【Blog怎么玩.博皮初级版】如何自定义博客园样式/如何美化博客园皮肤/CSS的#css和.css选择器
写在开头:
#css 是CSS的ID选择器
.css 是CSS的类选择器
国内的教程统称为CSS选择器,如菜鸟教程CSS选择器部分 https://www.runoob.com/cssref/css-selectors.html
国外的文档细分为各类选择器,如MDN CSS https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Getting_Started/Selectors
建议看国外的比较好,学东西要钻研
| 选择器 | 示例 | 示例说明 | CSS |
|---|---|---|---|
| .class | .intro | 选择所有class="intro"的元素 | 1 |
| #id | #firstname | 选择所有id="firstname"的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有<p>元素 | 1 |
| element,element | div,p | 选择所有<div>元素和<p>元素 | 1 |
| element element | div p | 选择<div>元素内的所有<p>元素 | 1 |
转载的正文开始:
碎碎念:
- 已经很长时间没有更新过博客了,分析一下,一个是太懒了。。。所以很久没整理一下了。
- 还有就是嫌弃博客园默认的博客界面真的太丑了,作为颜控的我真的无法忍受啊。
- 个人比较喜欢用
makedown来编写博客,但是博客园自带的编辑器真的不是很友好啊。。。。。
还好,博客园比较人性化的有页面样式的自定制功能。为了装修我的博客,断断续续用了3、4天的时间(效率太低了),通过参考了一些博客之后,做了一下整理。
小提示:
可能博客中的代码与现在的样式有点差异,那是因为之后有做过样式的调整,具体代码参考GitHub :https://github.com/RealAndMe/blogs-style
1. 基础介绍
1-1. 介绍一下我的博客设置
- 我个人比较习惯用
Makedown来编写,所以我选择的编辑器是Makedown,在[ 管理 ] - [ 选项 ]中可以设置。 - 在
[ 管理 ] - [ 模版 ]中有许多博客模板,可以直接使用,界面也会变好看一点。我使用的是red_autumnal_leaves (红叶) - 因为我的样式定制是在
红叶的模版基础上进行修改的,所以可能其他的模版会出现兼容的问题,这个可以根据自己的模版和喜好进行修改。(我已经尽量做到样式兼容了,但是模版太多,心有余而力不足啊。。。)
1-2. 简单的操作
可以通过审查元素的方法,来设置自己满意的样式。操作是F12。F12操作可以打开控制面板,具体的样式可以直接在上面修改,然后把修改后的样式保存下来。

保存后的样式,复制到[ 管理 ] - [ 设置 ] - 页面定制CSS代码上面,然后[ 保存 ]
注意:
有时候修改的样式没有起作用,是因为样式的优先级的原因,这里我选择简单粗暴的!important来解决
2. 设置标题、子标题、导航栏
2-1. 标题和子标题
标题和子标题 是页面最顶部的,设置在 [ 管理 ] - [ 设置 ] - 标题,子标题

/* 博客标题和副标题 */
#blogTitle {
overflow: hidden;
height: auto;
text-align: center;
}
#blogTitle h1 {
font-size: 35px;
width: 100%;
margin-left: 0;
}
#blogTitle h2 {
margin-left: 0;
width: 100%;
font-size: 20px;
font-weight: bold;
color: #000;
}2-2. 博客顶部的导航栏

/*博客导航栏 */
#navList {
float: left;
}
#navList li {
border: none;
font-size: 16px;
}
.blogStats {
display: none;
}3. 设置博客侧边栏
3-1. 侧边栏整体公共样式
/*sideBar博客侧边栏容器*/
#sideBar {
width: 300px;
box-sizing: border-box;
margin-left: 30px;
padding: 0;
}
.newsItem, .catListComment, .catListEssay, .catListView, .catListFeedback,
#blog-calendar, #sidebar_postcategory, #sidebar_postcategory, #sidebar_postarchive, #sidebar_search {
/*侧边栏每一模块添加圆角和阴影*/
border-radius: 10px;
box-shadow: 1px 2px 3px #A7A8AD;
background-color: #fff;
}
#sideBarMain h3, .newsItem h3 {
/*侧边栏每个模块的标题部分*/
font-size: 1.2em;
height: 50px;
line-height: 50px;
text-indent: 0.5em;
background: url(http://www.cnblogs.com/skins/red_autumnal_leaves/images/titlebg.png) no-repeat left center #fff;
padding: 0 0 0 50px;
margin-bottom: 0;
border: 1px solid #55895B;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
}
/*侧边栏列表样式*/
#sideBarMain ul {
background-color: #fff;
padding: 15px 20px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
#sideBarMain li {
line-height: 40px;
border-bottom: 1px solid #ddd;
font-size: 14px;
}3-2. 侧边栏公告

