客车网上售票系统(5)
一、今日完成任务
管理员功能:
2、用户管理
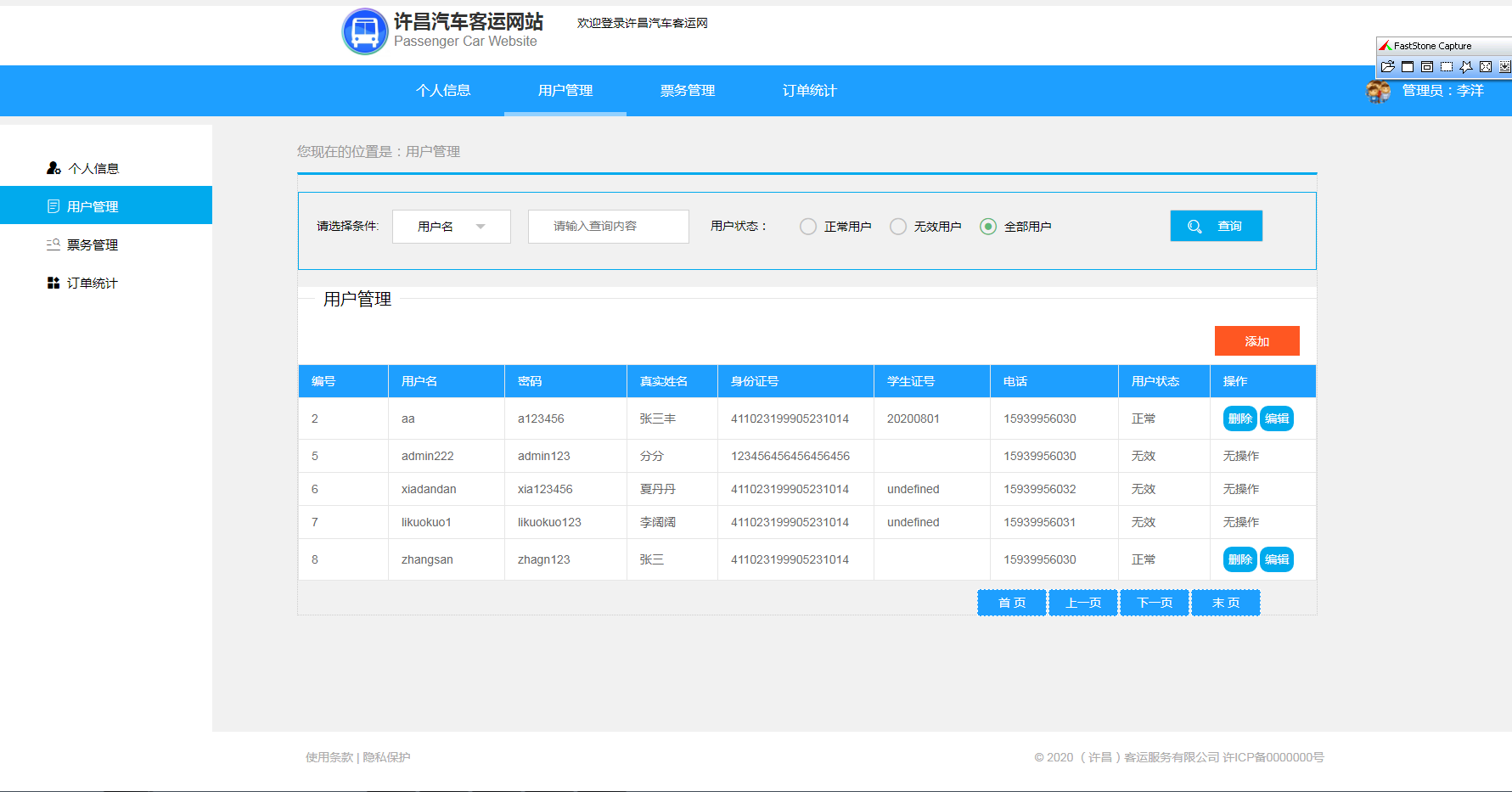
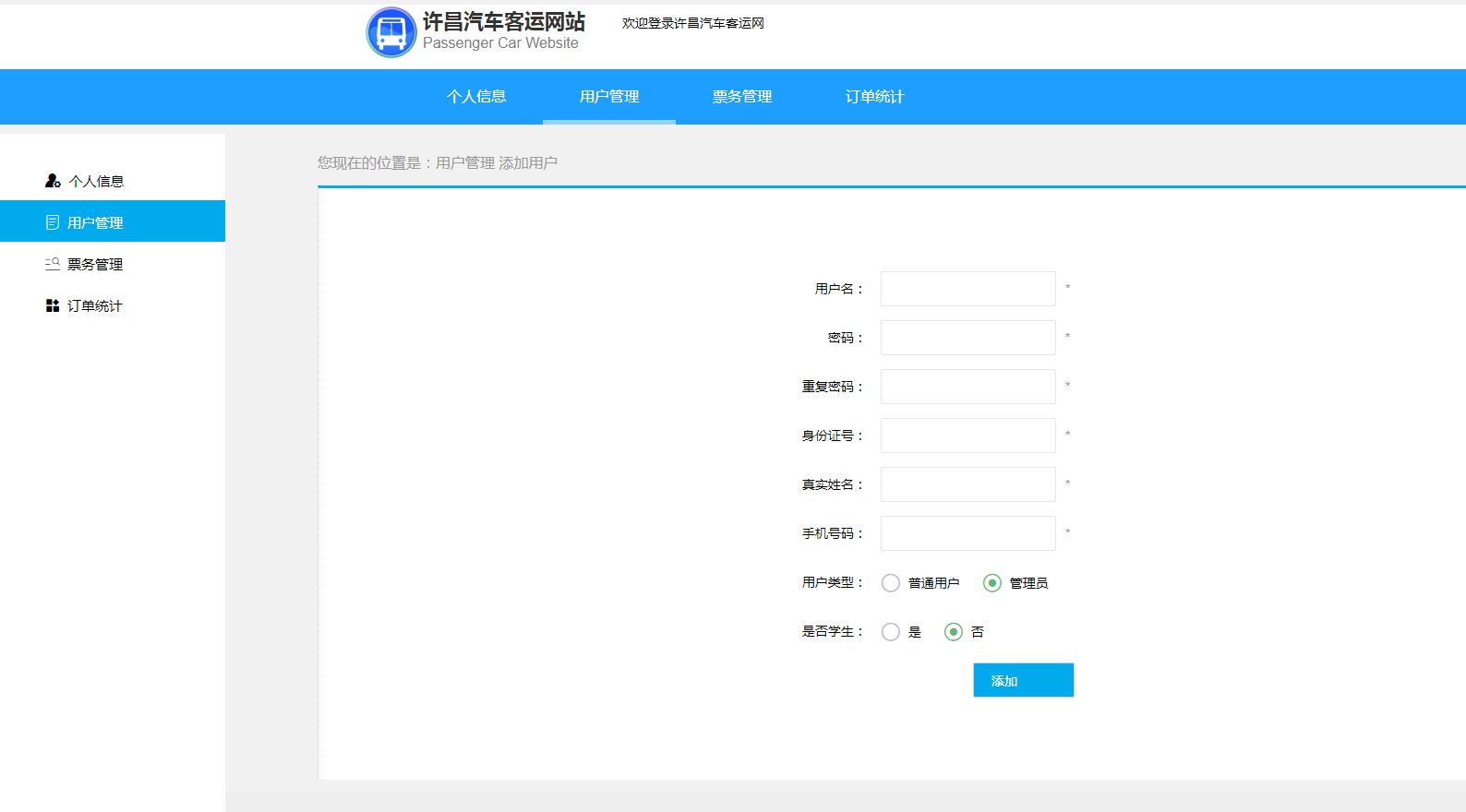
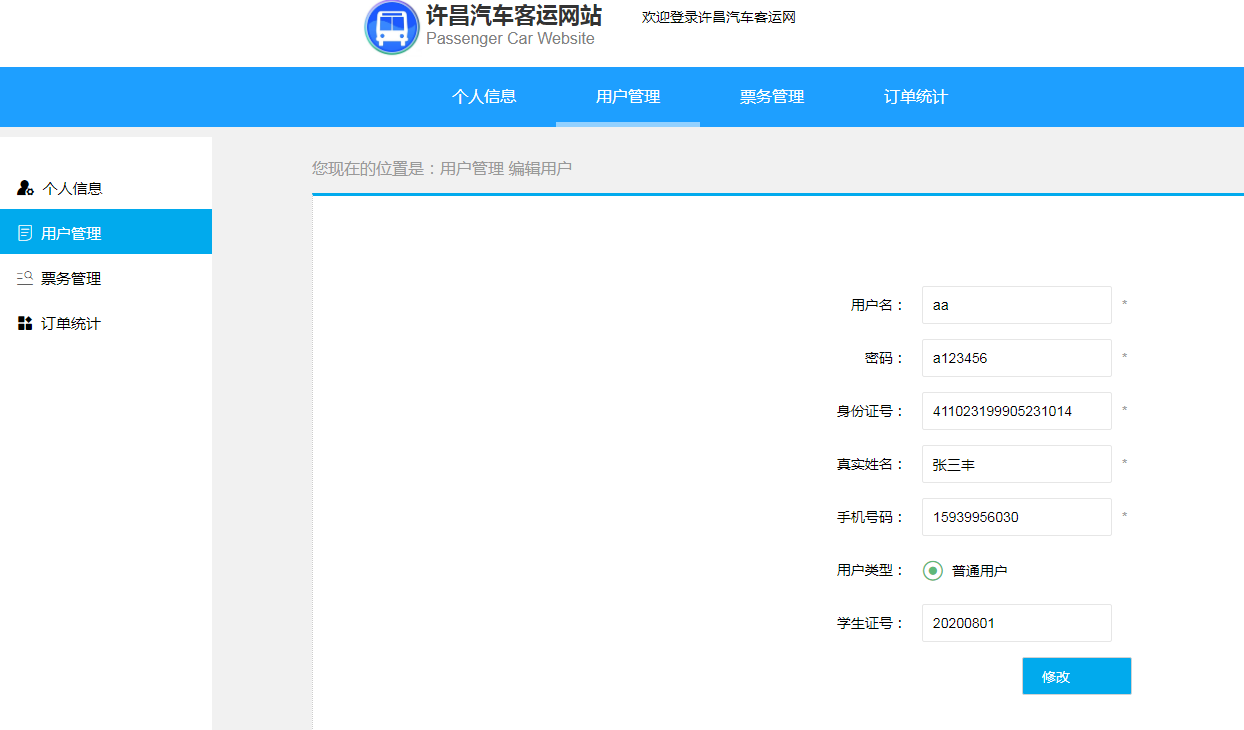
二、页面展示:

添加

删除

修改

三、核心源码展示:
1)前台页面

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>许昌汽车客运网</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link href="${pageContext.request.contextPath}/css/reset.css" rel="stylesheet" /> <link href="${pageContext.request.contextPath}/css/iconfont.css" rel="stylesheet" /> <link href="${pageContext.request.contextPath}/css/index.css" rel="stylesheet" /> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/layui.css"> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/login.css"> <link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/main.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/layui.js"></script> <style type="text/css"> /*搜索框*/ .content_1{ margin-left: 0px; } .content_top{ height: 50px; border: 1px solid #01AAED; padding: 20px 0px; } .inputdiv{ display:flex; border: 1px solid #D2D2D2!important; background-color: #fff; width:100px; height: 38px; line-height: 38px; padding: 0px 19px; } .radiodiv{ display:flex; height: 38px; line-height: 38px; padding: 0px 19px; } .layui-input { border-style: none; height: 36px; } .inputitem { float: left; } .layui-breadcrumb, .layui-tree-btnGroup { visibility: visible; } .layui-btn { display:flex; border: 1px solid #D2D2D2!important; background-color: #01AAED; width:110px; height: 38px; line-height: 38px; padding: 0px 19px; margin-left: 100px; } /*地址弹出框*/ #select{ width:400px; height:205px; position:absolute; top:160px; left:380px; background:#eeeeee; border:1px solid #01AAED; z-index: 10; } .cities{ width:60px; height:25px; line-height:25px; margin:5px 5px 0 5px; float:left; text-align:center; font-family:'Times New Roman'; font-size:15px; cursor:pointer; } .layui-table thead tr{ background-color: #1E9FFF; color: white; } .fy{ width:100%; text-align:right; margin-left:800px; height: 30px; } .fy a{ display: block; width: 80px; height:30px; line-height:30px; float:left; background-color:#1E9FFF; color:white; border:1px