[译]Create A Tabbed Interface Using jQuery 《使用jQuery来创建Tab》
原文地址:http://net.tutsplus.com/tutorials/javascript-ajax/create-a-tabbed-interface-using-jquery/
Creating tabbed interfaces suddenly becomes a piece-of-cake when using the Tabs function in the jQuery UI library. It can be utilized to create completely unique interfaces without having to be a coding God - using only one line of code!
通过jQuery库标签切换现在实现起来变得很方便,只需要一行代码就搞定了!
The Basics创建一个基本的标签切换效果
In order to create our jQuery effects later in this tutorial, you will first need the latest jQuery library, and jQuery UI with the ‘Core’ and ‘Tabs’ elements. If you’d prefer, you can take these files from this tutorial’s source files.
在创建效果之前我们要把用到的jQuery库和jQuery插件准备好。
Place these two files in a directory on your server. Also create the following files:
- index.html
- style.css
- sprinkle.js
把下载的两个文件放到准备的文件夹里,同时创建三个文件:index.html,style.css,sprinkle.js
index.html will be for your HTML, style.css for the page styling in CSS and sprinkle.js for our jQuery animations.
index.html是我们的html文件,style.css是样式文件,sprinkle.js是我们写的jquery动作
Inside index.html, lets open the document:现在我们打开index.html
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">3
 <head>
<head>4
 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5
 <title>jQuery UI Tabs Demo</title>
<title>jQuery UI Tabs Demo</title>6
 <script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="jquery-1.2.6.min.js"></script> 7
 <script type="text/javascript" src="jquery-ui-personalized-1.5.2.packed.js"></script>
<script type="text/javascript" src="jquery-ui-personalized-1.5.2.packed.js"></script>8
 <script type="text/javascript" src="sprinkle.js"></script>
<script type="text/javascript" src="sprinkle.js"></script> 9
 </head>
</head>10
 <body>
<body>11

12
 </body>
</body>13
 </html>
</html>
Here, we set our DOCType to XHTML 1 Transitional, and import our CSS and JS files. Be sure to change ‘jquery-1.2.6.min.js’ and ‘jquery-ui-personalized-1.5.2.packed.js’ if your jQuery files have a different file name.
在文件head部分我们导入了js文件,注意js文件的名称,如果名称有变化,请注意修改。
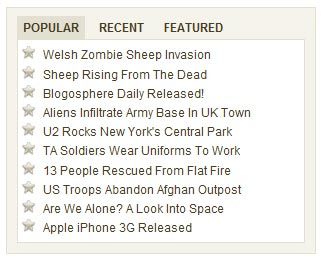
Part A – ‘Vanilla’ Tabbed UI创建标签UI
This is one of the most common uses for a tabbed interface:这是我们最终要实现的效果

Step a.1 – The HTML 第a.1-the HTML
We begin by opening a DIV element with the ID of ‘tabvanilla’ and class of ‘widget’. The ID will be used by jQuery in order to identify the area it should effect, and the class is there for ease-of-use when styling.
我们首先创建一个id为tabvanilla,class为widget的div元素。#tabvanilla是为了标识这是利用jQuery实现变化的区域。
Next is an unordered list with the Class of ‘tabnav’. The list contains the three different tab names, each with a link in the style of “#xxxxx”. This is important as these will be the IDs of the sections following.
其次创建一个class是tabnav的无序列表,其中列表项中文本的链接是“#xxxxx”的形式,这些ID是下面要进行切换的版块儿的ID。
The following div has an ID of ‘popular’, this matches with the link in the tabs above. A ‘recent’ and ‘featured’ DIV is also included. These sections are what will be shown/hidden by jQuery when the corresponding link it selected.
接下来,我们创建三个div,它们的ID分别是#popular,#recent,#featured。当上面的链接发生变化时,利用jQuery实现这些版块儿的显示或隐藏。
Step a.2 – Styling添加样式
 * {margin: 0; padding: 0;}
* {margin: 0; padding: 0;} 2
 body{ font-size:75%; color:#222; background:#fff;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; line-height:1.6em;}
body{ font-size:75%; color:#222; background:#fff;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; line-height:1.6em;}3
 .widget{ width:310px; margin:20px; padding:10px; background:#f3f1eb; border:1px solid #ccc;}
.widget{ width:310px; margin:20px; padding:10px; background:#f3f1eb; border:1px solid #ccc;}4
 .widget a{ color:#222;text-decoration: none; }
.widget a{ color:#222;text-decoration: none; }5
 .widget a:hover{ color:#009; text-decoration:underline;}
.widget a:hover{ color:#009; text-decoration:underline;}6
 .tabnav li{display: inline;list-style: none; padding-right:5px;}
.tabnav li{display: inline;list-style: none; padding-right:5px;}7
 .tabnav li a{font-weight: bold;padding: 4px 6px;outline: none;text-transform: uppercase; }
.tabnav li a{font-weight: bold;padding: 4px 6px;outline: none;text-transform: uppercase; }8
 .tabnav li a:hover,
.tabnav li a:hover, 9
 .tabnav li a:active,
.tabnav li a:active, 10
 .tabnav li.ui-tabs-selected a {background: #dedbd1;color: #222;text-decoration: none;}
.tabnav li.ui-tabs-selected a {background: #dedbd1;color: #222;text-decoration: none;}11
 .tabdiv{margin-top: 2px; background: #fff; border:1px solid #ccc;padding: 5px;}
.tabdiv{margin-top: 2px; background: #fff; border:1px solid #ccc;padding: 5px;}12
 .tabdiv li{ list-style:none;margin-left: 10px;}
.tabdiv li{ list-style:none;margin-left: 10px;}13
 .ui-tabs-hide{ display:none;}
.ui-tabs-hide{ display:none;} 需要注意的是.ui-tabs-hide jQuery通过给div添加class='ui-tabs-hide'从而实现该div的隐藏。
Step a.3 – A Sprinkle of jQuery添加sprinkle.js
Basically, jQuery allows the user to change the styling of elements on the page in real-time. So in our case, we want jQuery to hide all elements inside of ‘div#tabvanilla’ except the one which corresponds with the tab which has been selected.
从根本上,jQuery充许用户实时的改变元素的样式,所以在我们这个例子中,我们希望JQuery隐藏div#tabvanilla中的除当前选中标签对应版块儿之外的其他版块儿。
Open sprinkle.js and insert the following:展开sprinkle.js的代码
2 $('#tabvanilla > ul').tabs({ fx: { height: 'toggle', opacity: 'toggle' } });
3 });
This tells the browser to look out of a ul list inside of an element with the ID of tabvanilla, and to use the tabs function to interact with. We also define two animation effects (fx:) – toggling the height and opacity. This will cause the area to “fade and slide” when switching tabs.
当页面DOM加载完成时,查找div#tabvanilla下的子元素Ul,通过.tabs方法实现交互。我们同时定义了两个动画效果(fx:)- 触发高度和透明度。用来实现标签切换时的动态效果。
这是我第一次翻译教程,有不对的地方,欢迎大家给我留言。^^



