使用django搭建个人blog—整体思路
搭建个人博客网站的思路:
1、对个人blog需要实现的功能进行分析,实现后的最终布局进行分析,以便完成对数据库表结构的设计以及项目整体布局的设计。
2、设计数据库结构:项目开始之前必须对数据库结构进行构思(需要用几张表,表与表之间的关系,如何对这些表进行关联,表中有哪些字段等等)。
3、对项目目录结构的设计,根据需要实现的功能对目录结构进行设计,各种功能分开,方便进行维护和添加新的功能。
那么下面开始一步一步的搭建个人blog:
第一步 对django进行配置,分别需要完成以下几步:
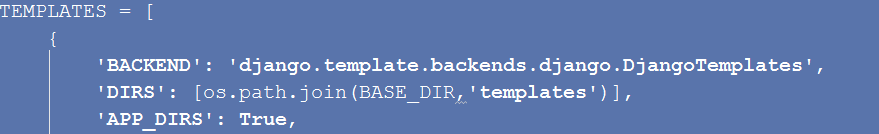
(1)对模板文件添加路径

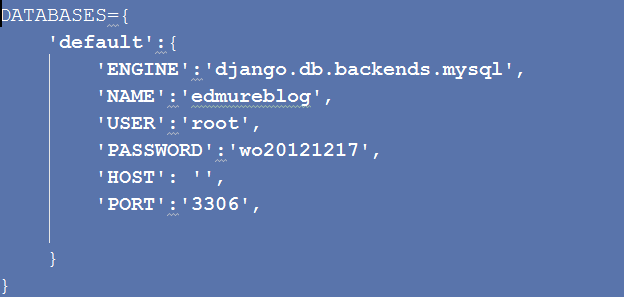
(2)如果使用mysql 则应该对mysql进行配置,配置信息如下:

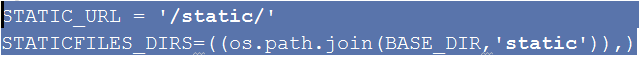
(3)配置静态文件的路径:

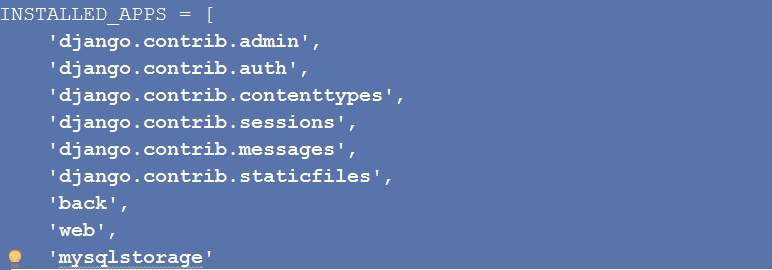
(4)注册app:

(5)在__init__文件下调用mysql

第二步 注册功能实现
注册传入数值后进行form验证,验证完成后写入数据库
def register(request):
contence={}
if request.method == 'GET':
return render(request,'index/register.html')
else:
code = str.upper(request.POST.get('confirm'))
se_code=str.upper(request.session['code'])
if code == se_code :
confirm_data=request.POST
obj=Register(confirm_data)
try:
if obj.is_valid():
contence['user']=obj.cleaned_data['user']
contence['pwd']=obj.cleaned_data['pwd']
contence['email']=obj.cleaned_data['email']
user_ifor=models.User.objects.create(**contence)
return redirect('login.html')
else:
return render(request,'index/register.html',{'error':obj.errors})
except Exception as e:
return render(request,'index/register.html')
else:
error_information='验证码输入不正确'
return render(request,'index/register.html',{'error_infor':error_information})
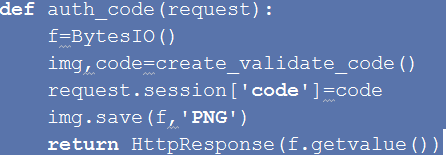
注册过程中验证功能的实现:


