客车网上售票系统(4)
一、今日完成任务
管理员功能:
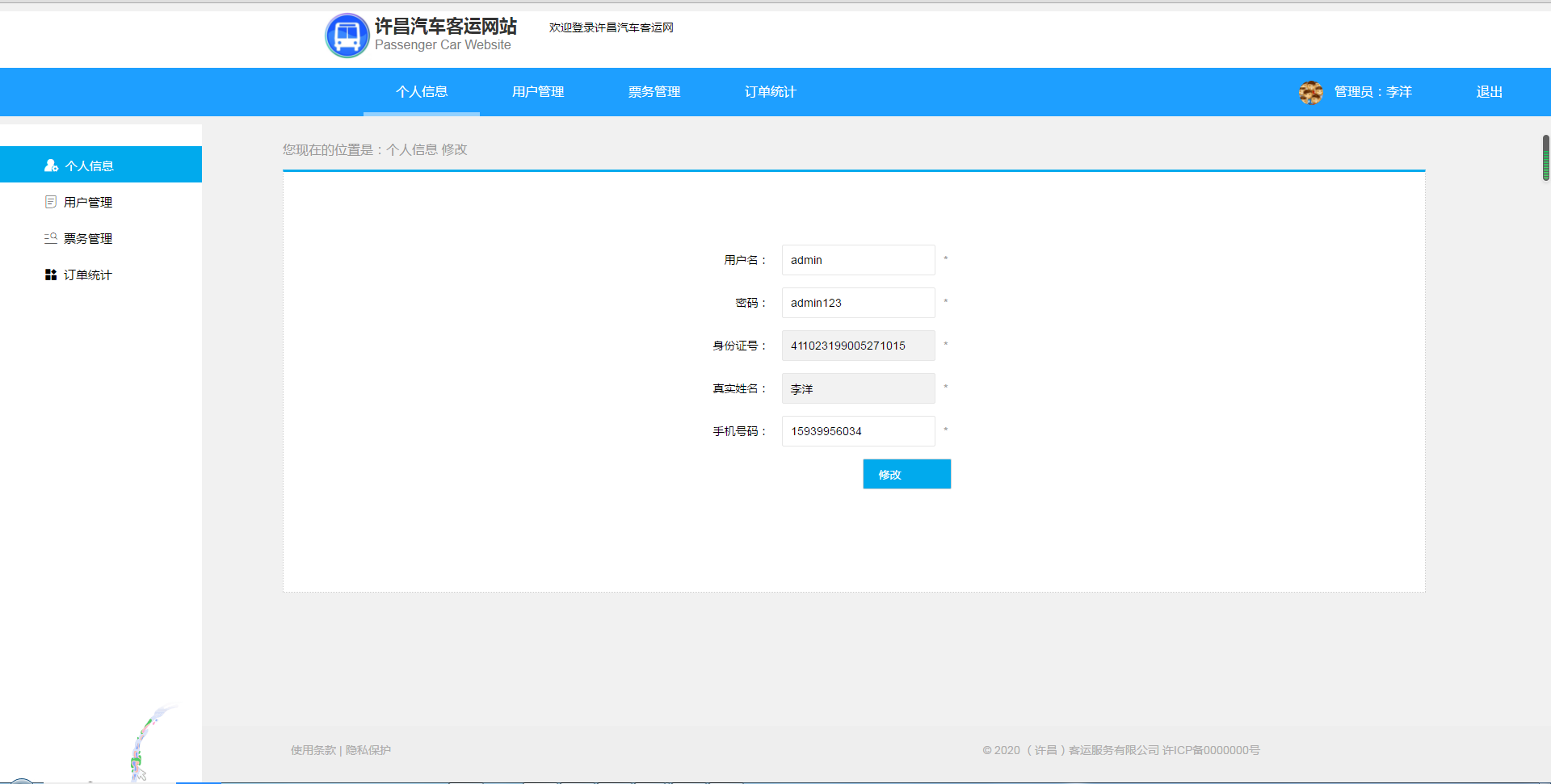
1、个人信息修改
二、页面展示:

三、核心源码展示:
1)前台页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>许昌汽车客运网</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link href="${pageContext.request.contextPath}/css/reset.css" rel="stylesheet" />
<link href="${pageContext.request.contextPath}/css/iconfont.css" rel="stylesheet" />
<link href="${pageContext.request.contextPath}/css/index.css" rel="stylesheet" />
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/layui.css">
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/login.css">
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/main.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/layui.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.1.min.js"></script>
<style type="text/css">
.content {
width: 90%;
height:500px;
border: 1px dotted #ccc;
border-top: 3px solid #01AAED;
margin-top: 15px;
padding-top: 20px;
background-color: white;
}
.content_1{
width:400px;
margin: auto;
margin-top: 70px;
}
.content_top{
height: 50px;
border: 1px solid #01AAED;
padding: 20px 0px;
}
.inputdiv{
display:flex;
border: 1px solid #D2D2D2!important;
background-color: #fff;
width:120px;
height: 38px;
line-height: 38px;
padding: 0px 19px;
}
.inputitem {
float: left;
}
.layui-breadcrumb, .layui-tree-btnGroup {
visibility: visible;
}
.layui-btn {
display:flex;
border: 1px solid #D2D2D2!important;
background-color: #01AAED;
width:110px;
height: 38px;
line-height: 38px;
padding: 0px 19px;
margin-left: 100px;
}
/*地址弹出框*/
#select{
width:400px;
height:205px;
position:absolute;
top:160px;
left:380px;
background:#eeeeee;
border:1px solid #01AAED;
z-index: 10;
}
.cities{
width:60px;
height:25px;
line-height:25px;
margin:5px 5px 0 5px;
float:left;
text-align:center;
font-family:'Times New Roman';
font-size:15px;
cursor:pointer;
}
.layui-table thead tr{
background-color: #1E9FFF;
color: white;
}
.fy{
width:100%;
text-align:right;
margin-left:800px;
height: 30px;
}
.fy a{
display: block;
width: 80px;
height:30px;
line-height:30px;
float:left;
background-color:#1E9FFF;
color:white;
border:1px dashed;
margin-right:2px;
text-align: center;
}
.yd{
display: block;
width: 80px;
height:40px;
background-color: #01AAED;
color: white;
line-height: 40px;
text-align: center;
border-radius: 100px;
}
.PublicDownWhole {
height: 100%;
position: relative;
padding: 10px 0 0 0;
}
.layui-layout-admin .layui-body {
position: fixed;
top: 170px;
bottom: 44px;
height:680px;
margin-left: 10px;
}
</style>
</head>
<!-- 车票查询 -->
<body class="layui-layout-body">
