iOS 约束 代码自动布局 正方形控件
我们说,有时候界面要求可点击的控件是类似于collectionviewcell的样式出现,横排出现三个或者四个等宽等高的UIButton控件;或者,不可点击以横排展示的方式出现三个或者四个UIImageView控件;再或者,是几段文字,当然文字很少要求是正方形的。
但当项目需要制作出几个控件横排排列,大小相同,且呈现正方形时,就可以借鉴我的经历。
以前的做法是:
一、横向约束,竖向固定大小
三个UIButton,约束成:等宽等高、中部横向对齐、button1对上和左边界约束、button1进行高度约束、button2左边界对button1右边界约束,button3左边界对button2又边界约束和button3右边界对右边框约束;此时更新后,三个button已经完成间距不变横向自动适配屏幕的等宽控件。
二、横向竖向固定高度,间距大小调控
同样是三个UIButton,约束成:等宽等高、button1约束高度和宽度值、button1和button2和button3同时约束相对于父视图水平和垂直对齐、更改button1垂直对齐比例为0.33、更改button2垂直对齐比例为0.66、更改button3垂直对齐比例为0.99;此时更新以后,三个button已经完成间距可变,边距可变,宽高固定的控件。
相比第一种方法,由于几款机型的屏幕差距还不是太大,第二种是一个接近项目需求的解决方法。但是想让控件间距和控件与边框的边距相等,就要改变对齐比例,而且我暂时还不清楚能否实现间距和边距的相等。但是这种方法可以适用于图片大小确定,间距要求高,边距不做要求的情况,是一种约束非常简便,实现相对简单的一种方法。
当然了,第一种适用于,高度确定,宽度可变,切间距和边距要求比较严格的方法。但是我想这种项目需求较少,一般都是确保控件的美观,宁可牺牲边距,也不能做控件图片的拉伸压缩,会相当难看。
那么,我来说一下最近想到的一种新方法,就是约束和代码相结合的这么一种方法。
三个UIImageView控件,约束成:等宽等高、中部横向对齐、imageview1对上和左边界约束、imageview1进行高度约束、imageview2左边界对imageview1右边界约束,imageview3左边界对imageview2又边界约束、imageview3右边界对右边框约束;此次约束跟第一种方法是一样的,当初的灵感也是从第一种修改得来的。此时我们将三个控件连线到.m文件属性,我们接下来要做的是对属性的再次修改,代码如下:
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:self.oneImageViewattribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:self.oneImageViewattribute:NSLayoutAttributeWidthmultiplier:1.0fconstant:0.0f]];
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:self.twoImageViewattribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:self.twoImageViewattribute:NSLayoutAttributeWidthmultiplier:1.0fconstant:0.0f]];
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:self.twoImageViewattribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:self.twoImageViewattribute:NSLayoutAttributeWidthmultiplier:1.0fconstant:0.0f]];
[self.viewaddConstraint:[NSLayoutConstraintconstraintWithItem:self.threeImageViewattribute:NSLayoutAttributeHeightrelatedBy:NSLayoutRelationEqualtoItem:self.threeImageViewattribute:NSLayoutAttributeWidthmultiplier:1.0fconstant:0.0f]];
添加的NSLayoutConstraint会在storyboard编译完成以后做再次更改,大体意思是,在控制器view上添加约束,第一个控件是连线成属性的imageview,约束高度,方式是等于,第二个控件是本身imageview,约束宽度,比例为1,偏移为0.
由于事先storyboard已经计算出适合屏幕的控件宽度,那么再次修改的时候,我就让此控件的高度和宽度相等,这不就等于实现了正方形控件吗。
我先不做过多解释,先说一下第二种需求,就是我的控件,不是在viewcontroller中布局,而是在tableviewcell中布局,这种方式下,添加的约束修改代码就会报错,因为cell并不是self.view,所以你在self.view上加约束是不对的。当初我还尝试将storyboard中tableview的contentview连线到cell的.m文件,然后把上面的self.view改成连线后的content view,尝试后也不行。
经过一系列的折腾,后来就改成了下面这种:
约束要改变一下:等宽等高、中部横向对齐、button1对上和下和左边界约束、button2左边界对button1右边界约束,button3左边界对button2又边界约束和button3右边界对右边框约束;此时,我高度是随着cell的高度变化的,宽度是随着屏幕宽度变化的,可以想象,想要高度和宽度的相等,就只能去认为的干预cell的高度了。高度的计算:屏幕的宽度 - 三个控件的边距和间距总和 / 控件个数 + 控件距上和下边距的总和;比如我的控件之间的间距是10,边距也是10,距顶部和底部也是10: self.tableView.rowHeight = ( [UIScreen mainScreen].bounds.size.width - 50.0f) / 3.0f + 20.0f;
约束的话呢,我也没法给各位图片,我就截几个小图片,看一下约束后的情况:

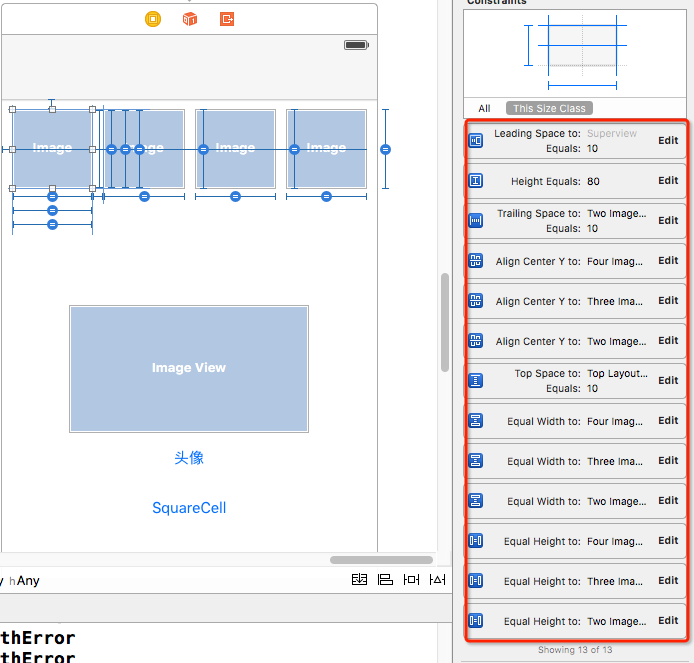
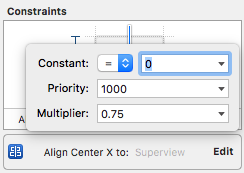
这是imageview1的约束,有的大神是能看明白红框内部的描述的,但我等菜鸟还看不大懂。这是那个viewcontroller里的。

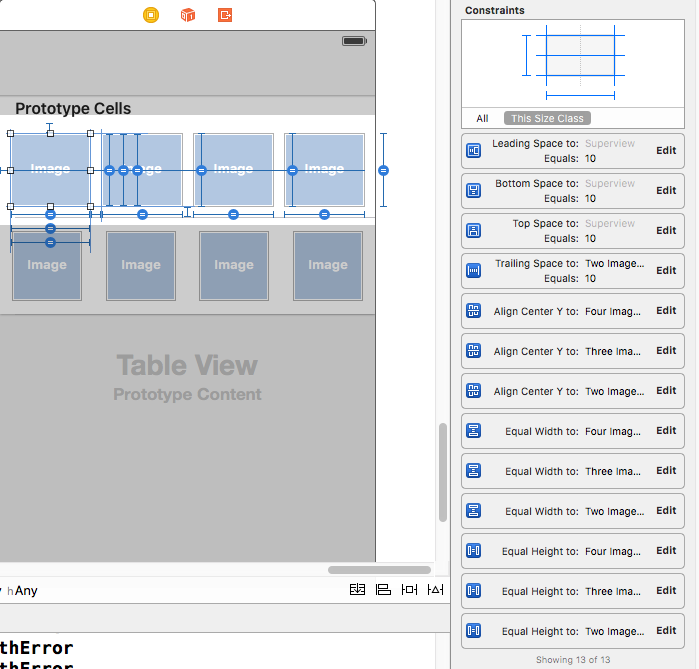
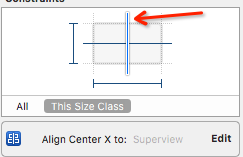
这个是cell中的,是约束了cell高度控制图片高度的一种方式。

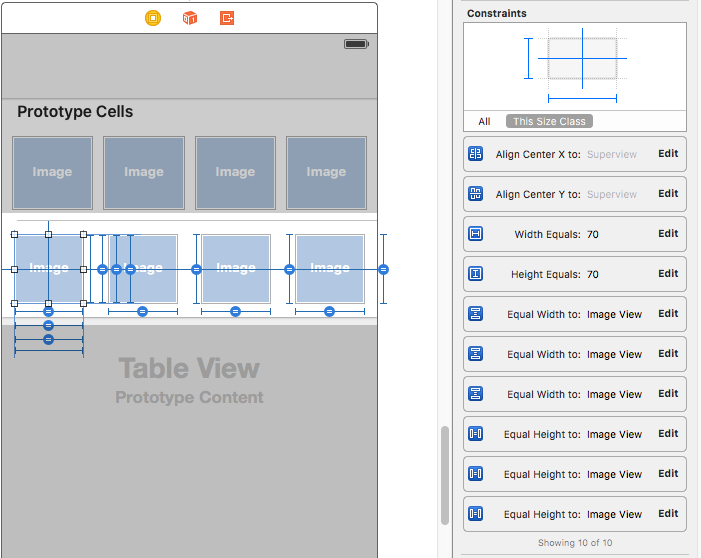
这个就是按照垂直对齐,修改对齐比例的,以下是几个控件的比例修改图:


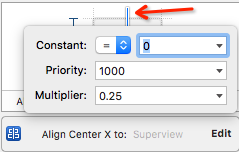
另外两个控件就不枚举了,我给大家上一张怎么出现这两张图片的方法:

当你点击上面中间那根蓝色的竖线的时候,下方发约束描述也就仅剩下一条了,然后点击那个Edit就出来了。
约束整好了就好用,不难,但是没整好之前挺难,用着也各种不舒服,但是这类的文献不好写,要是按部就班的一句话一张图,一张图一段解释的来太累,当然,我写过类似的帖子,下面把帖子地址给大家。



