js中的数组
数据结构
数据的结构(逻辑结构 存储结构 算法)
- 存储结构(数据存储的结构方式)
- 线性结构:数组(顺序表)、队列、栈、堆、链表
- 非线性结构:树、图、hash(散列表)
只要能存储数据的容器,就必须具备增删改查的方法
数组的核心其实就是一个顺序表,依赖对应的下标来实现
var arr=[2,6,4,7,8]
//使用new声明数组
var arr=new Array(10) 开了10个空间,但是没有值
//如果是一个参数就是数组的长度,但是没有给数组值,所以里面是空值,如果没有写,数组长度就是0
var arr=new Array(1,2,3)//如果有多个参数表示数组的个数
arr.length=10 //设置数组的长度
for(var i=0; i<arr.length; i++){
console.log(arr[i]);
}
//可以使用字符串
console.log(arr['0']);//2
数组的声明(引用数据类型)
数组的遍历(数组是对象)
传统数组遍历
for(var i=0; i<arr.length; i++)
for in遍历
for(var index in arr){ //index表示下标
console.log(arr[index]);
}
for of遍历
//for of 遍历(数组,依靠迭代器实现)
for(var value of arr){ //value表示的是数组里面的值
console.log(value);
}
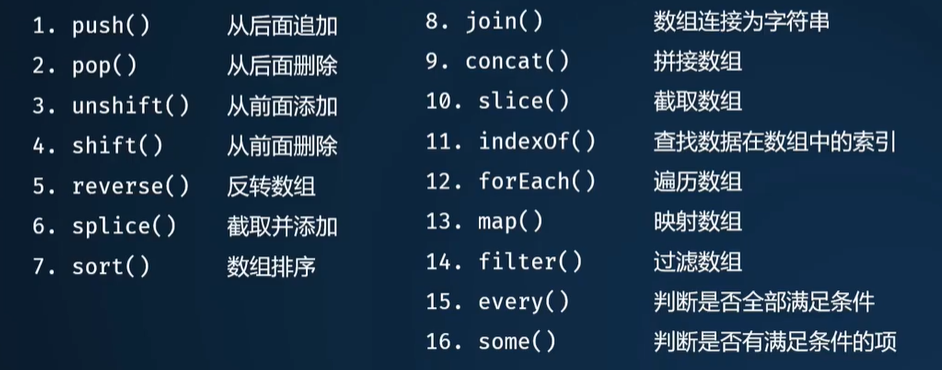
1.push() 添加数据
数组.push(数据)
将数据追加到数组的末尾
返回数组的最新长度
栈方法(栈是先进后出,后进先出)
2.pop() 删除数据
数组.pop()
删除数组最后一个数据
返回被删除的数据
栈方法(栈是先进后出,后进先出)
3.unshift() 添加数据
语法:数组.unshift(数据)
将数据添加到数组的最前
返回数组的最新长度
队列方法(先进先出)
4.shift() 删除数据
数组.shift()
删除数组最前一个数据
返回被删除的数据
队列方法(先进先出)
5.reverse() 反转数据
数组.reverse()
将数组反转
返回反转后的数组
返回的数组就是原本的数组,会影响原来的数组
6.splice() (增、删(主要)、改)
数组.splice(开始索引,删除个数,插入数值)
删除数组中若干数据,并选择是否插入新的数据,替换
返回被删除的数据
如果只给两个值,就是删除数据不插入数据
返回的数组就是原本的数组,会影响原来的数组
7.sort() 给数组排序
数组.sort()排序方法是按照第一位的大小排序
默认情况下是根据第一个字符的ACSII码进行排序

数组.sort(function(a,b){return a-b})数组会从小到大排列
sort是一个高阶函数,高阶函数里面用函数作为参数的函数
通过判断两值相减是为1还是为-1,如果为1就说明前面那个数比后面的数大
数组.sort(function(a,b){return b-a})数组会从大到小排列
返回排列好的新数组
返回的数组就是原本的数组,会影响原来的数组
8.join()
数组.join(连接符)
将数组用连接符连接成为一个字符串
返回连接好的字符串
concat和slice返回的数组跟原本的数组不是一个对象,但是里面的值或者对象和他的值是一样的
9.concat() 连接数组
数组.concat(数组1,数组2...)
将其他数组和数组拼接在一起
返回拼接好的新数组,不影响之前的数组
函数方法:...拓展运算符 打开数组取出里面的值(...证明可以写多个)?表示可以写也可以不写
10.slice() 截取数据
数组.slice(开始索引,结束索引)括号内部写值就是截取全部数据,超出下标范围,会报错
截取数组中的某些数据
以新数组的形式返回截取出来的数据
11.indexOf() 找索引位置
数组.indexOf(数据)
查找数据在数组中的索引位置
返回该数据第一次出现的索引位置(如果找不到同样的数据,返回-1)
12.forEach() 遍历数组
数组.foreach(function(item,index,arr){})
遍历数组,没有返回值
13.map() 映射数组
数组.map(function(item,index,arr){})
映射数组
返回映射后的新数组

14.filter() 过滤数组
数组.filter(function(item,index,arr){})
过滤数组,找出数组中满足条件的元素
返回过滤后的新数组

15.every()
数组.every(function(item,index,arr){})
判断数组是不是每一项都满足条件,全都要满足
返回一个布尔值 (里面的全部数据都必须满足条件才返回true)
16.some()
数组.some(function(item,index,arr){})
判断数组是不是有某一项满足条件,只要有一个满足就可以
返回布尔值(只要有满足条件的就返回true)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端