3-3. 头像设置
在 [ 管理 ] - [ 设置 ] - 博客侧边栏公告 这里添加 html 代码,用来添加头像,地址用自己的头像
//图片的地址更换成你的头像的地址
<img src="https://cnblogspic.oss-cn-hangzhou.aliyuncs.com/avatar/937605/20180122200140.png">3-4. 侧边栏公告样式
/*侧边栏公告*/
#blog-news > img {
/*头像*/
display: block;
margin: auto;
border-radius: 50%;
}
#profile_block {
font-size: 15px;
padding: 20px;
line-height: 1.8;
}
#profile_block > a:link {
color: #F60;
}
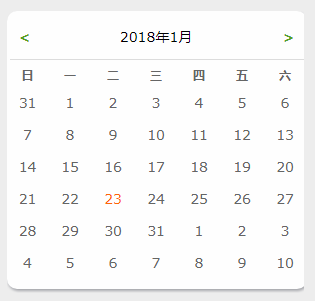
/*公告结束*/3. 侧边栏日历

/* 日历 */
#blog-calendar, #calendar {
width: 300px;
}
#blog-calendar td {
padding: 5px 3px;
font-size: 14px;
}
#blog-calendar td a {
font-weight: bold;
color: #59a020;
}
#blog-calendar table a:hover {
color: #59a020;
text-decoration: underline;
background: transparent;
}
#blog-calendar table u {
text-decoration: none;
}
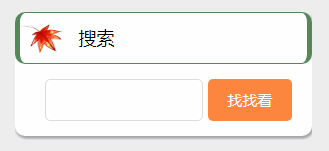
/*日历结束*/4. 侧边栏搜索框

/*侧边搜索框*/
.mySearch {
padding-bottom: 10px;
}
.mySearch > div {
padding-top: 10px
}
.mySearch #q {
height: 40px;
width: 150px;
border-radius: 5px;
border: 1px solid #ddd;
}
.mySearch #btnZzk {
height: 42px;
width: 90px;
background: #fd6d0dd1;
color: #fff;
border-radius: 5px;
border: none;
font-size: 15px;
cursor: pointer;
}
.div_my_zzk {
padding: 0 20px;
display: flex;
justify-content: space-around;
}
/*搜索框结束*/4. 评论列表
碎碎念:
因为我更新博客的频率很少,而且质量还不是很高,所以评论也就很少。。。所以目前的评论列表样式是这样的,如果之后有更多的评论,那么还会继续修改样式的,毕竟我是一个颜控啊!!
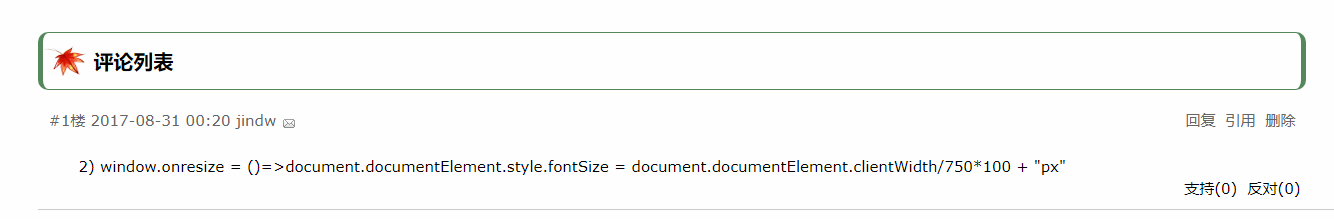
4-1. 底部评论表

/*评论*/
/*评论列表*/
#blog-comments-placeholder {
border-radius: 10px;
background: #fff;
padding: 30px 40px;
}
.feedback_area_title {
background: url(//www.cnblogs.com/skins/red_autumnal_leaves/images/titlebg.png) no-repeat left center #fff;
border: 1px solid #55895B;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
padding: 15px 50px;
}/* 提交评论按钮 */
#btn_comment_submit {
border: solid 1px #fd6d0dd1 !important;
width: 90px;
height: 40px;
color: #fff !important;
background-color: #fd6d0dd1 !important;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}4-2. 侧边栏评论
/*侧边评论*/
li.recent_comment_body {
line-height: 30px;
}5. 个性签名
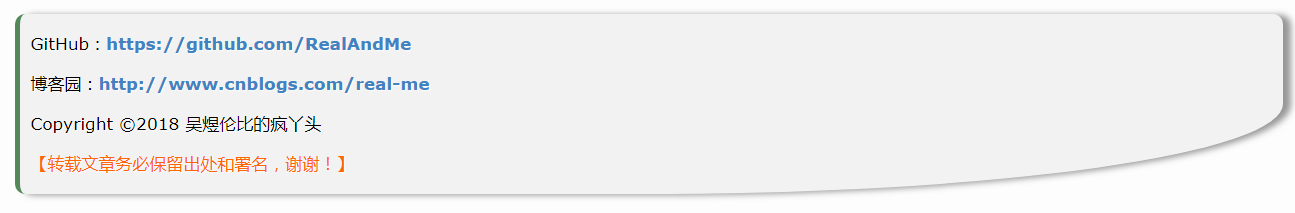
个性签名 这个是根据个人的喜好设置的,可以在 [ 管理 ] - [ 设置 ] - [ 博客签名 ] 里面自定义设置。下面展示我的个性签名的设置。

/* 个性签名 */
#MySignature {
box-shadow: 8px 1px 10px #989898;
padding: 10px;
text-shadow: 1px 1px 1px #FFF;
font-size: 17px;
border-left: solid 5px #55895B;
background: #F3F3F3;
border-radius: 10px 10px 50% 10px;
line-height: 2.4;
margin: 40px 0;
}
#MySignature a {
text-decoration: none;
color: #4183c4;
font-weight: bold;
}
#MySignature a:hover {
text-decoration: underline;
color: #f60;
}
#MySignature span {
color: #f60;
}6. 博客文章主体样式

/* 标题title样式 */
#topics .postTitle {
font-size: 25px;
padding: 0 40px;
border: none;
box-sizing: border-box;
}
#cb_post_title_url {
border: 1px solid #55895B;
border-left-width: 5px;
border-radius: 10px;
border-right-width: 5px;
background-position: left center;
padding: 15px 50px;
width: 100%;
display: inline-block;
box-sizing: border-box;
}/*设置背景色和字体大小*/
body {
font-size: 15px;
box-sizing: border-box;
}/*mainContent主体内容容器*/
#main {
display: flex;
width: 95%;
}
#mainContent .forFlow {
margin: 0 0 0 310px;
}
#mainContent {
margin: 0 0 0 -310px;
}
#post_detail {
overflow: hidden;
}/* 主体内容样式 */
.postBody {
padding: 20px 40px;
}
#cnblogs_post_body {
font-size: 15px;
}
#cnblogs_post_body h2 {
//标题h2
border-left: 5px solid #55895B;
padding: 10px 20px;
line-height: 2;
background: #d6dbdf8a;
margin: 30px 0;
}
#topics .postDesc {
display: none;
}7. 其他部分的样式
/* 关注收藏等几个按钮 */
#green_channel {
padding: 10px;
margin: 20px 0;
font-size: 15px;
width: 400px;
}
#green_channel a {
border-radius: 3px;
text-shadow: none;
font-weight: normal;
box-shadow: none;
}/* 禁用下划线 */
.postBody a:link, .postBody a:visited, .postBody a:active {
text-decoration: none;
}
/* 上一篇下一篇 */
#post_next_prev {
font-size: 14px;
color: #535353;
}/*底部隐藏作者,隐藏推荐和反对*/
#author_profile {
display: none;
}
#div_digg {
display: none;
}
/*隐藏广告*/
#ad_t2, #cnblogs_c1, #under_post_news, #cnblogs_c2, #under_post_kb {
display: none;
}
🌟公众号:永燃的瞳术师。喜欢青墟的文章请点赞,关注,分享!您有什么自己的感悟,欢迎在下面留言和大家一起分享🌙



