鼠标事件-MouseEvent与addEventListener的用法(转)
altkey : 触发鼠标事件时是否alt 按键被按下,如果按下,则返回true,否则返回 fasle。
button: 事件属性返回一个阿拉伯数字 , 0代表 按下 左键 ,1 代表按下 滚轮 ,2 代表按下 右键。
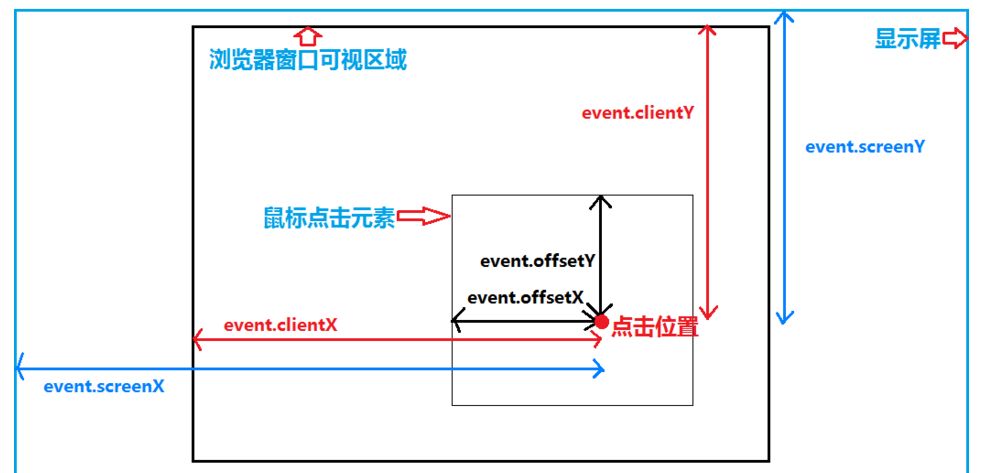
offsetX、offsetY :事件属性返回触发事件时 鼠标相对于事件源元素 的X,Y坐标,标准事件没有对应的属性。
clientX、clientY : 事件属性返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标、垂直坐标。
pageX、pageY:事件属性返回当事件被触发时鼠标指针相对于整个页面左上角的水平坐标、垂直坐标。
screenX、screenY:事件属性返回当事件被触发时鼠标位置相对于用户屏幕水水平坐标、垂直坐标,此时的参照点也就是原点是屏幕的左上角。
好吧,文字叙述总归是很烦,上个经典的图,解释一切 :

https://www.cnblogs.com/hanguozhi/p/7382719.html
事件类型
事件类型整体来说可以分为三大类:
1)鼠标类
click 点击
mousedown 按下
mouseup 松开
mouseenter 划进
mouseleave 划出
mouseover 划进
mouseout 划出
mousemove 移动
上面两个划进划出,区别在于是否对子元素有影响,具体可以去百度查一查用法的差异
2)键盘类
keydown 按下(按所有键都会触发)
keypress 按下(按字符集触发)
keyup 松开
两者设计的初衷就不同。
keypress 就是用来检测用户输了啥字符的,而 keydown 则是单纯的检测用户是否按了键盘上的按键,所以 keypress 常用。
两者事件对象上的 keyCode 值也不同。
keyCode是一个代码,与键盘上的一个键对应。在 keypress 事件中,这个 keyCode 还与 ASCII码对应,比如keyCode 等于 105 ,就是按了 i。
最后说下,判断一个前端专业不专业,就问下他开发界面的时候有没有考虑过键盘事件。
————————————————
版权声明:本文为CSDN博主「绵羊万」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/allenyhy/article/details/82906751
好,注意下键盘事件