<div style="width: 100%;background-color: white;height: 70px;margin: 0px;padding: 0px;">
<div class="top">
<div class="top_left">
<div class="a1"><img src="imgs/logo.jpg"/></div>
<div class="a2">
<p class="p1"><a href="index.jsp" style="font-weight: bolder;font-size: 22px;">许昌汽车客运网站</a></p>
<p class="p2"><span style="font-size: 16px;color: gray;">Passenger Car Website</span></p>
</div>
</div>
<div class="top_right">
<p>欢迎登录许昌汽车客运网</p>
</div>
</div><!-- 顶部结束 -->
</div>
<div class="layui-layout layui-layout-admin">
<div class="layui-header layui-bg-blue">
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href=""></a></li>
<li class="layui-nav-item layui-this"><a href="${pageContext.request.contextPath}/admin/main.jsp">个人信息</a></li>
<li class="layui-nav-item"><a href="${pageContext.request.contextPath}/admin/user.jsp">用户管理</a></li>
<li class="layui-nav-item"><a href="${pageContext.request.contextPath}/toTicket">票务管理</a></li>
<li class="layui-nav-item">
<a href="${pageContext.request.contextPath}/admin/orders.jsp">订单统计</a>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="js/images/face/64.gif" class="layui-nav-img">
管理员:${user.urealname}
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="index.jsp">退出</a></li>
</ul>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox Js_leftBox">
<ul>
<a href="${pageContext.request.contextPath}/admin/main.jsp"> <li class="Select"><i class="iconfont icon-yonghuguanli"></i><span>个人信息</span></li></a>
<a href="${pageContext.request.contextPath}/admin/user.jsp">
<li><i class="iconfont icon-tubiao_dingdan"></i><span>用户管理</span></li>
</a>
<a href="${pageContext.request.contextPath}/toTicket">
<li><i class="iconfont icon-fenlei"></i><span>票务管理</span></li>
</a>
<a href="${pageContext.request.contextPath}/admin/orders.jsp"> <li><i class="iconfont icon-weibiaoti1"></i><span>订单统计</span></li></a>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<span class="layui-breadcrumb" lay-separator=">>">
<a href="">您现在的位置是:个人信息 修改</a>
</span>
<div class="content">
<div class="content_1">
<form class="addvoteform layui-form">
<input type="hidden" id="uid"/>
<div class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-inline">
<input type="text" id="uname" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">*</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码:</label>
<div class="layui-input-inline">
<input type="text" id="pass" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">*</div>
</div>
<div class="layui-form-item" id="spwd">
<label class="layui-form-label">重复密码:</label>
