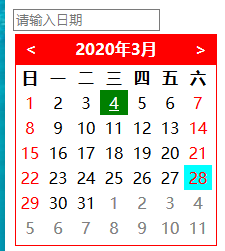
纯Javascript 实现的日历 ,在IE所有版本浏览器上测试通过,火狐、谷歌、360、QQ等浏览器均兼容,理论上均兼容所有浏览器
纯Javascript 实现的日历 ,在IE所有版本浏览器上测试通过,火狐、谷歌、360、QQ等浏览器均兼容,理论上均兼容所有浏览器。

js代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 | //作者:滔Roy//时间:2020.03.02var QtDiv = null ;//Div 全局变量var Qtable = null ;//类似 Table表格模块 全局变量 //创建日历Divfunction CreateCale(Qid){ var mydate = new Date(); var year = mydate.getFullYear(); //年 var month = mydate.getMonth(); //月 var day = mydate.getDate(); //日 //初始化outDiv if(QtDiv!=null){ document.body.removeChild(QtDiv); //移除元素对象 QtDiv= null ; //清空 } QtDiv = document.createElement("div"); //创建元素DIV QtDiv.style.width = "200px"; QtDiv.style.height = "210px"; QtDiv.style.border = "1px red solid"; //画红色边框 线条 QtDiv.style.position = "absolute"; QtDiv.style.backgroundColor = "white"; //默认背景颜色 var gtop=document.getElementById(Qid).style.top; var gheight=document.getElementById(Qid).style.height; var gleft=document.getElementById(Qid).style.left; if (gheight=='') {gheight=25}; //高度如果为空 默认 25 高度 if (gleft=='') {gleft=10}; //左边如果为空 默认 5 左边 if (gtop=='') {gtop=0}; QtDiv.style.left=gleft; QtDiv.style.top= parseInt(gtop) + parseInt(gheight); //parseInt转换成数值然后相加。 var topD = document.createElement("div"); topD.style.width = "200px"; topD.style.height = "30px"; topD.style.backgroundColor = "red"; //顶部背景灰色高亮 lightgray亮灰 var leftD = document.createElement("div"); leftD.style.width = "20px"; leftD.style.height = "20px"; leftD.innerHTML = "<"; //符号 < 用ASCII兼容之前版本的IE leftD.style.textAlign="center"; leftD.style.marginTop = "5px"; leftD.style.marginLeft = "5px"; leftD.style.float = "left"; leftD.style.lineHeight = "1em"; leftD.style.cursor = "pointer"; leftD.style.color = "white"; //颜色 leftD.style.fontWeight = "bold"; //加粗 var rightD = document.createElement("div"); rightD.style.width = "20px"; rightD.style.height = "20px"; rightD.innerHTML = ">" ; //符号 > 用ASCII兼容之前版本的IE rightD.style.textAlign="center"; rightD.style.marginTop = "5px"; rightD.style.marginRight = "5px"; rightD.style.float = "right"; rightD.style.lineHeight = "1em"; rightD.style.cursor = "pointer"; rightD.style.color = "white"; //颜色 rightD.style.fontWeight = "bold"; //加粗 var centerD = document.createElement("div"); centerD.style.width = "130px"; centerD.style.height = "20px"; centerD.style.marginLeft = "10px"; centerD.style.marginTop = "5px"; centerD.style.float = "left"; centerD.style.backgroundColor = "red"; //背景颜色 gold 深黄色 centerD.style.color = "white"; //字体颜色 centerD.style.fontWeight = "bold"; //加粗 centerD.innerHTML = year+"年"+(month+1)+"月"; centerD.style.textAlign="center"; centerD.style.lineHeight = "1em"; //左边按钮点击事件 leftD.onclick = function(){ mydate.setMonth(mydate.getMonth()-1); centerD.innerHTML = mydate.getFullYear()+"年"+(mydate.getMonth()+1)+"月"; if(Qtable != null){ QtDiv.removeChild(Qtable); Qtable = null; } createTable(mydate,Qid); } //右边按钮点击事件 rightD.onclick = function(){ mydate.setMonth(mydate.getMonth()+1); centerD.innerHTML = mydate.getFullYear()+"年"+(mydate.getMonth()+1)+"月"; if(Qtable != null){ QtDiv.removeChild(Qtable); Qtable = null; } createTable(mydate,Qid); } topD.appendChild(leftD); topD.appendChild(centerD); topD.appendChild(rightD); QtDiv.appendChild(topD); document.body.appendChild(QtDiv); createTable(mydate,Qid); //调用创建表格方法 }//创建类Table块 function createTable(mydate,Qid){ Qtable = document.createElement("div"); var week = ["日","一","二","三","四","五","六"]; //数组 var d = new Date();//获取当前日期 d.setFullYear(mydate.getFullYear()); d.setMonth(mydate.getMonth()); var month = d.getMonth(); d.setDate(1);//将当前日期设置成此月份的1号 var w = d.getDay() ; d.setDate(d.getDate()-w); var time = new Date(); var color ; var mm,dd; for(var i = 0 ; i < 7 ; i++){ var tr = document.createElement("div"); for (var j = 0 ; j < 7 ; j++ ) { var td = document.createElement("div"); td.style.width = "28px" ; td.style.height ="25px"; td.style.float = "left"; td.style.display = "block"; td.style.textAlign="center"; td.style.lineHeight = "1.5em"; tr.appendChild(td);//td追加到tr中 if(i == 0){ //是否是第一行 td.innerHTML = week[j] ; td.style.fontWeight = "bold";//字体加粗 }else{ mm = d.getMonth() + 1; dd = d.getDate(); if (mm < 10 ) { mm = '0'+ mm;}; if (dd < 10 ) { dd = '0'+ dd;}; td.title = d.getFullYear() + "-" + mm + "-" + dd; //日期格式 //td.title = d.getFullYear() + "-" + (d.getMonth()+1) + "-" + d.getDate(); //日期格式 if( j == 6 || j == 0){ td.style.color = "red"; //星期六和日 红色风格 } if(d.getMonth() != month){ td.style.color = "gray"; //不在本月的 显示灰色 } td.style.cursor = "pointer"; //设置鼠标手势 td.onmouseover = function(){ color = this.style.backgroundColor; this.style.backgroundColor = "aqua"; //鼠标移上去背景颜色 } td.onmouseout = function(){ this.style.backgroundColor = color ; //鼠标离开背景颜色 } td.onclick = function(){ //点击后事件 var inputObj = document.getElementById(Qid); //插入的对象 inputObj.value = this.title; if(QtDiv!=null){ document.body.removeChild(QtDiv); QtDiv = null ; //清空,即销毁 //OutHidden(); //选择日期后 执行事件 } } //当前日期 颜色标注 if(time.getFullYear()==d.getFullYear() && time.getMonth() == d.getMonth() && time.getDate() == d.getDate()){ td.style.backgroundColor = "green"; td.style.color = "white"; //td.style.fontWeight = "bold"; //加粗 td.style.textDecoration = "underline"; //文本划线 } td.innerHTML = d.getDate() ; d.setDate(d.getDate()+1);//每循环一次日期加1天 } } Qtable.appendChild(tr);//tr追加到 } QtDiv.appendChild(Qtable);//追加到Div中} |
Html一句话调用:
1 | <input id="Pid" type="text" placeholder="请输入日期" onmousedown="CreateCale('Pid')" > |
不足:年的选项,暂时没时间去写, 有时间再补充吧
创建时间:2020.03.04 更新日期:
来源:https://www.cnblogs.com/guorongtao/p/12409562.html
博客园 滔Roy https://www.cnblogs.com/guorongtao 希望内容对你有所帮助,谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报