模糊查询股票 获取股票名
html
<div class="layui-form-item">
<label class="layui-form-label">股票代码:</label>
<div class="layui-input-block" id="ccc">
<input type="text" name="stockcode" value="{$data.stockcode}" autocomplete="off" class="layui-input" id="kw" onKeyup="getContent(this);">
<div id="append"></div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">股票名称:</label>
<div class="layui-input-block">
<input type="text" name="stockname" value="{$data.stockname}" autocomplete="off" class="layui-input" id="codename">
<input type="hidden" name="" value="" class="layui-input" id="hiddenname">
</div>
</div>
js:
<script type="text/javascript">
$(document).ready(function(){
$(document).keydown(function(e){
e = e || window.event;
var keycode = e.which ? e.which : e.keyCode;
if(keycode == 38){
if(jQuery.trim($("#append").html())==""){
return;
}
movePrev();
}else if(keycode == 40){
if(jQuery.trim($("#append").html())==""){
return;
}
$("#kw").blur();
if($(".item").hasClass("addbg")){
moveNext();
}else{
$(".item").removeClass('addbg').eq(0).addClass('addbg');
}
}else if(keycode == 13){
dojob();
}
});
var movePrev = function(){
$("#kw").blur();
var index = $(".addbg").prevAll().length;
if(index == 0){
$(".item").removeClass('addbg').eq($(".item").length-1).addClass('addbg');
}else{
$(".item").removeClass('addbg').eq(index-1).addClass('addbg');
}
}
var moveNext = function(){
var index = $(".addbg").prevAll().length;
if(index == $(".item").length-1){
$(".item").removeClass('addbg').eq(0).addClass('addbg');
}else{
$(".item").removeClass('addbg').eq(index+1).addClass('addbg');
}
}
var dojob = function(){
$("#kw").blur();
var value = $(".addbg").text();
$("#kw").val(value);
$("#append").hide().html("");
}
});
function getContent(obj){
var kw = jQuery.trim($(obj).val());
if(kw == ""){
$("#append").hide().html("");
return false;
}
$.ajax({
url:"{:U('question/stock')}",
data:{"key":kw},
dataType:"json",
type:"POST",
success:function(data){
var html = "";
for (var i = 0; i < data.length; i++) {
if (data[i][0].indexOf(kw) >= 0) {
html = html + "<div namelist="+data[i][4]+" codelist="+data[i][0]+" class='item' onmouseenter='getFocus(this)' onClick='getCon(this);'>"+data[i][0]+"--"+data[i][4]+"</div>"
}
}
if(html != ""){
$("#append").show().html(html);
}else{
$("#append").hide().html("");
}
}
});
}
function getFocus(obj){
$(".item").removeClass("addbg");
$(obj).addClass("addbg");
}
function getCon(obj){
var value = $(obj).attr('codelist')
var name = $(obj).attr('namelist');
console.log(name)
$("#kw").val(value);
$("#codename").val(name);
$("#append").hide().html("");
}
</script>
后端获取json数据传到前端就行了。
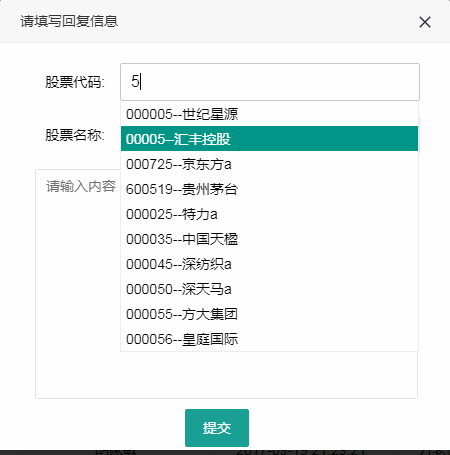
效果如图
输入查询内容
点击获取