<div class="layui-input-inline">
<input type="text" id="spass" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">*</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">身份证号:</label>
<div class="layui-input-inline">
<input type="text" id="ucard" required lay-verify="identity" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">*</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名:</label>
<div class="layui-input-inline">
<input type="text" id="urealname" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">*</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号码:</label>
<div class="layui-input-inline">
<input type="text" id="tel" required lay-verify="phone" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">*</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" id="commit" lay-submit lay-filter="formDemo">修改</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="footer0">
<div class="footer_l">使用条款 | 隐私保护</div>
<div class="footer_r">© 2020 (许昌)客运服务有限公司 许ICP备0000000号</div>
</div>
</div>
<script type="text/javascript">
var form;
$(function(){
var layer;
var flag=1;
layui.use('layer', function(){
layer = layui.layer;
});
$("#spwd").css("display","none");
$("#urealname").attr("readonly",true);
$("#urealname").css("background-color","#f2f2f2");
$("#ucard").attr("readonly",true);
$("#ucard").css("background-color","#f2f2f2");
$("#pass").blur(function(){
flag=0;
$("#spwd").css("display","block");
});
$.ajax({
type:"post",
url:"${pageContext.request.contextPath}/selectUser",
dataType:"json",
success:function(data){
$("#uid").val(data[0].uid);
$("#uname").val(data[0].uname);
$("#pass").val(data[0].upwd);
$("#ucard").val(data[0].ucard);
$("#urealname").val(data[0].urealname);
$("#tel").val(data[0].tel);
}
});
layui.use('form', function(){
var $ = layui.jquery;
form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
form.on("select(test)",function(data){
var p=$("#span_price").text();
//获取下拉框的值
var ty=$("#stu option:selected").text();
if(ty=='成人'){
$("#price").val(p);
}
if(ty=='学生'){
$("#price").val(p*0.8);
}
});
form.render("select");
form.on('submit(formDemo)', function (data) {
//获取用户输入值
var uid=$("#uid").val();
var name=$("#uname").val();
var pwd=$("#pass").val();
var spwd=$("#spass").val();
var tel=$("#tel").val();
if(flag!=1){
if(pwd!=spwd){
layer.tips("两次密码输入不一致", '#spass',{tips:[2,'red']});
return;
}
}
//layer.msg('输入正确,正在提交...',{offset:['600px','1200px']});
//ajax提交登录
var content="uid="+uid+"&uname="+name+"&upwd="+pwd+"&tel="+tel;
$.ajax({
url:"updateUser",
type:"post",
data:content,
success:function(data){
if(data=='true'){
layer.alert("修改成功", {icon: 1,offset:['400px','900px'],btn:['确定'],yes:function(){
location.reload();
}});
}else{
layer.alert("修改失败", {icon: 2,offset:['400px','900px'],btn:['确定'],yes:function(){
location.reload();
}});
}
}
});
return false;
});
});
});
//光标离开事件
layui.use('layer', function(){
var layer = layui.layer;
$("#uname").blur(function(){
//6-16位字母、数字或“_”,需字母开头
//var reg=/^[a-zA-Z]\w{5,15}$/;
var reg= /^(\w){6,20}$/;
//获取用户输入值
var name=$("#uname").val();
if(!reg.test(name)){
layer.tips("只能输入6-20个字母、数字、下划线", '#uname',{tips:[2,'red']});
$("#uname").val("");
}
});
//密码
$("#pass").blur(function(){
//6-20位字母、数字符号
var reg=/^[a-zA-Z]\w{5,15}$/;
//获取用户输入值
var pwd=$("#pass").val();
if(!reg.test(pwd)){
layer.tips("6-16位字母、数字或“_”,需字母开头", '#pass',{tips:[2,'red']});
$("#pass").val("");
}
});
$("#ucard").blur(function(){
//6-20位字母、数字符号
var reg= /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
//获取用户输入值
var ucard=$("#ucard").val();
if(!reg.test(ucard)){
layer.tips("请输入正确的身份证号", '#ucard',{tips:[2,'red']});
$("#ucard").val("");
}
});
$("#urealname").blur(function(){
//6-20位字母、数字符号
var reg= /^[\u4e00-\u9fa5]{2,4}$/;
//获取用户输入值
var urealname=$("#urealname").val();
if(!reg.test(urealname)){
layer.tips("请输入2-4位中文", '#urealname',{tips:[2,'red']});
$("#urealname").val("");
}
});
$("#tel").blur(function(){
//6-20位字母、数字符号
var reg= /^1([38][0-9]|4[579]|5[0-3,5-9]|6[6]|7[0135678]|9[89])\d{8}$/;
//获取用户输入值
var tel=$("#tel").val();
if(!reg.test(tel)){
layer.tips("请重新输入(中国11位手机号)", '#tel',{tips:[2,'red']});
$("#tel").val("");
}
});
});
</script>
</body>
</html>
2)后台代码

1 @RequestMapping(value="/selectUser",produces={"application/json;charset=utf-8"}) 2 @ResponseBody 3 public String selectUser(HttpServletRequest request){ 4 //注册 5 Userinfo u=(Userinfo) request.getSession().getAttribute("user"); 6 Userinfo findUserById = userService.findUserById(u.getUid()); 7 return JSONArray.fromObject(findUserById).toString(); 8 } 9 10 //修改用户 11 @RequestMapping("/updateUser") 12 @ResponseBody 13 public String updateUser(Userinfo userinfo,HttpServletRequest request){ 14 int updateUser = userService.updateUser(userinfo); 15 System.out.println("updateUser========"+updateUser); 16 if(updateUser>0){ 17 return "true"; 18 } 19 return "false"; 20 }
dao层

1 //修改用户 2 @Update("update userinfo set uname=#{uname},upwd=#{upwd},tel=#{tel} where uid=#{uid}") 3 public int updateUser(Userinfo user); 4 5 //根据id查询 6 @Select("select * from userinfo where uid=#{uid}") 7 public Userinfo findUserById(int id); 8
三、遇到的问题:
1)无
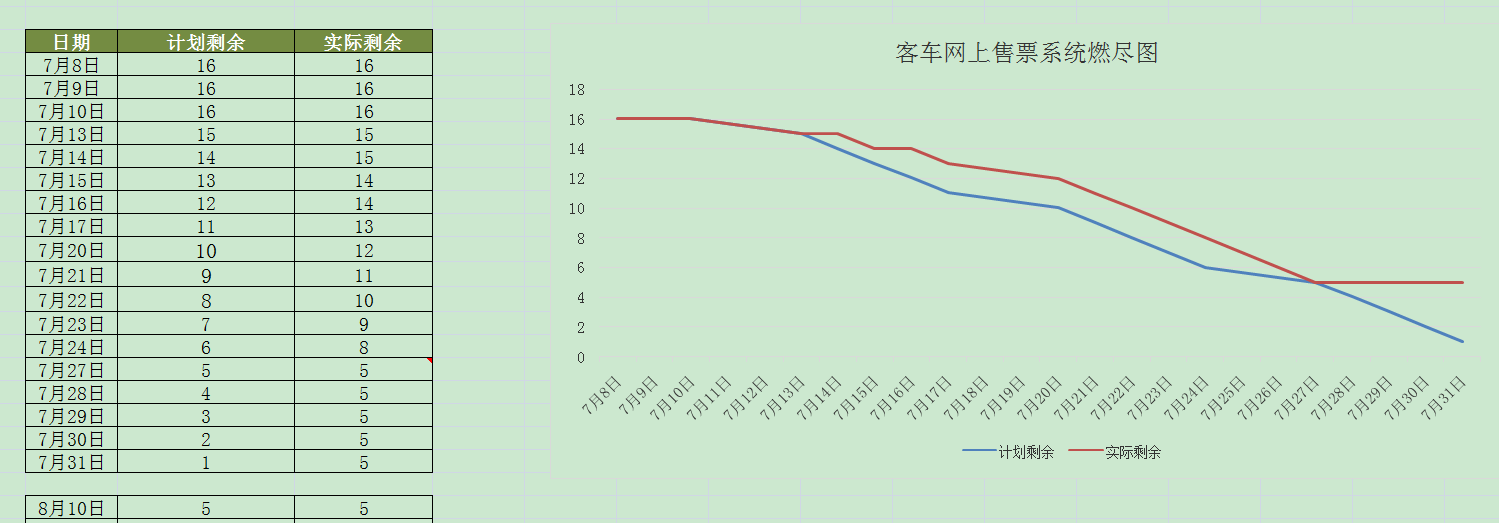
四、项目燃尽图更新: