将字符串转换为驼峰格式
题目描述
css 中经常有类似 background-image 这种通过 - 连接的字符,通过 javascript 设置样式的时候需要将这种样式转换成 backgroundImage 驼峰格式,请完成此转换功能
1. 以 - 为分隔符,将第二个起的非空单词首字母转为大写
2. -webkit-border-image 转换后的结果为 webkitBorderImage
1. 以 - 为分隔符,将第二个起的非空单词首字母转为大写
2. -webkit-border-image 转换后的结果为 webkitBorderImage
输入例子:
cssStyle2DomStyle('font-size')
输出例子:
fontSize
题目解析
1.将输入字符串分割成字符数组 sName.split('')
2.首先判断字符数组的第一个字符是不是‘-’,如果是,则删除‘-’。splice(0,1)
3.逐个遍历整个字符数组,如果检索到某个位置字符是‘-’,则删除,并将删除后当前位置上的字符替换为大写形式。splice(i,1) 、 toUpperCase()
4.将字符数组转化为字符串返回输出。join('')
示例代码
1 function cssStyle2DomStyle(sName) { 2 var arr = sName.split(''); 3 if(arr[0]=='-'){ 4 arr.splice(0,1); 5 } 6 for(var i=0,len=arr.length; i<len; i++){ 7 if(arr[i]=='-'){ 8 arr.splice(i,1); 9 arr[i]=arr[i].toUpperCase(); 10 } 11 } 12 return arr.join(''); 13 } 14 //console.log(cssStyle2DomStyle('-webkit-border-image'));
知识点总结:
split() 方法用于把一个字符串分割成字符串数组

注释:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
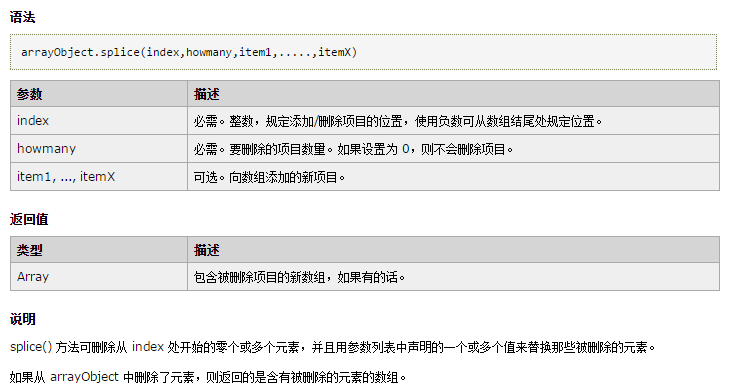
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。(该方法会改变原始数组,不同于slice()不会影响原始数组)

toUpperCase() 方法用于把字符串转换为大写。返回一个新字符串。同理,toLowerCase() 方法用于把字符串转换为小写。
join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
参考链接:
链接:https://www.nowcoder.com/questionTerminal/2ded24e34ec34325a62d42d0c8479bae
来源:牛客网


