VSCode插件开发
没啥 就是想学
https://segmentfault.com/a/1190000017279102?utm_source=tag-newest
https://www.cnblogs.com/caipeiyu/p/5507252.html
参考了2位道友的经验 还是要多记录呀(包括格式~~)
一、安装
npm install -g yo generator-code
mkdir cli-test cd cli-test
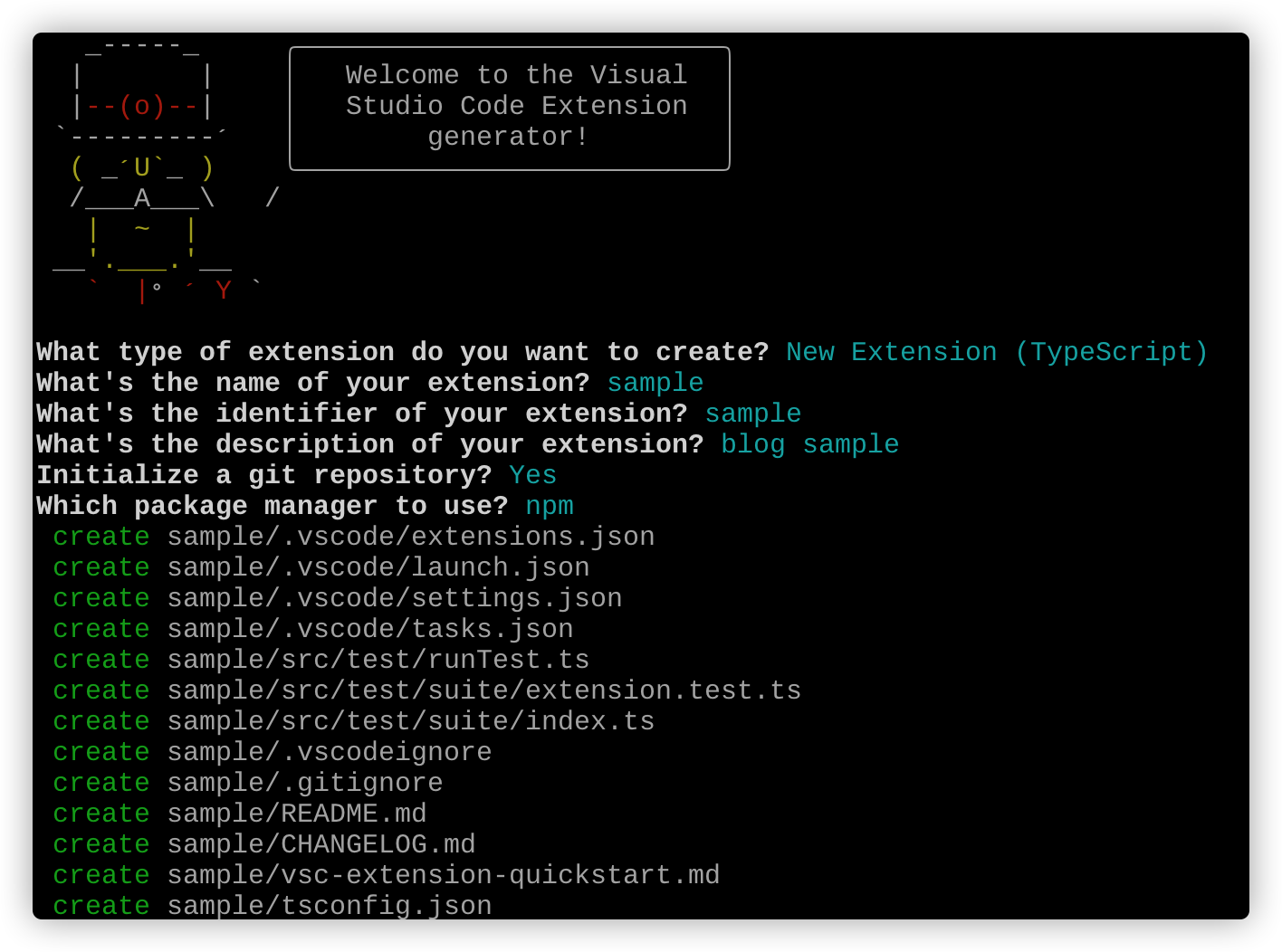
yo code

这块 我选择ts git npmnpm install
F5
这块会重新打开vscode
当前这个可以理解为插件的开发运行时
打开的这个就是这个插件的效果
package.json
1.配置"publisher":"your name" 不然打包会报错
{"name": "sample",
"displayName": "sample",
"description": "blog sample",
"publisher":"guopeng112997",}
2."activationEvents"
1 "activationEvents": [ //这是我们要理解的地方,是触发插件执行一些代码的配置 2 "onCommand:extension.sayHello" //这种是通过输入命令来触发执行的 3 ],
3."contributes.commands" 多一个命令就添加一个
"contributes": { "commands": [ { "command": "sample.helloWorld", "title": "Hello World" },{ "command": "sample.bybe", "title": "bybe" } ] },
4.extension.ts 添加内容
let disposable = vscode.commands.registerCommand('sample.helloWorld', () => {
// The code you place here will be executed every time your command is executed
// Display a message box to the user
vscode.window.showInformationMessage('Hello World from sample!');
});
context.subscriptions.push(disposable);
//照猫画虎添加bybe
let bybe = vscode.commands.registerCommand('sample.bybe', () => {
// The code you place here will be executed every time your command is executed
// Display a message box to the user
vscode.window.showInformationMessage('bybe from sample!');
});
context.subscriptions.push(bybe);
保存
F5
讲道理,这个时候在弹出来的窗口上就可以
F1
bybe 了

二、打包
npm install -g vsce
vsce package
这里在发布时有几个常见错误:
错误1:Error:Missing publisher name. Learn more:https://code.visualstudio.com...
解决方式:在package.json中将刚刚创建好的发布账号配置进去"publisher":"your name",
错误2:Error:Make sure to edit the README.md file before you publish your extension
解决方式:看下README.md文件中是否有http地址
错误3:A ‘repository’field is missing from the 'package.josn' manifest file .Do you want to continue? [y/n]
解决方式:y
算是一个初探吧,也就稍微修修改改,知道是怎么回事。
——————————————
总要有第一次的嘛~