生成验证码
import random
from PIL import Image, ImageDraw, ImageFont, ImageFilter
_letter_cases = "abcdefghjkmnpqrstuvwxy" # 小写字母,去除可能干扰的i,l,o,z
_upper_cases = _letter_cases.upper() # 大写字母
_numbers = ''.join(map(str, range(3, 10))) # 数字
init_chars = ''.join((_letter_cases, _upper_cases, _numbers))
# PIL
def create_validate_code(size=(120, 30),
chars=init_chars,
img_type="GIF",
mode="RGB",
bg_color=(255, 255, 255),
fg_color=(0, 0, 255),
font_size=18,
font_type="Monaco.ttf",
length=4,
draw_lines=True,
n_line=(1, 2),
draw_points=True,
point_chance=2):
"""
@todo: 生成验证码图片
@param size: 图片的大小,格式(宽,高),默认为(120, 30)
@param chars: 允许的字符集合,格式字符串
@param img_type: 图片保存的格式,默认为GIF,可选的为GIF,JPEG,TIFF,PNG
@param mode: 图片模式,默认为RGB
@param bg_color: 背景颜色,默认为白色
@param fg_color: 前景色,验证码字符颜色,默认为蓝色#0000FF
@param font_size: 验证码字体大小
@param font_type: 验证码字体,默认为 ae_AlArabiya.ttf
@param length: 验证码字符个数
@param draw_lines: 是否划干扰线
@param n_lines: 干扰线的条数范围,格式元组,默认为(1, 2),只有draw_lines为True时有效
@param draw_points: 是否画干扰点
@param point_chance: 干扰点出现的概率,大小范围[0, 100]
@return: [0]: PIL Image实例
@return: [1]: 验证码图片中的字符串
"""
width, height = size # 宽高
# 创建图形
img = Image.new(mode, size, bg_color)
draw = ImageDraw.Draw(img) # 创建画笔
def get_chars():
"""生成给定长度的字符串,返回列表格式"""
return random.sample(chars, length)
def create_lines():
"""绘制干扰线"""
line_num = random.randint(*n_line) # 干扰线条数
for i in range(line_num):
# 起始点
begin = (random.randint(0, size[0]), random.randint(0, size[1]))
# 结束点
end = (random.randint(0, size[0]), random.randint(0, size[1]))
draw.line([begin, end], fill=(0, 0, 0))
def create_points():
"""绘制干扰点"""
chance = min(100, max(0, int(point_chance))) # 大小限制在[0, 100]
for w in range(width):
for h in range(height):
tmp = random.randint(0, 100)
if tmp > 100 - chance:
draw.point((w, h), fill=(0, 0, 0))
def create_strs():
"""绘制验证码字符"""
c_chars = get_chars()
strs = ' %s ' % ' '.join(c_chars) # 每个字符前后以空格隔开
font = ImageFont.truetype(font_type, font_size)
font_width, font_height = font.getsize(strs)
draw.text(((width - font_width) / 3, (height - font_height) / 3),
strs, font=font, fill=fg_color)
return ''.join(c_chars)
if draw_lines:
create_lines()
if draw_points:
create_points()
strs = create_strs()
# 图形扭曲参数
params = [1 - float(random.randint(1, 2)) / 100,
0,
0,
0,
1 - float(random.randint(1, 10)) / 100,
float(random.randint(1, 2)) / 500,
0.001,
float(random.randint(1, 2)) / 500
]
img = img.transform(size, Image.PERSPECTIVE, params) # 创建扭曲
img = img.filter(ImageFilter.EDGE_ENHANCE_MORE) # 滤镜,边界加强(阈值更大)
return img, strs
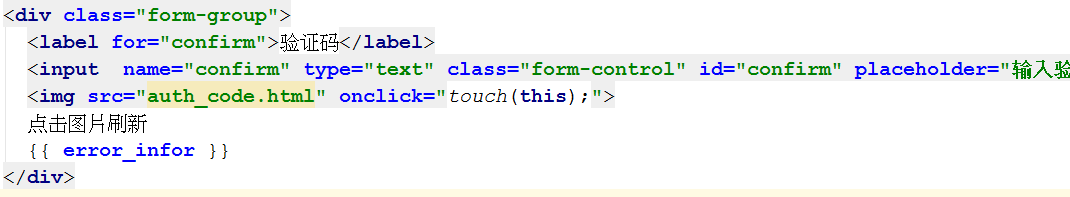
页面html文件

然后对输入的值进行判断 如果验证完成则跳转到登录页面 如果验证不成功则跳转注册页面继续输入
注意输入验证码后传入台进行对比时需要用到str的upper方法 使小写变成大写



