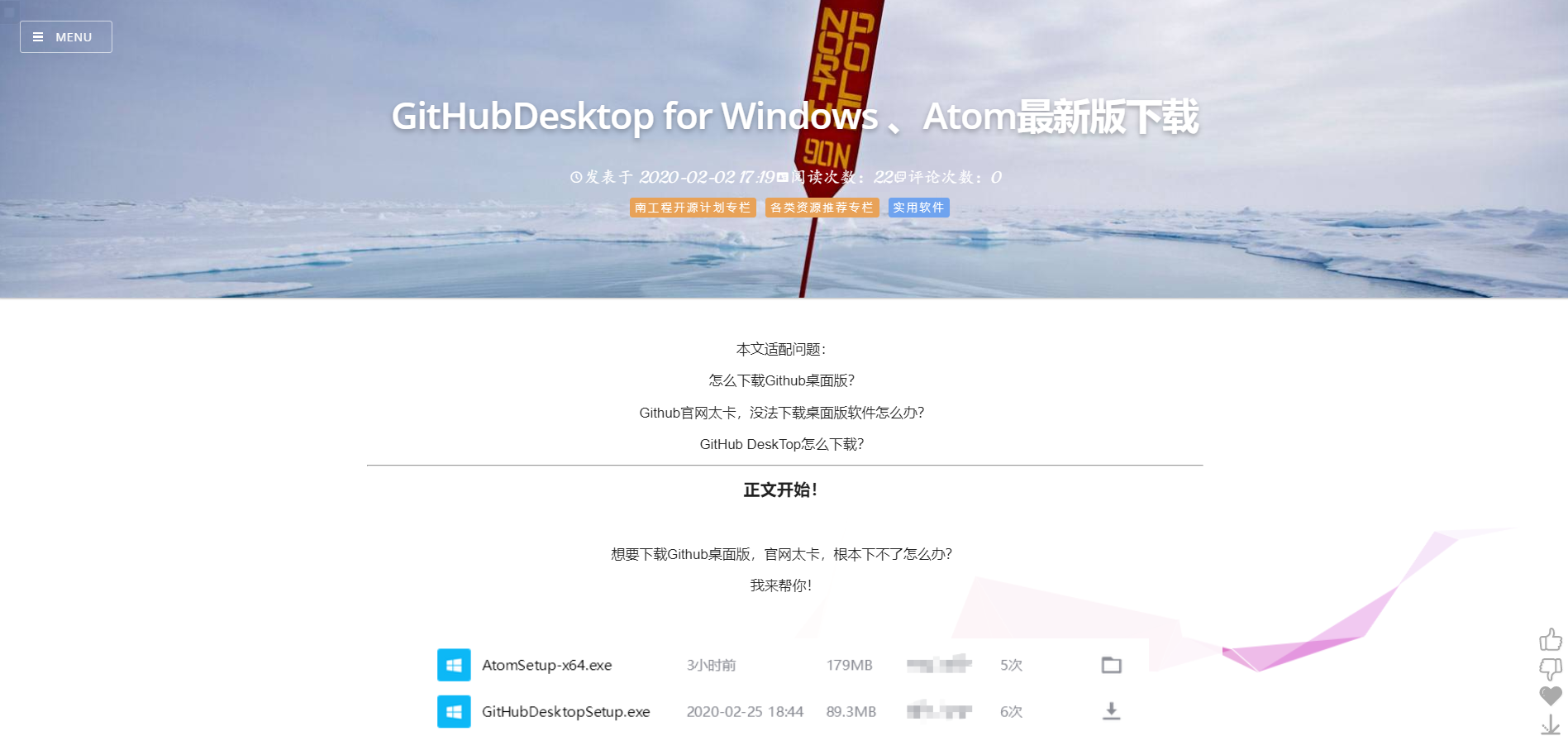
【博皮】我真的要换博客皮肤了! 附代码:博客园BNDong的Silece主题 + DIV狂魔的AweScnb主题
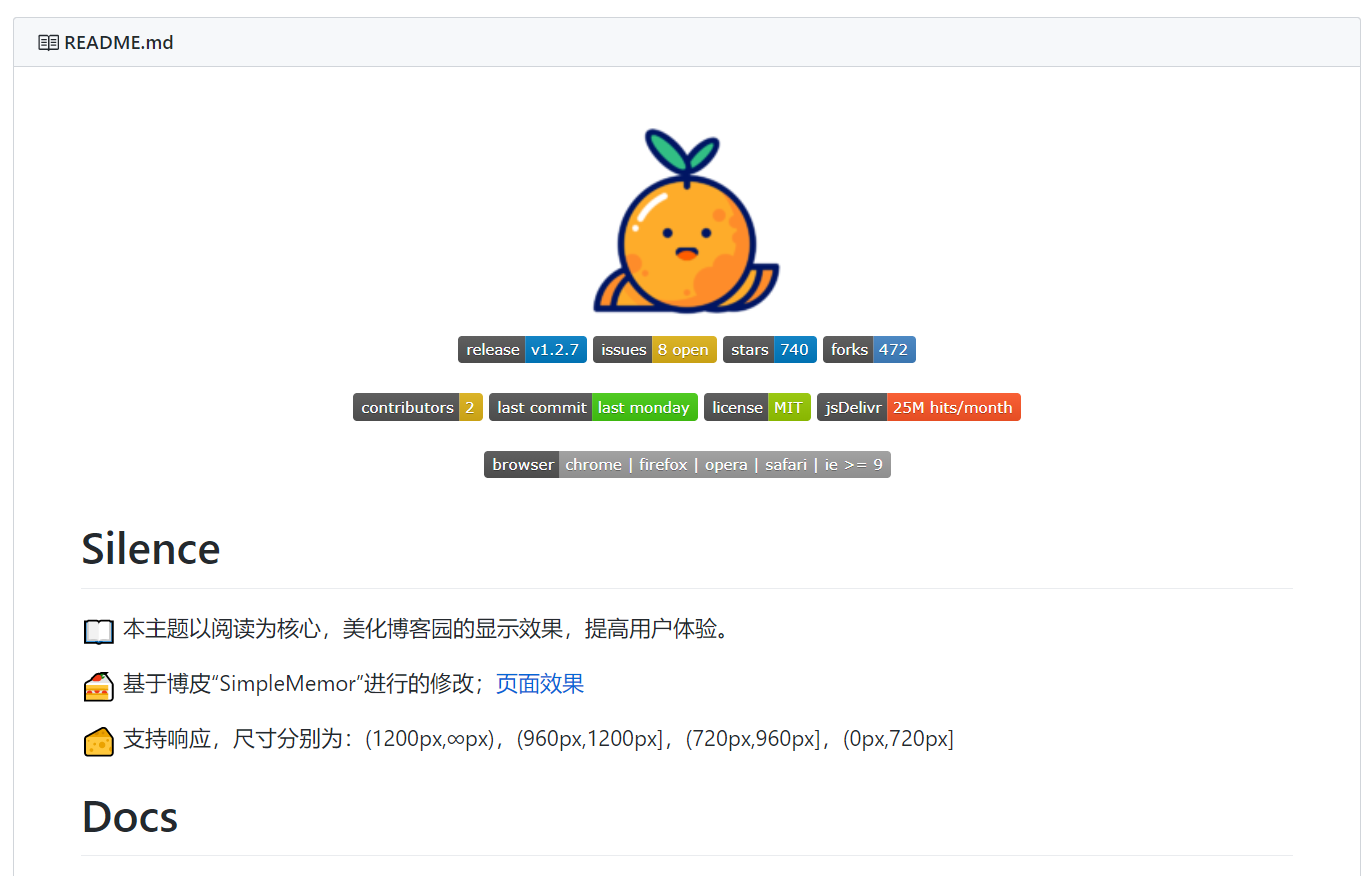
BNDong的Silence主题
Silence如何安装请看Docs1.x版本
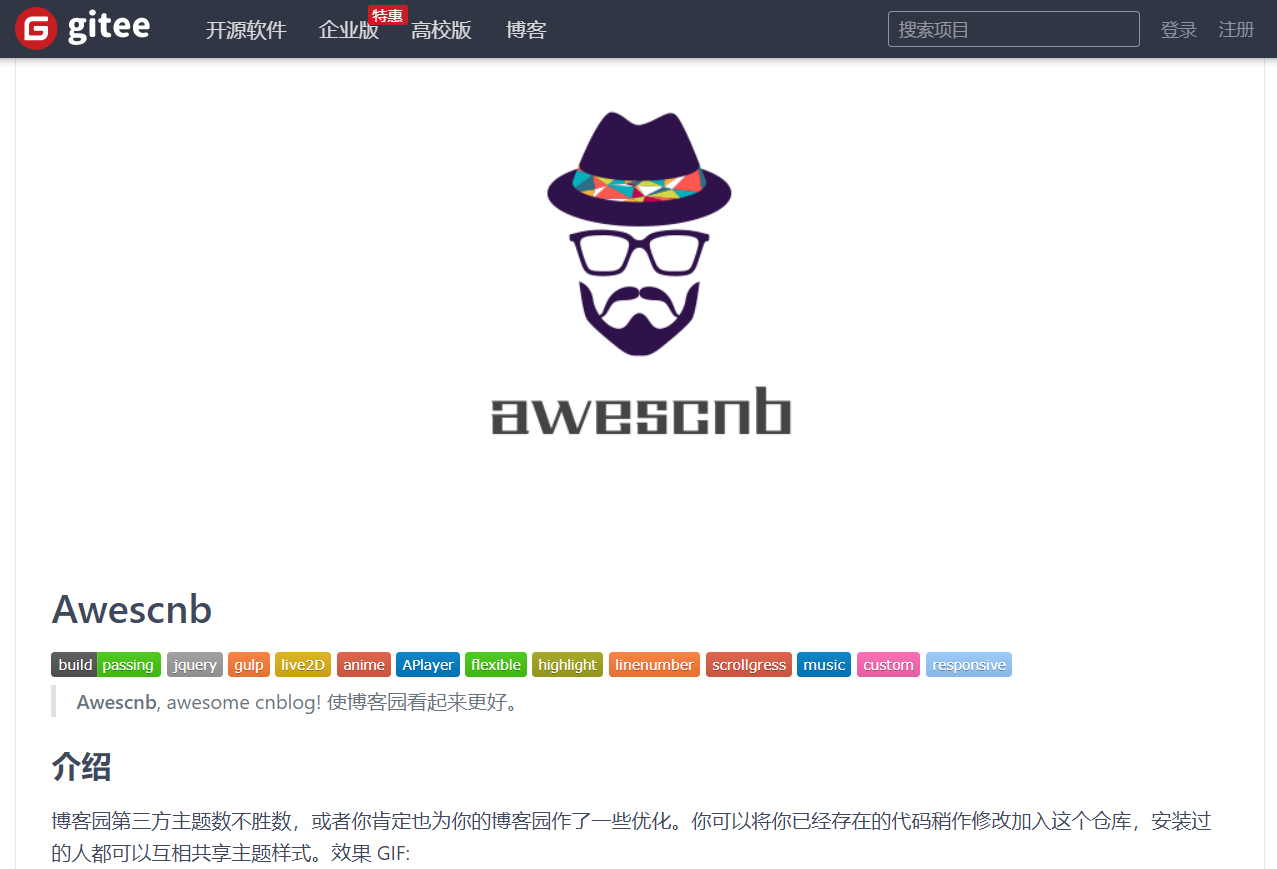
AweScnb如何安装请看


左下角是Aplayer的音乐,会挡到手机端的左下角一块地方,滑屏不爽(看官自行实践体会)。所以要删,不用了
右上是tctip打赏插件,成天竖在屏幕右边,谁会无聊给我打赏,还不如提供点有用的资料,在那篇文章里打赏,再说打赏能当饭吃吗?我花了好大力气卖资料也是穷鬼。
【穷鬼:特指手机和电脑都已经卡炸,没有工作,换不起手机,买不起菜,做不了美食,没法玩组装服务器】


每次都会自动换,首页的封面图和文章首部图

打算换了。Silence这个皮肤,css文件复制一下都很慢。
首页就在看全屏美图,然后往下划,文章目录都是光秃秃的文字,我对自己的文章都提不起兴趣了,
正好有关注过博客园那些喜欢做博客皮肤的博主,有一次发现他评论了别人的文章,于是发现一个很好看的主题https://gitee.com/guangzan/awescnb,DIV狂魔写的,很不错,很模块化,代码很精简。
所以准备换掉Scilence,说是专注阅读的主题,但实际用起来对阅读帮助不大。

#EntryTag是原silence的css代码。
太长了,没有模块化,复制起来很难受。
√禁用模板默认CSS
博客侧边栏公告JS代码
旧Scilence
博客侧边栏公告(支持HTML代码) (支持 JS 代码)
这是之前的代码,疫情期间修改过部分内容,放在后面了,
<!--Valine 博客评论系统-->
<div id="vcomments"></div> <script>
var valine = new Valine();
valine.init({
el:'#ad_text_under_commentbox',//之前选择博客园和Valine两个评论系统共存,
appId:'请看Valine官方文档',
appKey:'请看Valine官方文档',
avatar:'monsterid',
placeholder:'【游客评论区】游客不用注册就能发表评论。但最好留下邮箱,因为有消息回复会在邮箱里提示你',
avatarForce:true,
visitor:true,
});
</script>
<script src="https://files.cnblogs.com/files/guoxinyu/Valine.min.js"></script>
<!--打赏 Start-->
<script>
window.tctipConfig = {
staticPrefix: "https://static.tctip.com",
buttonImageId: 5,
buttonTip: "dashang",
list:{ alipay: { qrimg: "https://images.cnblogs.com/cnblogs_com/guoxinyu/1630180/t_2001150514411579065240.png?a=1580742976825",desc:"大爷给口饭吃"},
weixin: {qrimg: "https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大爷赏个吃的"},
litecoin:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大爷行行好"},
bitcoin:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大哥大嫂过年好"},
tenpay:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp"}, }
}; </script>
<script src="https://files.cnblogs.com/files/guoxinyu/tctip.gai.min.js" >
</script>
<!--打赏 End-->
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions:"v1.2.3",
blogUser:"青墟",
blogAvatar:"https://files.cnblogs.com/files/guoxinyu/default_avatar.bmp",
blogStartDate:"2019-07-07",
webpageTitleOnblur: "🌈ヾ(•ω•`)o Bye~Bye~",
webpageTitleOnblurTimeOut: 0,