dashed; margin-right:2px; text-align: center; } .yd,.gq{ display: block; width: 40px; height:30px; float:left; background-color: #01AAED; color: white; line-height: 30px; text-align: center; margin-right: 3px; border-radius:10px; } .PublicDownWhole { height: 100%; position: relative; padding: 10px 0 0 0; } .layui-layout-admin .layui-body { position: fixed; top: 170px; bottom: 44px; height:680px; margin-left: 10px; } </style> </head> <!-- 车票查询 --> <body class="layui-layout-body"> <div style="width: 100%;background-color: white;height: 70px;margin: 0px;padding: 0px;"> <div class="top"> <div class="top_left"> <div class="a1"><img src="imgs/logo.jpg"/></div> <div class="a2"> <p class="p1"><a href="index.jsp" style="font-weight: bolder;font-size: 22px;">许昌汽车客运网站</a></p> <p class="p2"><span style="font-size: 16px;color: gray;">Passenger Car Website</span></p> </div> </div> <div class="top_right"> <p>欢迎登录许昌汽车客运网</p> </div> </div><!-- 顶部结束 --> </div> <div class="layui-layout layui-layout-admin"> <div class="layui-header layui-bg-blue"> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href=""></a></li> <li class="layui-nav-item"><a href="${pageContext.request.contextPath}/admin/main.jsp">个人信息</a></li> <li class="layui-nav-item layui-this"><a href="${pageContext.request.contextPath}/admin/user.jsp">用户管理</a></li> <li class="layui-nav-item"><a href="${pageContext.request.contextPath}/toTicket">票务管理</a></li> <li class="layui-nav-item"> <a href="${pageContext.request.contextPath}/admin/orders.jsp">订单统计</a> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="js/images/face/64.gif" class="layui-nav-img"> 管理员:${user.urealname} </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="index.jsp">退出</a></li> </ul> </div> <div class="PublicDownWhole clearfix"> <!--左侧--> <div class="leftBox Js_leftBox"> <ul> <a href="${pageContext.request.contextPath}/admin/main.jsp"> <li><i class="iconfont icon-yonghuguanli"></i><span>个人信息</span></li></a> <a href="${pageContext.request.contextPath}/admin/user.jsp"> <li class="Select"><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li> </a> <a href="${pageContext.request.contextPath}/toTicket"> <li><i