Ocelot网关统一查看多个微服务asp.net core项目的swagger API接口
0、前言
整体架构目录:ASP.NET Core分布式项目实战-目录
一、准备
前提需要下载安装consul,项目需要懂添加swagger
统一在网关中配置多个微服务的swagger,需要用到服务注册和发现,当然ocelot里面以及拥有了服务发现,因此需要把asp.net core项目先注册到consul中。
楼主的项目是用到consul。下面的案例的我都是放在window系统上面弄的,正式环境需要把项目都部署到自己的服务器上面。
1、讲解:什么叫服务注册和发现
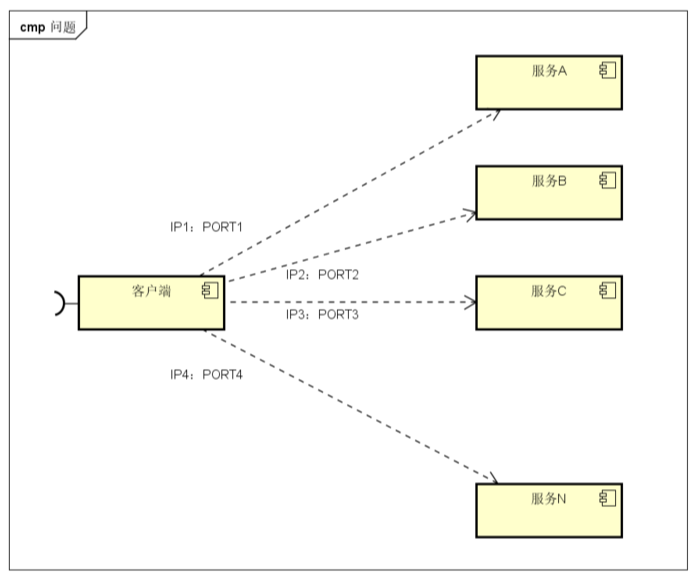
微服务的框架体系中,服务发现是不能不提的一个模块。我相信了解或者熟悉微服务的童鞋应该都知道它的重要性。这里我只是简单的提一下,毕竟这不是我们的重点。我们看下面的一幅图片:

图中,客户端的一个接口,需要调用服务A-N。客户端必须要知道所有服务的网络位置的,以往的做法是配置是配置文件中,或者有些配置在数据库中。这里就带出几个问题:
需要配置N个服务的网络位置,加大配置的复杂性
服务的网络位置变化,都需要改变每个调用者的配置
集群的情况下,难以做负载(反向代理的方式除外)
总结起来一句话:服务多了,配置很麻烦,问题多多
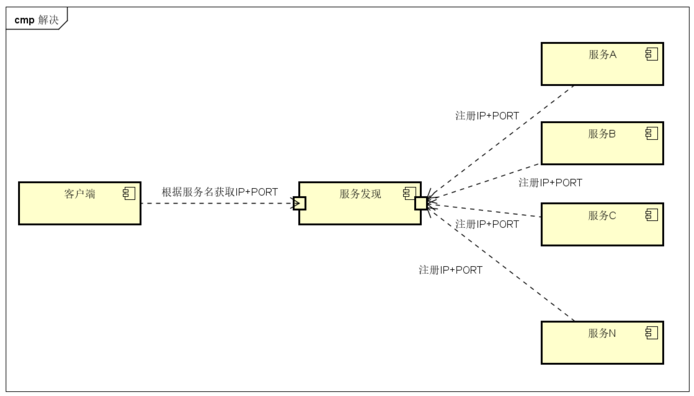
既然有这些问题,那么服务发现就是解决这些问题的。话说,怎么解决呢?我们再看一张图

