HTTP
.HTTP的概述
1. HTTP(Hyper Text Transfer Protocol)超文本传输协议,计算机网络中两台计算机进行通信必须遵守的协议。
2. HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL(统一资源定位符)向HTTP服务端即WEB服务器发送所有请求,Web服务器根据接收到的请求后,向客户端发送响应信息。
URL即统一资源定位符,是用来标识网络中某一处资源的地址。
http://www.zyh.com:8080/woss/index.html
上面的是一个URL,可以看到URL的主要必须组成部分:
1)协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。
2)域名部分:该URL的域名部分为“www.zyh.com”。
3)端口部分:跟在域名后面的是端口,这个部分不一定有,默认端口为80。
5)文件名部分。
3. HTTP基于TCP/IP协议传输协议传输资源(HTML,文本,图像,视频等)。
二.HTTP请求和想应报文
1.请求报文
请求报文由三部分组成:请求行,请求头,请求体
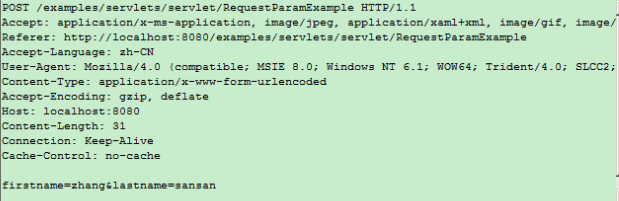
下图是一个HTTP请求报文

1) 请求行
POST /examples/servlets/servlet/RequestParamExample HTTP/1.1
POST:请求方式类型
请求要访问的地址资源
HTTP/1.1:使用的协议
2) 请求头
Accept: 客户端向服务器端表示,我能支持什么类型的数据。
Referer : 真正请求的地址路径,全路径
Accept-Language: 支持语言格式
User-Agent: 用户代理 向服务器表明,当前来访的客户端信息。
Content-Type: 提交的数据类型。经过urlencoding编码的form表单的数据
Accept-Encoding: gzip, deflate : 压缩算法 。
Host : 主机地址
Content-Length: 数据长度
Connection : Keep-Alive 保持连接
Cache-Control : 对缓存的操作
3)请求体
请求方发送的数据
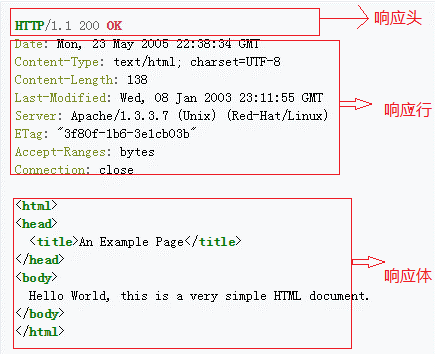
2.响应报文
响应报文也由三部分组成:响应行,响应头,响应体

1) 响应行
响应行由使用的协议及其版本(HTTP/1.1),状态码,状态消息(状态消息和状态码相对应)
状态码:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常用的状态码和对应的状态消息
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL 500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
2)响应头:返回服务器的一些信息和客户端要使用的信息内容
3)响应体:服务器返回客户端的内容
三.HTTP的请求方法
1.HTTP的主要请求方法
HTTP1.0的请求方法有:GET,POST,HEAD
GET:请求指定的页面信息,并返回指定的页面
POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改
HEAD:类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头
HTTP1.1新增的请求方法:
PUT:从客户端向服务器传送的数据取代指定的文档的内容。
DELETE :请求服务器删除指定的页面。
CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS: 允许客户端查看服务器的性能。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
2.GET和POST的区别
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连 ;POST方法是把提交的数据放在HTTP包的Body中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.



