js(事件) d3
1.一些DOM属性
document里的查询方法,首先getEmentById(),getEmentsByTagName(),getEmentsByName(),
分别返回带有指定ID的元素,返回包含指定标签的所有元素节点列表,返回包含带有指定类名的所有元素的节点列表。这里的Name有时候会是className。
还有一些方法html中dom属性:innerHTML-节点的文本值,这里和。value的区别,在于前者放在一般标签里,后者放在自结束标签里。还有些属性parentNode-节点的父节点,childNodes节点的子节点,兄弟节点previousSibling这个输出的是前一个兄弟节点。如果要调某个节点下的节点,只需要他的名字.方法即可,不需要document了,前提是已经从里面调出了。
练习
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <link rel="stylesheet" type="text/css" href="style/css.css" /> <script type="text/javascript"> function myQuery(idStr,func){ var e=document.getElementById(idStr); e.onclick=func; } window.onload=function(){ //1.查找#bj节点 myQuery("btn01",function(){ var b=document.getElementById("bj"); alert(b.innerHTML); }); //2.查找所有li节点 myQuery("btn02",function(){ var b=document.getElementsByTagName("li"); for(var i=0;i<b.length;i++){ var f=b[i]; alert(f.innerHTML); } //自结束标签用value,一般标签用innerHTML。 }); //3.查找name=gender的所有节点 myQuery("btn03",function(){ var q=document.getElementsByName("gender"); for(var i=0;i<q.length;i++){ var h=q[i]; alert(h.value); } }); //4.查找#city下所有li节点 myQuery("btn04",function(){ var cityEle=document.getElementById("city"); var ha=cityEle.getElementsByTagName("li"); for(var i=0;i<ha.length;i++){ alert(ha[i].innerHTML); } }); //5.返回#city的所有子节点 myQuery("btn05",function(){ var cityEle=document.getElementById("city"); var ha=cityEle.childNodes; for(var i=0;i<ha.length;i++){ if(ha[i].nodeType==1){//判断是否为文本值,或者是空格,空格的属性是3. alert(ha[i].innerHTML); } } }); //6.返回#phone的第一个子节点 myQuery("btn06",function(){ var cityEle=document.getElementById("phone"); var ha=cityEle.firstChild; alert(ha.innerHTML); }) //7.返回#bj的父节点 myQuery("btn07",function(){ var cityEle=document.getElementById("phone"); var ha=cityEle.parentNode; alert(ha.innerHTML); }); //8.返回#android的前一个兄弟节点 myQuery("btn08",function(){ var cityEle=document.getElementById("android"); var ha=cityEle.previousSibling; alert(ha.innerHTML); }); //9.读取#username的value属性值 myQuery("btn09",function(){ var cityEle=document.getElementById("username"); alert(cityEle.value); }); //10.设置#username的value属性值 myQuery("btn10",function(){ var cityEle=document.getElementById("username"); cityEle.value="hah"; }); //11.返回#bj的文本值 myQuery("btn11",function(){ var cityEle=document.getElementById("bj"); alert(cityEle.innerHTML); var chid=cityEle.firstChild; alert(chid.nodeValue); }); } </script> </head> <body> <div id="total"> <div class="inner"> <p> 你喜欢哪个城市? </p> <ul id="city"> <li id="bj">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> <br> <br> <p> 你喜欢哪款单机游戏? </p> <ul id="game"> <li id="rl">红警</li> <li>实况</li> <li>极品飞车</li> <li>魔兽</li> </ul> <br /> <br /> <p> 你手机的操作系统是? </p> <ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul> </div> <div class="inner"> gender: <input type="radio" name="gender" value="male"/> Male <input type="radio" name="gender" value="female"/> Female <br> <br> name: <input type="text" name="name" id="username" value="abcde"/> </div> </div> <div id="btnList"> <div><button id="btn01">查找#bj节点</button></div> <div><button id="btn02">查找所有li节点</button></div> <div><button id="btn03">查找name=gender的所有节点</button></div> <div><button id="btn04">查找#city下所有li节点</button></div> <div><button id="btn05">返回#city的所有子节点</button></div> <div><button id="btn06">返回#phone的第一个子节点</button></div> <div><button id="btn07">返回#bj的父节点</button></div> <div><button id="btn08">返回#android的前一个兄弟节点</button></div> <div><button id="btn09">返回#username的value属性值</button></div> <div><button id="btn10">设置#username的value属性值</button></div> <div><button id="btn11">返回#bj的文本值</button></div> </div> </body> </html>
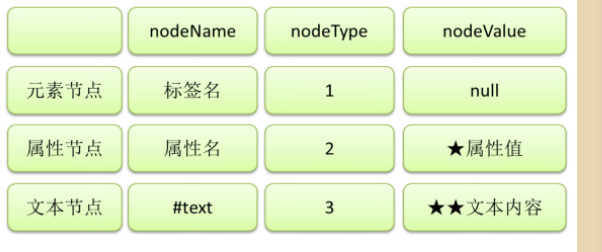
由于每个不同节点对应的 nodeName nodeType nodeValue不一样,这样就可以区分了,其中空格相当于文本内容需要占决3个type,而标签只占一个,可以根据这样把他们区分达到去空格的作用。在上面的第五个查询中用到了。在上面的方法我把一类作用的,封装成一个方法,这样就可以解决很多重复繁琐的问题,类似于java的类与实例的关系。

!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> /* 功能需求: ①全选按钮checkedAllBtn:点击后所有爱好都选中 ②全不选按钮checkedNoBtn:点击后所有爱好都不选中 ③反选按钮checkedRevBtn:点击后所有爱好选中状态反转 ④提交按钮sendBtn:点击后依次弹出选中内容 */ function haha(Str,func){ var a= document.getElementById(Str); a.onclick=func; } window.onload = function() { var items = document.getElementsByName("items"); haha("checkedAllBtn",function() { //由于每个方法都差不多,现调用了一个按钮在实现一个功能,我们可以将它封装一起,这样就比较简单,只需注意一下各个符号。 var m= document.getElementById("checkedAllBox"); m.checked=true;//与checkedAllBox绑定,全选绑定他。 //遍历四个爱好多选框 for (var i = 0; i < items.length; i++) { items[i].checked = true; //查询所有项,令所有项都为选中状态。 } }); haha("checkedNoBtn",function() { var f= document.getElementById("checkedAllBox"); f.checked=false;//同理这是全不选 //遍历四个爱好多选框 for (var i = 0; i < items.length; i++) { items[i].checked = false; //查询所有项,令所有项都为不选中状态。 } }); haha("checkedRevBtn",function() { //遍历四个爱好多选框 for (var i = 0; i < items.length; i++) { items[i].checked = !items[i].checked; //也可以对每个进行特殊判断,如果是true就变成false,反之。这样的话直接全部反转不判断。 } var isAllchecked=true; for(var j=0;j<items.length;j++){ if(!items[j].checked){ isAllchecked=false; } } checkedAllBox.checked=isAllchecked; //这是绑定checkedAllBox选框,当存在一个为false时全选框不全选。 }); haha("sendBtn",function() { for (var i = 0; i < items.length; i++) { if(items[i].checked){ alert(items[i].value);//获取每个选中的值。 } } }); haha("checkedAllBox",function(){ for (var i = 0; i < items.length; i++) { //当前对象,表示的是当前函数所属的对象! items[i].checked=this.checked; } }); var checkedAllBox = document.getElementById("checkedAllBox"); for(var i=0;i<items.length;i++){ items[i].onclick=function(){ var isAllchecked=true; for(var j=0;j<items.length;j++){ if(!items[j].checked){ isAllchecked=false; } } checkedAllBox.checked=isAllchecked; } } //给四个多选框绑定单击事件,只要有一个多选框未被选中,则checkedAllBox多选框不被选中。 }; </script> </head> <body> <form method="post" action=""> 你爱好的运动是:<input type="checkbox" id="checkedAllBox"/>全选/全不选 <br /> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="篮球" />篮球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="checkedAllBtn" value="全 选" /> <input type="button" id="checkedNoBtn" value="全不选" /> <input type="button" id="checkedRevBtn" value="反 选" /> <input type="button" id="sendBtn" value="提 交" /> </form> </body> </html>
上面的html实现多选框的一些功能,全选按钮,全不选按钮,反选按钮,返回所有选择的值,开始没有将全选/全不选框进行优化,即没有全选去掉了一个元素,它还是选中的状态,后面进行了绑定和优化。这里面用了this关键字,表示当前对象,表示的是当前函数所属的对象,谁调用了他,谁就是他的this。
三.增删改
运用了其他的document方法,创建一个TextNode字符串,在用appendChild放入其中。注意调用方法的形式,有的是直接调用,有的需要结合父节点才可以一起使用。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Untitled Document</title> <link rel="stylesheet" type="text/css" href="style/css.css" /> <script type="text/javascript"> window.onload = function() { //1.创建一个"广州"节点,添加到#city下 var btn=document.getElementById("btn01"); btn.onclick=function(){ //获取#city节点 var a=document.getElementById("city"); var b=document.createElement("li"); var c=document.createTextNode("广州"); b.appendChild(c); a.appendChild(b); } //2.将"广州"节点插入到#bj前面 var btn1=document.getElementById("btn02"); btn1.onclick=function(){ //获取#city节点 var a=document.getElementById("city"); var b=document.createElement("li"); var c=document.createTextNode("广州"); var d=document.getElementById("bj"); b.appendChild(c); a.insertBefore(b,d); } //3.使用"广州"节点替换#bj节点 var btn3=document.getElementById("btn03"); btn3.onclick=function(){ //获取#city节点 var a=document.getElementById("city"); var b=document.createElement("li"); var c=document.createTextNode("广州"); var d=document.getElementById("bj"); b.appendChild(c); a.replaceChild(b,d); } //4.删除#bj节点 var btn4=document.getElementById("btn04"); btn4.onclick=function(){ //获取#city节点 var a=document.getElementById("city"); var d=document.getElementById("bj"); a.removeChild(d); } //5.读取#city内的HTML代码 var btn5=document.getElementById("btn05"); btn5.onclick=function(){ var a=document.getElementById("city"); alert(a.innerHTML); } //6.设置#bj内的HTML代码 var btn6=document.getElementById("btn06"); btn6.onclick=function(){ var a=document.getElementById("bj"); var b="aa"; var c=a.innerHTML; alert(c); c=b; alert(c); } }; </script> </head> <body> <div id="total"> <div class="inner"> <p> 你喜欢哪个城市? </p> <ul id="city"> <li id="bj">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul> </div> </div> <div id="btnList"> <div><button id="btn01">创建一个"广州"节点,添加到#city下</button></div> <div><button id="btn02">将"广州"节点插入到#bj前面</button></div> <div><button id="btn03">使用"广州"节点替换#bj节点</button></div> <div><button id="btn04">删除#bj节点</button></div> <div><button id="btn05">读取#city内的HTML代码</button></div> <div><button id="btn06">设置#bj内的HTML代码</button></div> </div> </body> </html>
这个代码存在几个问题还没有解决?
1.第五个读取html代码会出现空格,和一些没有的东西,如何去掉。
2.第六个设置html代码,只能用c=b来将b的值赋给c,而不能用setattribute进行赋值。
3.append和append.child的区别。