webpageTitleFocus: "🍻ヾ(≧▽≦*)o 欢迎回来",
webpageTitleFocusTimeOut: 2000,
webpageIcon:"https://files.cnblogs.com/files/guoxinyu/rabbit_easyicon_128.ico",
fontIconExtend: "https://at.alicdn.com/t/font_543384_ezv3l7gd9r7.css",
homeTopImg:[ "https://files.cnblogs.com/files/guoxinyu/Dongzhi2019_ZH-CN6252826480_1920x1080.bmp",
"https://files.cnblogs.com/files/guoxinyu/LasCatedralesBeach_ZH-CN5680206879_1920x1080.bmp",
"https://files.cnblogs.com/files/guoxinyu/heishan.bmp", ],
menuNavList: [ ['青墟.知乎Zhihu','https://zhihu.com/people/guo-xin-yu-5-7'],
['青墟.博客园(热🔥)','https://www.cnblogs.com/guoxinyu/'],
['加入青墟的QQ群🎃(来互动吧👯♀️)','https://shang.qq.com/wpa/qunwpa?idkey=c9ceab313446464f4fe6c0d31076881bsd5bae96695fb87413e37558724ea48d00'],
['邮我📧(秒回)','https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=YwQWDBsKDRoWW1FUUlZWUFVaIwUMGw4CCg9NAAwO'],
['微信公众号.永燃的瞳术师🍻','https://img2018.cnblogs.com/i-beta/1735731/202001/1735731-20200110113030803-1459453253.webp'],
['————分界线————',' #'],
['撰写新随笔🍈(我自己用的)','https://i-beta.cnblogs.com/posts/edit'],
['Lean评论管理后台🈲(Admin)','https://tbsjoukbcerg.leanapp.cn/comments'],
],
bottomBlogroll: [ ["加入QQ群👯♀️",'https://shang.qq.com/wpa/qunwpa?idkey=c9ceab313446464f4fe6c0d31076881b5bae96695fb87413e37558724ea48d00'],
["邮我📧📬", 'https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=YwQWDBsKDRoWW1FUUlZWUFVaIwUMGw4CCg9NAAwO'],
["申请坑位", 'https://msg.cnblogs.com/send/guoxinyu'], ],
bottomText: { left : "埋骨何须桑梓地", icon: "❤️", right: "人生何处不青山", },
consoleList: [ ['青墟 CNBlogs', 'https://www.cnblogs.com/guoxinyu/'], ['青墟 zhihu', 'https://zhihu.com/people/guo-xin-yu-5-7'], ['青墟 Email', 'guoxinyu827155369@foxmail.com'], ], } </script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.3/src/script/simpleMemory.min.js"></script>
<!--qq群链接-->
<div><a target="_blank" href="https://shang.qq.com/wpa/qunwpa?idkey=c9ceab313446464f4fe6c0d31076881b5bae96695fb87413e37558724ea48d00"><img border="5" src="https://pub.idqqimg.com/wpa/images/group.png" alt="青墟的全球粉丝群" title="青墟的全球粉丝群"></a></div> <script async src="https://cdn.jsdelivr.net/npm/perfops-rom"></script> `
<!--qq邮我-->
<div><a target="_blank" href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=YwQWDBsKDRoWW1FUUlZWUFVaIwUMGw4CCg9NAAwO" style="text-decoration:none;"><img src="https://rescdn.qqmail.com/zh_CN/htmledition/images/function/qm_open/ico_mailme_02.png"/></a></div>
新Scilence
这是Scilence新改过的代码
<script>
var valine = new Valine();
valine.init({
el: '#comment_form_container',//现在选择把博客园的评论系统覆盖掉,纯用valine
appId: 'TbSjOukB6kBSySO',
appKey: '6lbP3qA1UbW',
avatar:'monsterid',
placeholder:'填写邮箱,即可收到回信;网址可选填',
avatarForce:true,
visitor:true,
notify: true,
recordIP:true
});
</script>
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions:"v1.2.6",
blogUser:"青墟",
blogAvatar:"https://files.cnblogs.com/files/guoxinyu/default_avatar.bmp",
blogStartDate:"2019-07-07",
webpageTitleOnblur: "🌈ヾ(•ω•`)o Bye~Bye~",
webpageTitleOnblurTimeOut: 0,
webpageTitleFocus: "🍻ヾ(≧▽≦*)o 欢迎回来",
webpageTitleFocusTimeOut: 2000,
webpageIcon:"https://files.cnblogs.com/files/guoxinyu/rabbit_easyicon_128.ico",
fontIconExtend: "https://at.alicdn.com/t/font_543384_ezv3l7gd9r7.css",
homeTopImg:[ //我感觉有的时候登陆我的博客,显示一张图可能会卡的,还是少在博客首页放一张大图吧
"https://files.cnblogs.com/files/guoxinyu/heishan.bmp",
"https://cf.cndrew.cn/images/2020/03/07/SONC_EN-AU9822965309_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/CoraciasGarrulus_ZH-CN8070892801_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/SchoolGirls_EN-AU10666418108_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/PyramidsOfMeroe_ZH-CN10667861825_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/TheForadada_ZH-CN8007497690_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/LagazuoiRefuge_EN-AU12120955316_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/Ushitukiiwa_ZH-CN5710944706_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/NottulnHerbst_ZH-CN9638949027_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/AKFox_ZH-CN8586782340_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/Apollo15Composite_EN-AU10046867284_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/NorthPole_EN-AU14115177583_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/GustavAntiquities_ZH-CN9624291648_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/WallofPeace_ZH-CN5582031878_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/RoyalOntarioMuseum_EN-AU10362892998_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/DoorGods_ZH-CN12360444323_1920x1080.jpg"
