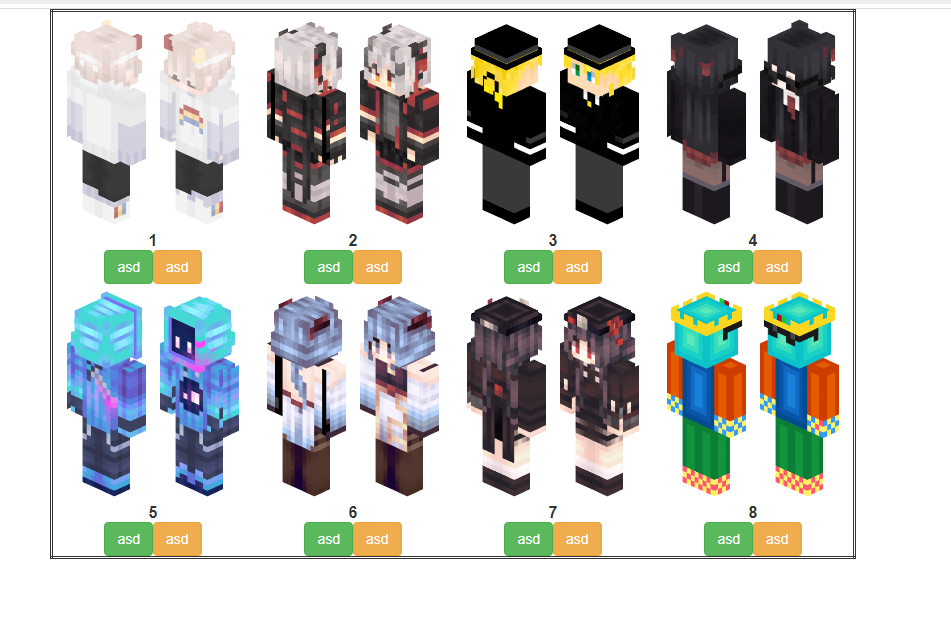
<html> <head> <meta charset="utf-8"> <title>皮肤库</title> <link rel="stylesheet"href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <table align="center" cellpandding="10px" style="border:double;"> <tr> <td><img src="http://skin.makeblock.net.cn/preview/800?height=150" width="200px" height="220px"></td> <td><img src="http://skin.makeblock.net.cn/preview/799?height=150" width="200px" height="220px"></td> <td><img src="http://skin.makeblock.net.cn/preview/798?height=150" width="200px" height="220px"></td> <td><img src="http://skin.makeblock.net.cn/preview/795?height=1500" width="200px" height="220px"></td> </tr> <tr> <td align="center"><strong>1</strong></td> <td align="center"><strong>2</strong></td> <td align="center"><strong>3</strong></td> <td align="center"><strong>4</strong></td> </tr> <tr align="center"> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> </tr> <tr> <td><img src="http://skin.makeblock.net.cn/preview/794?height=150" width="200px" height="220px"></td> <td><img src="http://skin.makeblock.net.cn/preview/793?height=150" width="200px" height="220px"></td> <td><img src="http://skin.makeblock.net.cn/preview/792?height=150" width="200px" height="220px"></td> <td><img src="http://skin.makeblock.net.cn/preview/791?height=150" width="200px" height="220px"></td> </tr> </tr> <tr> <td align="center"><strong>5</strong></td> <td align="center"><strong>6</strong></td> <td align="center"><strong>7</strong></td> <td align="center"><strong>8</strong></td> </tr> <tr align="center"> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> <td><button type="button"class="btn btn-success">asd</button> <button type="button"class="btn btn-warning">asd</button></td> </tr> </table> </body> </html>
图片示例