class="iconfont icon-fenlei"></i><span>票务管理</span></li> </a> <a href="${pageContext.request.contextPath}/admin/orders.jsp"> <li><i class="iconfont icon-weibiaoti1"></i><span>订单统计</span></li> </a> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <span class="layui-breadcrumb" lay-separator=">>"> <a href="">您现在的位置是:用户管理 </a> </span> <div class="content"> <div class="content_1"> <!-- 搜索框 --> <div class="content_top"> <form action="" class="layui-form"> <div class="inputitem"> <label class="layui-form-label">请选择条件:</label> <div class="inputdiv"> <select id="sname"> <option value="uname">用户名</option> <option value="urealname">真实姓名</option> <option value="tel">电话</option> </select> </div> </div> <div class="inputitem"> <div class="inputdiv" style="margin-left: 20px;width: 150px;"> <input type="text" name="sval" id="sval" placeholder="请输入查询内容" autocomplete="off" class="layui-input"> </div> </div> <div class="inputitem"> <label class="layui-form-label">用户状态:</label> <div class="radiodiv"> <input type="radio" name="umark" value="1" title="正常用户"> <input type="radio" name="umark" value="0" title="无效用户"> <input type="radio" name="umark" value="" title="全部用户" checked="checked"> </div> </div> <%--<input type="hidden" name="page" value="1"/>--%> <div class="inputitem"> <div class="layui-btn"> <i class="layui-icon layui-icon-search"></i> <input type="button" id="searchBtn" class="layui-input" value="查询" style="background-color: #01AAED;color: white;"> </div> </div> </form> </div> <!-- 内容 --> <div class="content_main" style="background-color: white;"> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>用户管理</legend> </fieldset> <div style="text-align: right;margin-right: 20px;"> <input type="button" id="addUser" value="添加" style="width:100px;height:35px;background-color: #FF5722;color: white;text-align: center; "> </div> <div class="layui-form"> <table class="layui-table"> <colgroup> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col width="200"> <col> </colgroup> <thead> <tr> <th>编号</th> <th>用户名</th> <th>密码</th> <th>真实姓名</th> <th>身份证号</th> <th>学生证号</th> <th>电话</th> <th>用户状态</th> <th>操作</th> </tr> </thead> <tbody id="tbody"> </tbody> </table> </div> </div> <div class="fy"> <a href="javascript:jump(0)">首 页</a> <a href="javascript:jump(1)">上一页</a> <a href="javascript:jump(2)">下一页</a> <a href="javascript:jump(3)">末 页</a> </div> </div> </div> </div> </div> <div class="footer" style="background-color: white;"> <div class="footer0"> <div class="footer_l">使用条款 | 隐私保护</div> <div class="footer_r">© 2020 (许昌)客运服务有限公司 许ICP备0000000号</div> </div> </div> <script type="text/javascript"> //点击图标显示地址 $(function(){ var layer; var form; layui.use('layer', function(){ layer = layui.layer; }); layui.use('form', function(){ form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功 form.render("select"); }); all(); }); $("#addUser").click(function(){ location.href="${pageContext.request.contextPath}/admin/addUser.jsp"; }); //查询 $("#searchBtn").click(function(){ //判断是否为空 var sname=$("#sname").val(); var sval=$("#sval").val(); var mark=$("input:radio[name='umark']:checked").val(); var content; if(sname=="uname"){ content="uname="+sval+"&umark="+mark; }else if(sname=="urealname"){ content="urealname="+sval+"&umark="+mark; }else{ content="tel="+sval+"&umark="+mark; } //ajax提交后台 $.ajax({ type:"post", url:"findAll", data:content, dataType:"json", success:function(data){ $("#start_y").val(data[0].start); $("#start_c").val(data[0].count); $("#start_l").val(data[0].last); $("#tbody").html(""); $.each(data[1],function(i,item){ var str="<tr><td>" + item.uid + "</td><td>"+item.uname+"</td><td>"+item.upwd+ "</td><td>"+item.urealname+"</td><td>"+item.ucard+"</td><td>"+item.scard+"</td><td>"+item.tel+"</td>"; var str1=""; var str2=""; if(item.umark==1){ str1="<td>正常</td>"; str2="<td><a class='yd' href='javascript:del("+item.uid+")'>删除</a><a class='yd' href='javascript:edit("+item.uid+")'>编辑</a></td></tr>"; }else{ str1="<td>无效</td>"; str2="<td>无操作</td></tr>"; } $("#tbody").append(str+str1+str2); }); } }); }); function jump(num){ var start; var s=$("#start_y").val(); var c=$("#start_c").val(); var l=$("#start_l").val(); if(num==0){ start=0; }else if(num==1){ //上一页 if(s==0){ start=0; }else{ start=s-c; } }else if(num==2){ //下一页 start=s+c; }else{ start=l; } var sname=$("#sname").val(); var sval=$("#sval").val(); var mark=$("input:radio[name='umark']:checked").val(); $.ajax({ type:"post", url:"findAll", data:{sname:sval,"umark":mark,"start":start}, dataType:"json", success:function(data){ $("#start_y").val(data[0].start); $("#start_c").val(data[0].count); $("#start_l").val(data[0].last); $("#tbody").html(""); $.each(data[1],function(i,item){ var str="<tr><td>" + item.uid + "</td><td>"+item.uname+"</td><td>"+item.upwd+ "</td><td>"+item.urealname+"</td><td>"+item.ucard+"</td><td>"+item.scard+"</td><td>"+item.tel+"</td>"; var str1=""; var str2=""; if(item.umark==1){ str1="<td>正常</td>"; str2="<td><a class='yd' href='javascript:del("+item.uid+")'>删除</a><a class='yd' href='javascript:edit("+item.uid+")'>编辑</a></td></tr>"; }else{ str1="<td>无效</td>"; str2="<td>无操作</td></tr>"; } $("#tbody").append(str+str1+str2); }); } });//ajax结束 } function all(){ $.ajax({ type:"post", url:"findAll", data:{}, dataType:"json", success:function(data){ $("#start_y").val(data[0].start); $("#start_c").val(data[0].count); $("#start_l").val(data[0].last); $("#tbody").html(""); $.each(data[1],function(i,item){ var str="<tr><td>" + item.uid + "</td><td>"+item.uname+"</td><td>"+item.upwd+ "</td><td>"+item.urealname+"</td><td>"+item.ucard+"</td><td>"+item.scard+"</td><td>"+item.tel+"</td>"; var str1=""; var str2=""; if(item.umark==1){ str1="<td>正常</td>"; str2="<td><a class='yd' href='javascript:del("+item.uid+")'>删除</a><a class='yd' href='javascript:edit("+item.uid+")'>编辑</a></td></tr>"; }else{ str1="<td>无效</td>"; str2="<td>无操作</td></tr>"; } $("#tbody").append(str+str1+str2); }); } }); } //删除 function del(item){ layer.confirm('你确定要删除吗?', { title:'删除用户', skin:'layui-layer-lan', btn:['确定','取消'], shift:4, shadeClose:true, top:'30px', left:($(window).width()-400)/2 } ,function() { $.ajax({ url:"deleteUser/"+item, type:"post", data:{}, dataType:"text", success:function(data){ if(data==1){ layer.alert("删除成功", {icon: 1,offset:['400px','900px']}); }else{ layer.alert("删除失败", {icon: 2,offset:['400px','900px']}); } all(); } }); } ,function(){ }); } function edit(item){ window.location.href="${pageContext.request.contextPath}/selectUserById/"+item; } </script> </body> </html>