// 用的cndrew老哥的图床,很感谢他
],
menuNavList: [
['青墟.知乎Zhihu','https://zhihu.com/people/guo-xin-yu-5-7'],
['青墟.博客园(热🔥)','https://www.cnblogs.com/guoxinyu/'],
['QQ群🎃1016595709','https://shang.qq.com/wpa/qunwpa?idkey=c9ceab313446464f4fe6c0d31076881b5bae96695fb87413e37558724ea48d00'],
['邮我📧(秒回)','https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=YwQWDBsKDRoWW1FUUlZWUFVaIwUMGw4CCg9NAAwO'],
['微信公众号.永燃的瞳术师🍻','https://img2018.cnblogs.com/i-beta/1735731/202001/1735731-20200110113030803-1459453253.webp'],
['————分界线————',' #'],
['撰写新随笔🍈(自用)','https://i-beta.cnblogs.com/posts/edit'],
['Lean评论管理后台🈲(自用)','https://tbsjoukbcerg.leanapp.cn/comments'],//这是Valine非官方的魔改评论管理后台,很好用,用不着去Valine数据库(在leancloud网页端上)里删了
],
bottomBlogroll: [
["加入QQ群👯♀️",'https://shang.qq.com/wpa/qunwpa?idkey=c9ceab313446464f4fe6c0d31076881b5bae96695fb87413e37558724ea48d00'],
["邮我📧📬", 'https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=YwQWDBsKDRoWW1FUUlZWUFVaIwUMGw4CCg9NAAwO'],
["草莓奶油蛋糕🍰-女友", 'https://www.cnblogs.com/-lcy-'],
["申请坑位", 'https://msg.cnblogs.com/send/guoxinyu'],
],
bottomText: {
left : "埋骨何须桑梓地",
icon: "❤️",
right: "人生何处不青山",
},
consoleList: [
['青墟 CNBlogs', 'https://www.cnblogs.com/guoxinyu/'],
['青墟 zhihu', 'https://zhihu.com/people/guo-xin-yu-5-7'],
['青墟 Email', 'guoxinyu827155369@foxmail.com'],
],
essayTopAnimationRendered: false,
essayTopImg: [
"https://cf.cndrew.cn/images/2020/03/07/VernalEquinoxOrchid_ZH-CN10226406786_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/AKFox_ZH-CN8586782340_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/Apollo15Composite_EN-AU10046867284_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/NorthPole_EN-AU14115177583_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/Aoraki_ZH-CN7776353328_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/NottulnHerbst_ZH-CN9638949027_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/HighlandTige_EN-AU12082780452_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/WallofPeace_ZH-CN5582031878_1920x1080.jpg",
"https://cf.cndrew.cn/images/2020/03/07/DoorGods_ZH-CN12360444323_1920x1080.jpg"
],
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.6/src/script/simpleMemory.min.js"></script> //加载BNDong的主题
<script src="https://files.cnblogs.com/files/guoxinyu/Valine.min.js"></script> //加载纯前端的Valine
<div><a target="_blank" href="https://shang.qq.com/wpa/qunwpa?idkey=c9ceab313446464f4fe6c0d31076881b5bae96695fb87413e37558724ea48d00"><img border="5" src="https://pub.idqqimg.com/wpa/images/group.png" alt="青墟的全球粉丝群" title="青墟的全球粉丝群"></a></div>
<script async src="https://cdn.jsdelivr.net/npm/perfops-rom"></script>
<div><a target="_blank" href="https://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=YwQWDBsKDRoWW1FUUlZWUFVaIwUMGw4CCg9NAAwO" style="text-decoration:none;"><img src="https://rescdn.qqmail.com/zh_CN/htmledition/images/function/qm_open/ico_mailme_02.png"/></a></div>
观众看了我的代码以后也可以魔改一下
页脚代码
addthis看上去好,但是也会很档视野,而且谁没事干会天天分享我的文章。
心知天气的插件
可以自己申请,也可以用我的,反正是自动识别当前IP所在地址,并发送当地天气预报的
APlayer音乐播放器,
我没有放网易云歌单ID,因为只想放一两首自己喜欢听的,用不着一大堆歌单碍眼睛。但他也有缺点,手机端看文章的时候,歌词会把屏幕下面的字挡住,所以直接不用了
刘志进音乐直链实验室
百度搜到的网站上Mp3也经常会失效,所以我推荐想要找MP3资源的同学使用刘志进音乐直链实验室,直接获得各大音乐平台的MP3直链,很方便。
<!-- Go to www.addthis.com/dashboard to customize your tools --> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=不告诉你哈哈哈"></script>
<div id="tp-weather-widget"></div> //心知天气的插件,可以自己申请,也可以用我的,反正是自动识别当前IP所在地址,并发送当地天气预报的
<script>
(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObject"]=f;a[f]||(a[f]=function(){(a[f].q=a[f].q||[]).push(arguments)});a[f].l=+new Date();if(a.attachEvent){a.attachEvent("onload",b)}else{a.addEventListener("load",b,false)}}(window,document,"script","SeniverseWeatherWidget","//cdn.sencdn.com/widget2/static/js/bundle.js?t="+parseInt((new Date().getTime() / 100000000).toString(),10)));
window.SeniverseWeatherWidget('show', {
flavor: "bubble",
location: "WTSTB2RFJXXJ",
geolocation: true,
language: "auto",
unit: "c",
theme: "auto",
token: "2b619358-07c7-41be-9b3e-3c2e8c51a7ec",
hover: "enabled",
container: "tp-weather-widget"
})
</script>
//APlayer音乐播放器,我没有放网易云歌单ID,因为只想放一两首自己喜欢听的,用不着一大堆歌单碍眼睛。但他也有缺点,手机端看文章的时候,歌词会把屏幕下面的字挡住,所以直接不用了
//百度搜到的网站上Mp3也经常会失效,所以我推荐想要找MP3资源的同学使用刘志进音乐直链实验室,直接获得各大音乐平台的MP3直链,很方便。
<!-- require APlayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
name="圈住你"
artist="一口甜"
cover="https://star.kuwo.cn/star/starheads/180/56/43/4179086288.jpg"
url="https://sharefs.yun.kugou.com/202002040045/49503d7c65367698f62cdda2f60dca76/G154/M09/09/00/2g0DAFz_MaOACTG4ACuHg8Y7vv8021.mp3"
fixed="true">
<pre hidden>
[00:00.25]一口甜 - 圈住你
[00:00.96]作词:苏效音
[00:01.16]作曲:苏效音
[00:01.60]编曲:王中易、高漠伊
[00:02.36]制作人:王中易、高漠伊
[00:02.71]录音:李亚男
[00:02.91]混音:张鸣利
[00:03.11]和声:冯楚迪
[00:03.32]和声编写:冯楚迪
[00:03.57]统筹:王艺园
[00:03.77]制作团队:伊格赛听
[00:04.12]录音室、制作公司:Hikoon Music
[00:04.48]OP:嗨库文化
[00:09.80]把控好时机要引你注意
[00:11.93]真的有些伤脑筋
[00:14.26]疑虑太多余为难了空气
[00:16.68]只能够选择迟疑
[00:18.97]如往常的犹豫
[00:21.29]不然就去多看风景
[00:23.72]一整晚的失意
[00:26.05]所有感受都为你
[00:28.53]爱本就没有定律
[00:30.40]反正我选择认命
[00:31.77]呼吸随你的温柔变越来越轻
[00:34.05]让我搭把手放下你的忧愁
[00:36.43]早就习惯为你自由的冲动
[00:38.81]如果你点头我就不退后
[00:41.24]多漫长的黑夜白天
[00:42.50]我都可以等候
[00:44.02]碰巧在这个时空在这座星球
[00:46.44]终于和你邂逅
[00:47.85]有一种过度反应
[00:50.08]是收到你的指令
[00:52.46]远距离捉摸不定
[00:54.89]但时间也能摆平
[00:57.27]有太多不可思议
[00:59.64]一直都乐此不疲
[01:02.02]把心态好好放轻
[01:04.09]如果有超能力
[01:05.36]圈住你
[01:26.52]把控好时机要引你注意
[01:28.70]真的有些伤脑筋
[01:31.08]疑虑太多余为难了空气
[01:33.56]只能够选择迟疑
[01:35.68]如往常的犹豫
[01:38.06]不然就去多看风景
[01:40.54]一整晚的失意
[01:42.82]所有感受都为你
[01:45.40]爱本就没有定律
[01:47.18]反正我选择认命
[01:48.44]呼吸随你的温柔变越来越轻
[01:50.81]让我搭把手放下你的忧愁
[01:53.19]早就习惯为你自由的冲动
[01:55.67]如果你点头我就不退后
[01:58.00]多漫长的黑夜白天
[01:59.25]我都可以等候
[02:00.68]碰巧在这个时空在这座星球
[02:03.17]终于和你邂逅
[02:04.69]有一种过度反应
[02:06.82]是收到你的指令
[02:09.15]远距离捉摸不定
[02:11.54]但时间也能摆平
[02:14.06]有太多不可思议
[02:16.39]一直都乐此不疲
[02:18.87]把心态好好放轻
[02:20.84]如果有超能力
[02:22.15]圈住你
[02:24.03]有一种过度反应
[02:26.10]是收到你的指令
[02:28.53]远距离捉摸不定
[02:30.82]但时间也能摆平
[02:33.25]有太多不可思议
[02:35.52]一直都乐此不疲
[02:38.00]把心态好好放轻
[02:40.08]如果有超能力
[02:41.34]圈住你
</pre>
</meting-js>
//歌词还得自己导出放在博客后台。想学的话话在本博客里找一下lrc就能看到歌词怎么弄
现在我的页脚只放了一个心知天气的插件了。
krc2lrc歌词解密👉【Blog怎么玩】学长教你怎么在博客里播放音乐+krc转lrc(krc2lrc)
Tctip打赏插件
<!--打赏 Start-->
<script>
window.tctipConfig = {