与之前一张不同的是,加了个服务发现模块。图比较简单,这边文字描述下。服务A-N把当前自己的网络位置注册到服务发现模块(这里注册的意思就是告诉),服务发现就以K-V的方式记录下,K一般是服务名,V就是IP:PORT。服务发现模块定时的轮询查看这些服务能不能访问的了(这就是健康检查)。客户端在调用服务A-N的时候,就跑去服务发现模块问下它们的网络位置,然后再调用它们的服务。这样的方式是不是就可以解决上面的问题了呢?客户端完全不需要记录这些服务网络位置,客户端和服务端完全解耦!
这个过程大体是这样,当然服务发现模块没这么简单。里面包含的东西还很多。这样表述只是方便理解。
图中的服务发现模块基本上就是微服务架构中服务发现的作用了。
二、开始部署
首先先创建一个asp.net core web api 项目,我已经创建好了。然后添加nugut包 consul。
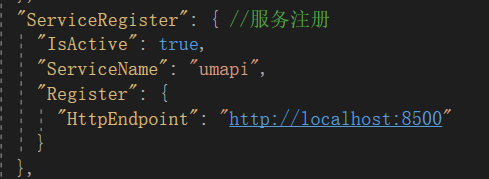
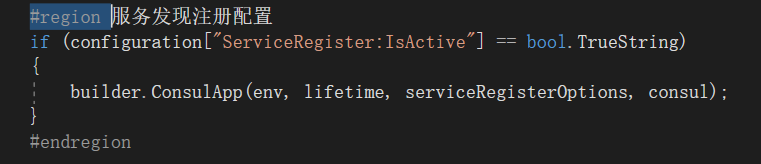
1、在项目里面的 Startup.cs 文件里面写上我们的服务注册,我把注册的信息放在了appsetting.json 文件里头了。

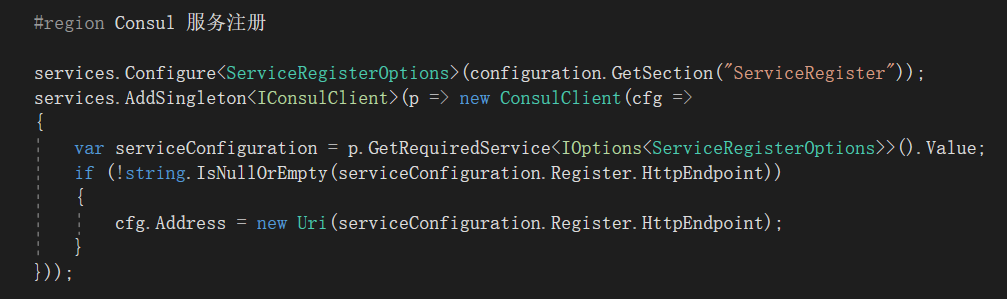
然后在ConfigureServices写上服务注册

Configure方法 写上服务注册。

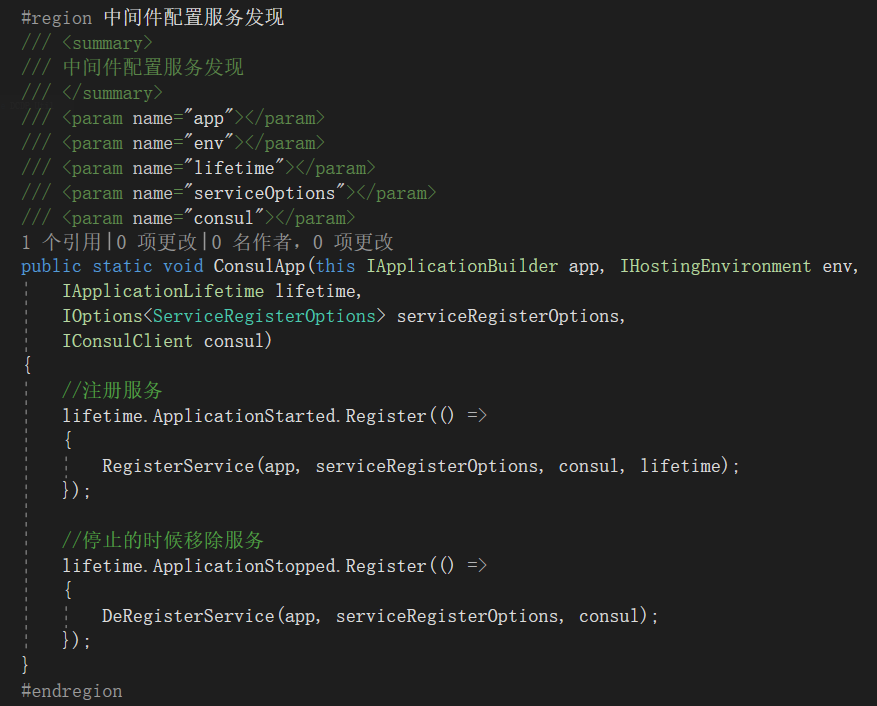
ConsulApp方法:

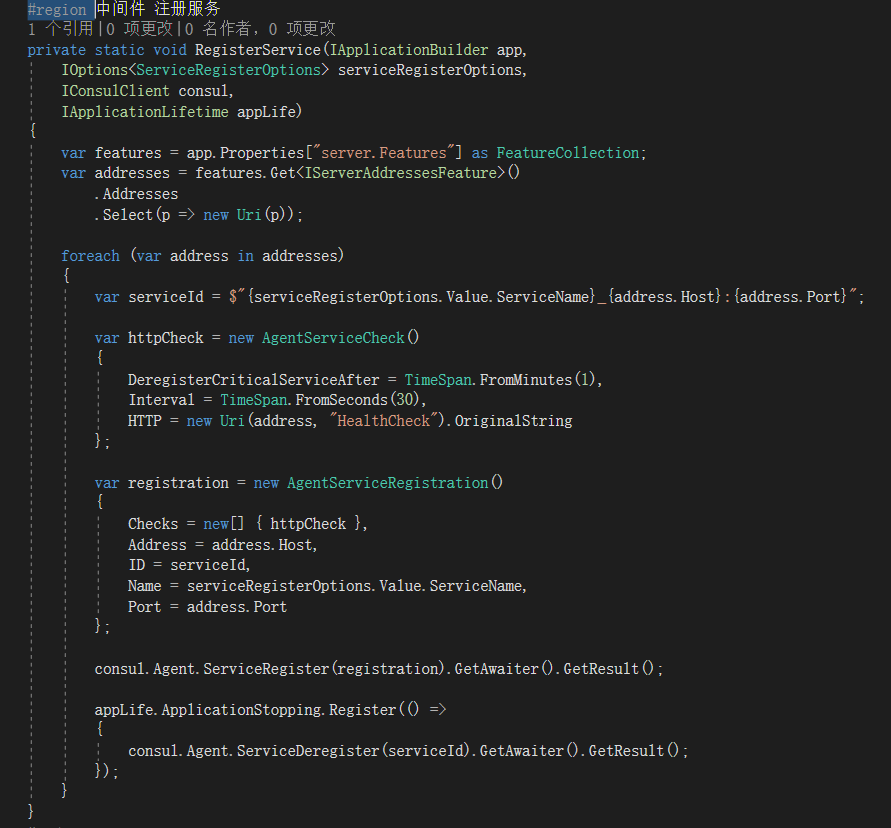
注册服务 RegisterService

至此,consul注册已经OK。
2、配置swagger具体内容
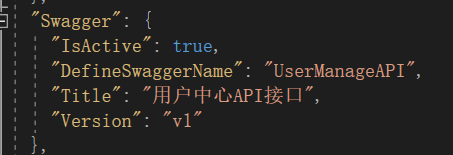
我把swagger的微服务信息放在appsetting.json 里面了。

所以在startup.cs中的数据是从这里面获取的
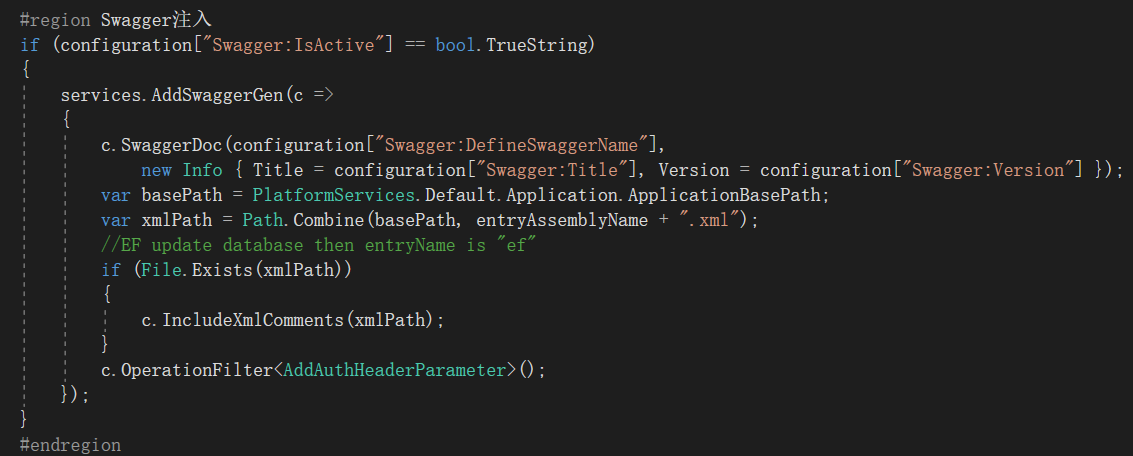
ConfigureServices方法总填写如下:
其中里面的【】中的内容是可以替换的。

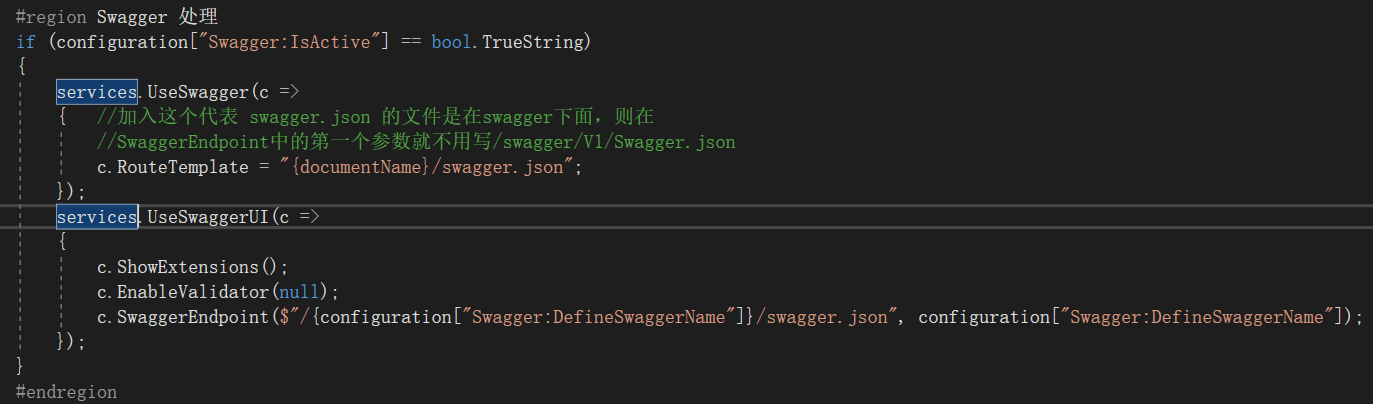
Configure 方法中填写以下内容:

至此,swagger配置完成。
3、接下来就要部署Ocelot网关里面的内容啦。
apigateway项目也是创建一个asp.net core web api 项目,然后添加swaggernuget包。
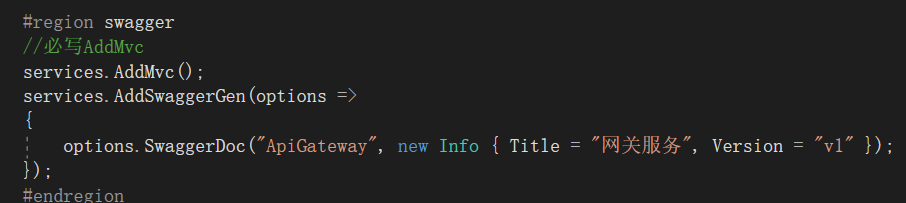
然后在 ConfigureServices方法中写上

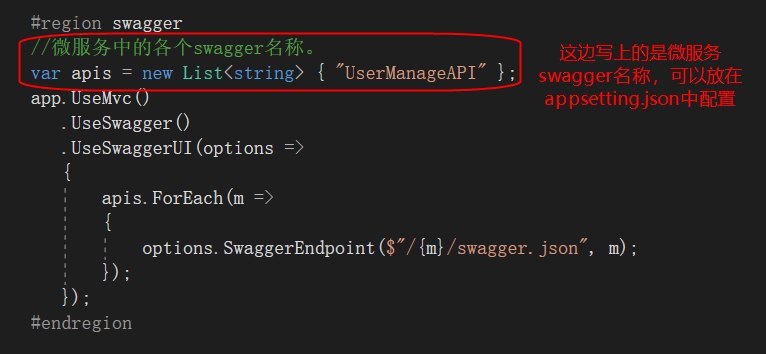
然后在Configure 方法中写上:

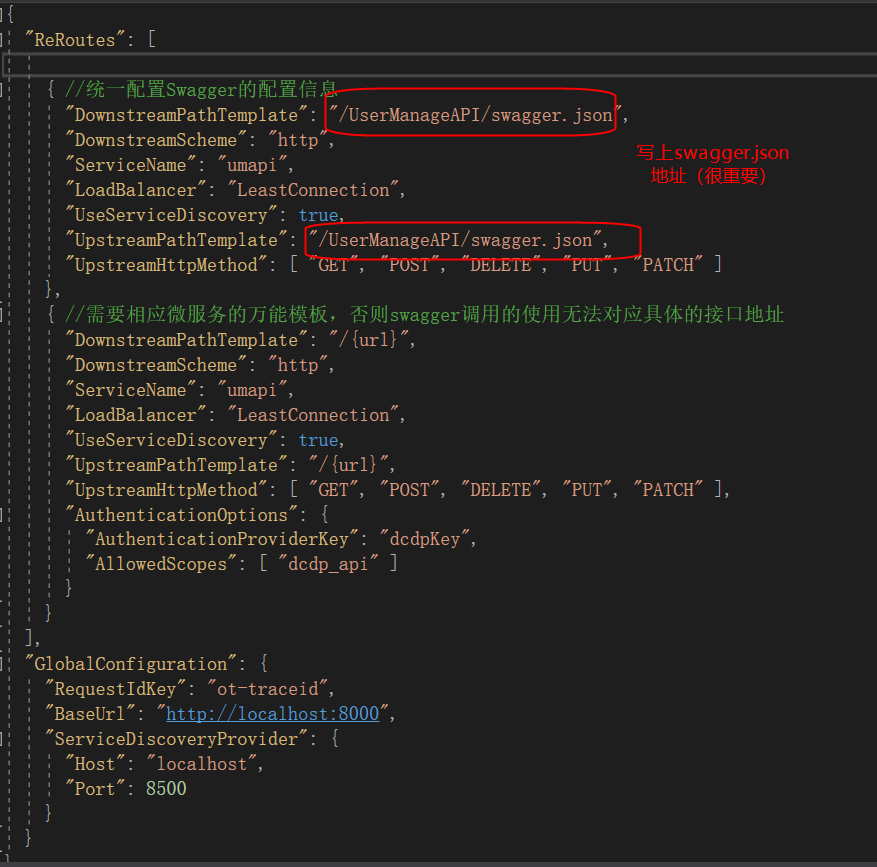
路由表里面写的内容为:

自此配置完成。
三、运行
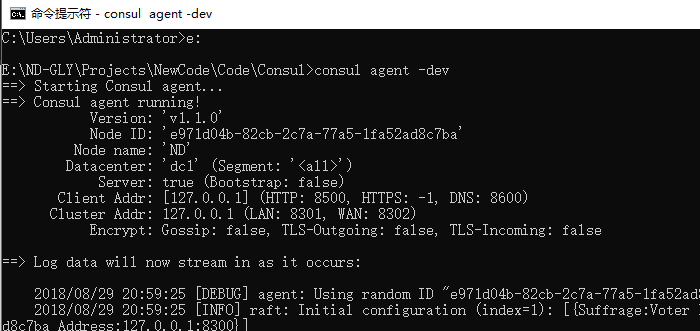
1、先运行consul

打开浏览器url地址:consul运行成功。

2、运行userapi项目和apigateway项目。
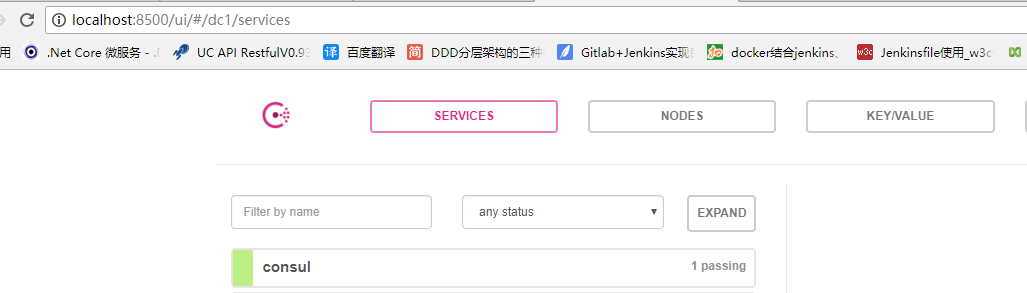
在consul中发现多了一个userapi的服务注册

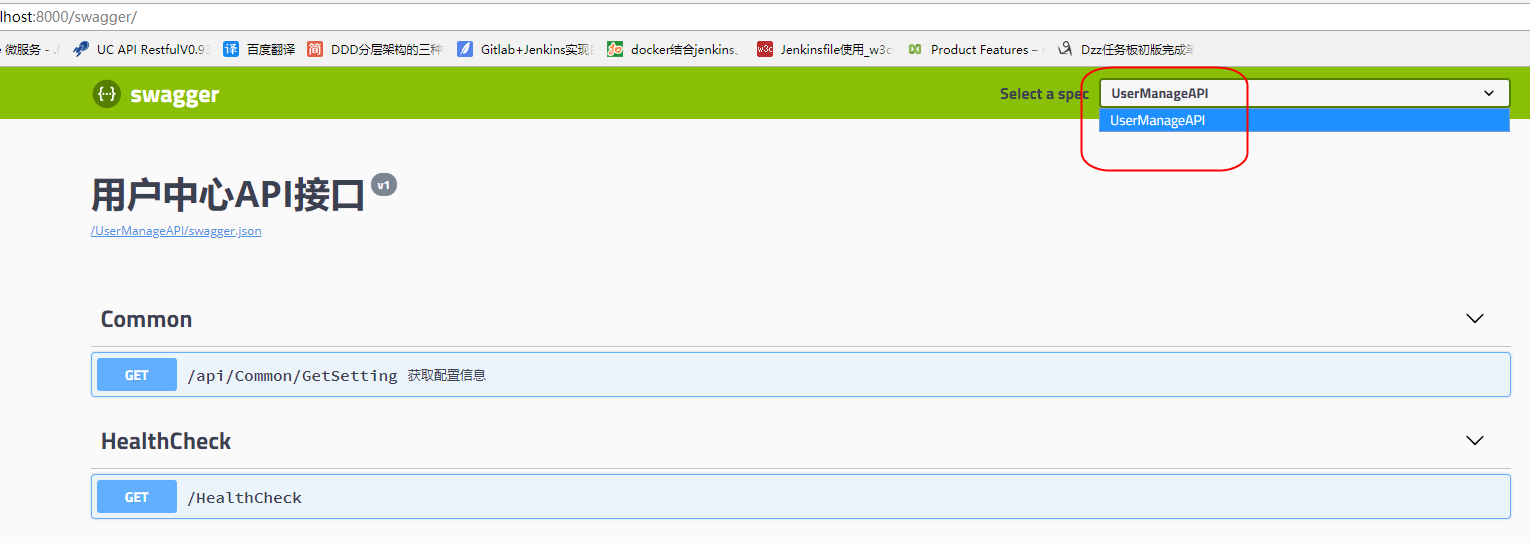
然后打开apigateway的swagger项目,可以看到userapi的接口,至此完成配置。

具体swagger怎么配置,可以参考我之前的文章(努力编写中)
参考网址:
http://www.cnblogs.com/focus-lei/p/9047410.html
asp.net core 交流群:787464275 欢迎加群交流
如果您认为这篇文章还不错或者有所收获,您可以点击右下角的【推荐】按钮精神支持,因为这种支持是我继续写作,分享的最大动力!
微信公众号:欢迎关注 QQ技术交流群: 欢迎加群





