:400px; overflow:hidden;}
HTML代码:
1 <div class="test"><img src="../img/x.jpg" alt="小图"/></div>
插件的调用:
1 $(function () { 2 $(".test").gysFdj({ zoom: 2 }); 3 });