staticPrefix: "https://static.tctip.com",
buttonImageId: 5,
buttonTip: "dashang",
list:{
alipay: { qrimg: "https://images.cnblogs.com/cnblogs_com/guoxinyu/1630180/t_2001150514411579065240.png?a=1580742976825",desc:"大爷给口饭吃"},
weixin: {qrimg: "https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大爷赏个吃的"},
litecoin:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大爷行行好"},
bitcoin:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp",desc:"大哥大嫂过年好"},
tenpay:{qrimg:"https://files.cnblogs.com/files/guoxinyu/weipay.bmp"},
}
};
</script>
<script src="https://files.cnblogs.com/files/guoxinyu/tctip.gai.min.js" ></script>
<!--打赏 End-->
//tctip这个打赏插件还是不太好看,一直挡在每个页面上,谁喜欢天天有人催你要钱呢。
最后,关于Scilence主题的代码记录就到这里
开始讲解Awescnb的主题代码
Awescnb博客园皮肤主题

DIV狂魔的这个Awescnb非常简单好用,就算刚开通博客园的新手也很很快上手
安装
1.你的博客首页 -> 管理 -> 设置
2.设置博客默认皮肤为 Custom
3.复制如下 css 粘贴到 页面定制 CSS
:root{--sk-size:60px;--sk-color:#ffb3cc}
#loading{position:fixed;top:0;left:0;right:0;height:100vh;display:flex;justify-content:center;align-items:center;background-image:url(https://guangzan.gitee.io/awescnb/assets/images/background/cell.gif);z-index:99999}
.sk-fold{width:var(--sk-size);height:var(--sk-size);position:relative;transform:rotateZ(45deg)}
.sk-fold-cube{float:left;width:50%;height:50%;position:relative;transform:scale(1.1)}
.sk-fold-cube:before{content:"";position:absolute;top:0;left:0;width:100%;height:100%;background-color:var(--sk-color);animation:sk-fold 2.4s infinite linear both;transform-origin:100% 100%}
.sk-fold-cube:nth-child(2){transform:scale(1.1) rotateZ(90deg)}
.sk-fold-cube:nth-child(4){transform:scale(1.1) rotateZ(180deg)}
.sk-fold-cube:nth-child(3){transform:scale(1.1) rotateZ(270deg)}
.sk-fold-cube:nth-child(2):before{animation-delay:.3s}
.sk-fold-cube:nth-child(4):before{animation-delay:.6s}
.sk-fold-cube:nth-child(3):before{animation-delay:.9s}
@keyframes sk-fold{
0%,10%{transform:perspective(140px) rotateX(-180deg);opacity:0}
25%,75%{transform:perspective(140px) rotateX(0);opacity:1}
100%,90%{transform:perspective(140px) rotateY(180deg);opacity:0}}
4. 禁用默认 css 样式
5.复制如下 js 粘贴到 博客侧边栏公告(支持 HTML 代码)
(支持 JS 代码) 没开通 js 权限请先开通.
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>$.awesCnb({
// 在这里写入配置
// 什么都不写代表使用默认配置
});
</script>
什么都不写的默认配置就挺好看的
6.复制如下 html 粘贴到 页首 HTML.
<div id="loading">
<div class="sk-fold">
<div class="sk-fold-cube"></div>
<div class="sk-fold-cube"></div>
<div class="sk-fold-cube"></div>
<div class="sk-fold-cube"></div>
</div>
</div>
7.保存 .
如果你想继续定制化一些功能, 点我跳转到宝宝都能看懂的文档.
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>$.awesCnb({
theme: {
name: 'reacg',
color: '#FFB3CC',
qrcode: '',
title: '',
favicon: 'https://guangzan.gitee.io/awescnb/assets/images/favicon.png',
avatar: '//pic.cnblogs.com/avatar/1501373/20200119190802.png',
headerBackground: 'https://guangzan.gitee.io/awescnb/assets/images/acg/22.jpg',
},
bodyBackground: {
enable: false,
type: 'color',
value: '#ffb3cc',
opacity: 1,
repeat: false,
},
imagebox: {
enable: false,
},
barrage: {
enable: false,
opacity: 0.5,
colors: [
'#FE0302',
'#FF7204',
'#FFAA02',
'#FFD302',
'#FFFF00',
'#A0EE00',
'#00CD00',
'#019899',
'#4266BE',
'#89D5FF',
'#CC0273',
'#CC0273',
],
barrages: [],
indexBarrages: [],
postPageBarrages: [],
},
back2top: {
enable: true,
right: ''
},
live2d: {
enable: true,
page: 'all',
agent: 'pc',
model: 'random',
width: 150,
height: 200,
position: 'right',
},
github: {
enable: true,
color: '#ffb3cc',
url: 'https://gitee.com/guangzan/awescnb',
},
click: {
enable: true,
page: 'all',
agent: 'pc',
auto: false,
colors: ['#FF1461', '#18FF92', '#5A87FF', '#FBF38C'],
},
lineNumbers: {
enable: true,
},
catalog: {
enable: true,
position: 'left',
},
musicPlayer: {
enable: false,
page: 'all',
agent: 'pc',
autoplay: false,
audio: [
{
name: '红色高跟鞋',
artist: '李瑨瑶',
url: `https://guangzan.gitee.io/awescnb/assets/music/红色高跟鞋.mp3`,
cover:
'//p2.music.126.net/ww7gcJ_erzPa8jgZesmTOA==/109951163271403502.jpg?param=90y90',
},
],
},
topProgress: {
enable: false,
page: 'all',
agent: 'pc',
background: '#FFB3CC',
height: '5px',
},
postSignature: {
enable: false,
content: ['转载请附上原文链接,谢谢!'],
},
highLight: {
type: 'atomOneDark',
},
links: [
{
name: 'awesCnb',
link: 'https://gitee.com/guangzan/awescnb',
},
],
})
</script>
8.现在仓库里共有四套皮肤可以使用
还有GShang大佬贡献的超好用的博皮,推荐大家用这套主题哟
AweScnb主题效果预览
我拿新主题的博客来做个示范

特别说明
不过这个博客主题“reacg”有两个问题,①没法正常渲染TinyMCE编辑器,②没法嵌入Valine




