Web前端开发(基础学习+坑)
0.基本说明
0.内容为课堂所学基本知识,加自己踩过的坑
1.web基本框架:html+css+JavaScript,html为网页骨架,css为网页美化,JavaScript负责页面动态交互,脚本等
2.web开发的IDE:visual studio code+Chrome
1.HTML
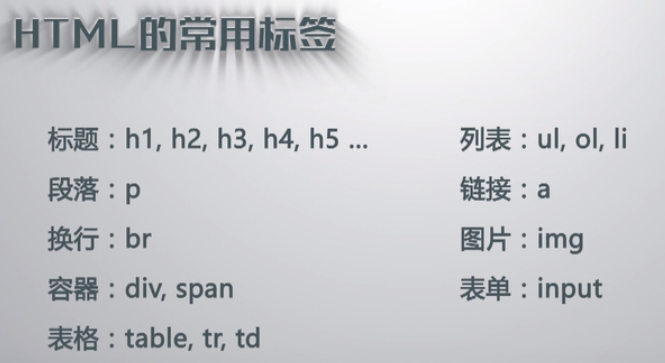
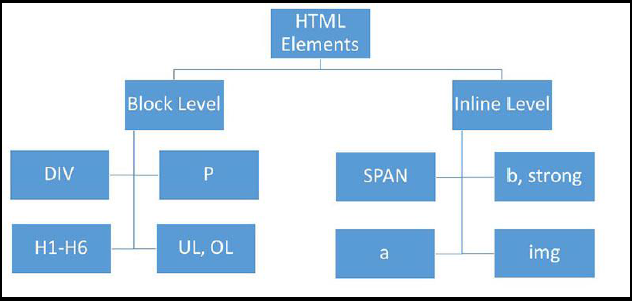
0.html在web前端负责网页的基本骨架
1.html主要是各种标签(tag)的用法,标签后有可能跟着属性(attribute),各标签用法可参考http://www.w3school.com.cn和https://html-css-js.com

2.CSS
0.css则主要负责网页的美化,也就是皮肤
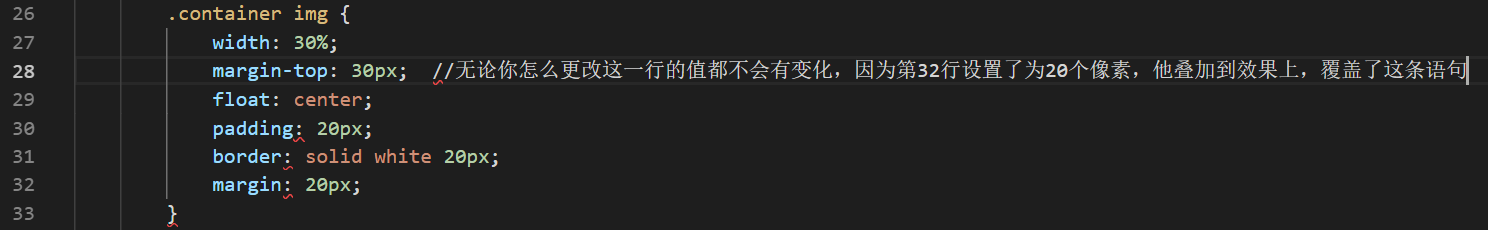
1.css是cascading style sheet(层叠样式表),他是层叠堆上去的格式,很坑的就是他后面代码描述的样式会覆盖前面代码的格式,改代码的深坑,debug必须全面看代码

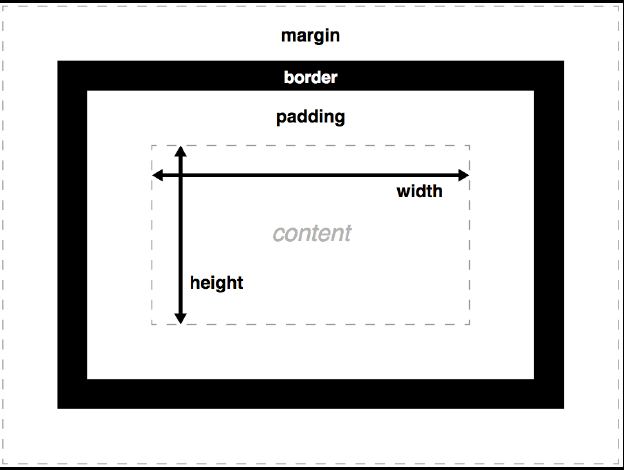
2.css的箱模型,调整布局时候有用


3.一般的css开发用bootstrap框架,可以解决响应式设计问题(即在各种设备上可以自动适应布局,不至于移动端网页显示混乱)
4.html引入css的三种方式:内部引用>嵌套引用>外部引用,注意叠加的优先级,对比1
3.JavaScript
1.js中操作数除了二元的加号(+)外,其他的操作符作用在数字和其他的数据类型中的时候,全都把其他的数据类型转换成数字类型,包括一元的加号(+),如果结果不是数字类型,那就是NAN



 浙公网安备 33010602011771号
浙公网安备 33010602011771号