Qt Quick QMl学习笔记 之图片浏览器
Qt Quick模块是编写QML应用程序的标准库。虽然Qt QML模块提供QML引擎和语言基础结构,但Qt Quick模块提供了使用QML创建用户界面所需的所有基本类型。它提供了一个可视画布,包括用于创建和动画可视组件,接收用户输入,创建数据模型和视图以及延迟对象实例化的类型。
Qt Quick模块提供了QML API,它提供了用于使用QML语言创建用户界面的QML类型,以及用于使用C ++代码扩展QML应用程序的C ++ API。
注意:还可以使用一组基于Qt Quick的UI控件来创建用户界面。有关更多信息,请参阅Qt Quick Controls 2。
对于那些刚接触QML和Qt Quick的人,请参阅QML应用程序,了解编写QML应用程序的介绍。
下面通过简单的小代码对Quick中的 部分控件的结合使用 制作一个简单的图片查看器
Image
Text
Button
Rectangle
FileDialog
BusyIndicator
import QtQuick 2.9
import QtQuick.Window 2.11
import QtQuick.Controls 2.4
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
import QtQuick.Dialogs 1.3
Window{
id:mainWindow
width: 600
height: 400
visible: true
Rectangle{
id:view_image_rectagnle
anchors.top:parent.top
anchors.topMargin: 10
anchors.left: parent.left
anchors.leftMargin: 10
anchors.right: parent.right
anchors.rightMargin: 10
anchors.bottom: parent.bottom
anchors.bottomMargin: 60
border.color: "#55ffff"
border.width: 2
radius: 5
Image {
id: imageView
anchors.fill: parent
anchors.margins: 10
source: ""
asynchronous: true
cache: false
fillMode: Image.PreserveAspectFit
onScaleChanged: {
if(imageView.status == Image.Loading){
busy.running = true
}else if(status == Image.Ready){
busy.running = false
}else if(status == Image.Error){
pathText.text = "图片加载失败"
}
}
}
}
Button{
id:openBtn
implicitWidth: 100
implicitHeight: 20
anchors.top: view_image_rectagnle.bottom
anchors.topMargin: 10
anchors.left: view_image_rectagnle.left
anchors.bottom: parent.bottom
anchors.bottomMargin: 10
text:"Open"
style: ButtonStyle{
background: Rectangle{
anchors.fill: parent
border.color: "#55eeff"
border.width: Control.activeFocus ? 5 : 2
}
}
MouseArea{
anchors.fill: parent
onClicked: {
//打开文件
fileDialog.open()
}
}
}
//显示文件路径
Text{
id:pathText
anchors.top: openBtn.top
anchors.left: openBtn.right
anchors.leftMargin: 10
verticalAlignment: Text.AlignVCenter
padding: 10
text:"1111111111111"
}
//文件选择框
FileDialog{
id:fileDialog
title:"请选择您要展示的图片"
nameFilters: ["Image Files(*.jpg *.png *.bmp)"]
onAccepted: {
console.log(fileUrl)
pathText.text = fileUrl
imageView.source = fileUrl
}
onRejected: {
console.log("用户取消了选择")
}
}
//繁忙指示器
BusyIndicator{
id:busy
running: false
z:2
}
}
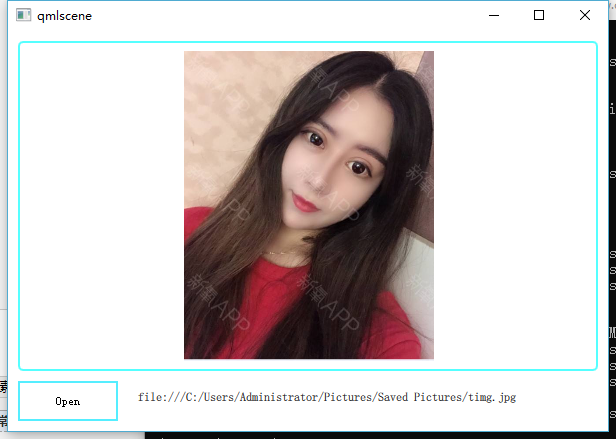
效果: