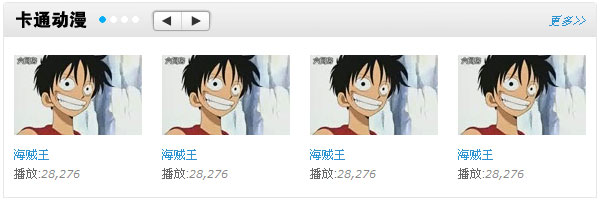
仿6间房的视频展示效果
首先我们看一下最终的页面效果

下页是基本的html文件
添加样式文件
jquery脚本
1 <script language="javascript">
<script language="javascript">
2 $(function(){
$(function(){
3 //为“向右箭头”添加事件
//为“向右箭头”添加事件
4 var page=1;
var page=1;
5 var i=4;
var i=4;
6 $("span.next").click(function(){//绑定click事件
$("span.next").click(function(){//绑定click事件
7 var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素
var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素
8 var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”
var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”
9 var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div
var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div
10 var v_width = $v_content.width() ;
var v_width = $v_content.width() ;
11 var len = $v_show.find("li").length;//总的视频图片数
var len = $v_show.find("li").length;//总的视频图片数
12 var page_count = Math.ceil(len / i) ;//总的视频版数
var page_count = Math.ceil(len / i) ;//总的视频版数
13 if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画
if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画
14 if(page == page_count){//已经到最后一个版面,如果再向右,必须跳转到第1个版面
if(page == page_count){//已经到最后一个版面,如果再向右,必须跳转到第1个版面
15 $v_show.animate({ left : '0px'}, "slow");//改变left值,跳转到第1个版面
$v_show.animate({ left : '0px'}, "slow");//改变left值,跳转到第1个版面
16 page = 1;
page = 1;
17 }else{
}else{
18 $v_show.animate({left:"-="+v_width},"slow");//通过改变left值,达到每次换一个版面
$v_show.animate({left:"-="+v_width},"slow");//通过改变left值,达到每次换一个版面
19 page++;
page++;
20 }
}
21 }
}
22 $parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");
$parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");
23 });
});
24 //为“向左箭头”添加事件
//为“向左箭头”添加事件
25 var page=1;
var page=1;
26 var i=4;
var i=4;
27 $("span.prev").click(function(){//绑定click事件
$("span.prev").click(function(){//绑定click事件
28 var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素
var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素
29 var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”
var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”
30 var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div
var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div
31 var v_width = $v_content.width() ;
var v_width = $v_content.width() ;
32 var len = $v_show.find("li").length;//总的视频图片数
var len = $v_show.find("li").length;//总的视频图片数
33 var page_count = Math.ceil(len / i) ;//总的视频版数
var page_count = Math.ceil(len / i) ;//总的视频版数
34 if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画
if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画
35 if(page == 1){//已经到第一个版面,如果再向左,必须跳转到最后一个版面
if(page == 1){//已经到第一个版面,如果再向左,必须跳转到最后一个版面
36 $v_show.animate({ left : '-='+v_width*(page_count-1)}, "slow");
$v_show.animate({ left : '-='+v_width*(page_count-1)}, "slow");
37 page = page_count;
page = page_count;
38 }else{
}else{
39 $v_show.animate({left:"+="+v_width},"slow");
$v_show.animate({left:"+="+v_width},"slow");
40 page--;
page--;
41 }
}
42 }
}
43 $parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");
$parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");
44 });
});
45 })
})
46 </script>
</script>
47
 <script language="javascript">
<script language="javascript">2
 $(function(){
$(function(){3
 //为“向右箭头”添加事件
//为“向右箭头”添加事件4
 var page=1;
var page=1;5
 var i=4;
var i=4;6
 $("span.next").click(function(){//绑定click事件
$("span.next").click(function(){//绑定click事件7
 var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素
var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素8
 var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”
var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”9
 var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div
var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div10
 var v_width = $v_content.width() ;
var v_width = $v_content.width() ;11
 var len = $v_show.find("li").length;//总的视频图片数
var len = $v_show.find("li").length;//总的视频图片数12
 var page_count = Math.ceil(len / i) ;//总的视频版数
var page_count = Math.ceil(len / i) ;//总的视频版数13
 if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画
if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画14
 if(page == page_count){//已经到最后一个版面,如果再向右,必须跳转到第1个版面
if(page == page_count){//已经到最后一个版面,如果再向右,必须跳转到第1个版面15
 $v_show.animate({ left : '0px'}, "slow");//改变left值,跳转到第1个版面
$v_show.animate({ left : '0px'}, "slow");//改变left值,跳转到第1个版面16
 page = 1;
page = 1;17
 }else{
}else{18
 $v_show.animate({left:"-="+v_width},"slow");//通过改变left值,达到每次换一个版面
$v_show.animate({left:"-="+v_width},"slow");//通过改变left值,达到每次换一个版面19
 page++;
page++;20
 }
}21
 }
}22
 $parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");
$parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");23
 });
});24
 //为“向左箭头”添加事件
//为“向左箭头”添加事件25
 var page=1;
var page=1;26
 var i=4;
var i=4;27
 $("span.prev").click(function(){//绑定click事件
$("span.prev").click(function(){//绑定click事件28
 var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素
var $parent = $(this).parents("div.v_show");//根据当前单击的元素获取到父元素29
 var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”
var $v_show = $parent.find("div.v_content_list");//找到“视频内容展示区域”30
 var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div
var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的div31
 var v_width = $v_content.width() ;
var v_width = $v_content.width() ;32
 var len = $v_show.find("li").length;//总的视频图片数
var len = $v_show.find("li").length;//总的视频图片数33
 var page_count = Math.ceil(len / i) ;//总的视频版数
var page_count = Math.ceil(len / i) ;//总的视频版数34
 if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画
if(!$v_show.is(":animated")){//判断“视频内容展示区”是否正在处于动画35
 if(page == 1){//已经到第一个版面,如果再向左,必须跳转到最后一个版面
if(page == 1){//已经到第一个版面,如果再向左,必须跳转到最后一个版面36
 $v_show.animate({ left : '-='+v_width*(page_count-1)}, "slow");
$v_show.animate({ left : '-='+v_width*(page_count-1)}, "slow");37
 page = page_count;
page = page_count;38
 }else{
}else{39
 $v_show.animate({left:"+="+v_width},"slow");
$v_show.animate({left:"+="+v_width},"slow");40
 page--;
page--;41
 }
}42
 }
}43
 $parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");
$parent.find("span").eq(page-1).addClass("current").siblings().removeClass("current");44
 });
});45
 })
})46
 </script>
</script>47




 $(
$(