2)后台代码

//查询所有用户 @RequestMapping(value="/findAll",produces={"application/json;charset=utf-8"}) @ResponseBody public String findAll(Userinfo user,HttpServletRequest request,Page page){ PageHelper.offsetPage(page.getStart(), 10); List<Userinfo> list = userService.findUser(user); PageInfo<Userinfo> pageInfo=new PageInfo<Userinfo>(list); int total=(int) pageInfo.getTotal(); page.caculateLast(total); JSONArray array=new JSONArray(); array.add(page); array.add(list); return array.toString(); } //删除用户 @RequestMapping("/deleteUser/{uid}") @ResponseBody public String deleteUser(@PathVariable("uid")int uid){ int deleteUser = userService.deleteUser(uid); return deleteUser+""; } //修改用户 @RequestMapping("/updateUser2") @ResponseBody public String updateUser2(Userinfo userinfo,HttpServletRequest request){ int updateUser = userService.updateUser2(userinfo); if(updateUser>0){ return "true"; } return "false"; }
dao层
//修改用户 @Update("update userinfo set uname=#{uname},upwd=#{upwd},tel=#{tel} where uid=#{uid}") public int updateUser(Userinfo user); //根据id查询 @Select("select * from userinfo where uid=#{uid}") public Userinfo findUserById(int id); //查询所有用户 //@Select("select * from userinfo where type!=2") @Select("<script>select * from userinfo where 1=1"+ "<if test=\"uname!=null and uname!=''\"> and uname=#{uname}</if> "+ "<if test=\"tel!=null and tel!=''\"> and tel=#{tel}</if>"+ "<if test=\"urealname!=null and urealname!=''\"> and urealname=#{urealname}</if>"+ "<if test=\"umark!=null and umark!=''\"> and umark=#{umark}</if>"+ " and type!=2</script>") public List<Userinfo> findUser(Userinfo user); //删除用户 @Update("update userinfo set umark=0 where uid=#{uid}") public int deleteUser(int uid); @Update("update userinfo set uname=#{uname},upwd=#{upwd},tel=#{tel},urealname=#{urealname},ucard=#{ucard},scard=#{scard} where uid=#{uid}") public int updateUser2(Userinfo user);
三、遇到的问题:
1)前台layui弹出层
四、解决的方法:
1)百度
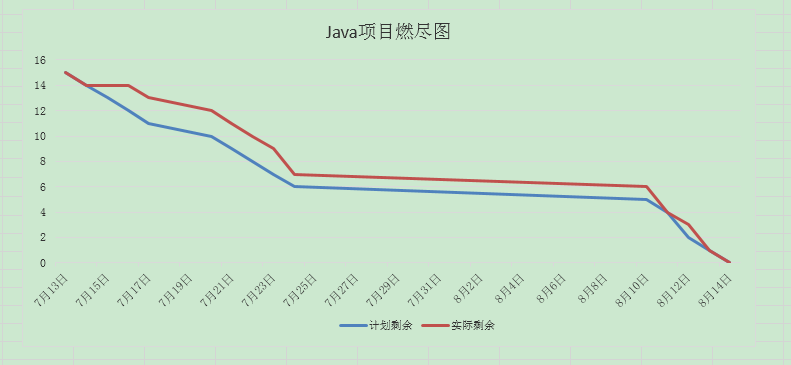
五、项目燃尽图更新: