asp.net core 中的SignalR与web前端进行实时通信
一、介绍
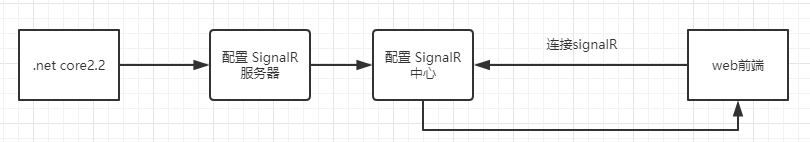
SignalR是.net 开源库,用于构建需要实时进行用户交互和数据更新的web应用,如在线聊天,游戏,天气等实时应用程序,且简化了构建实时应用的过程,包括服务端库和js端库,继承了数种常见传输方式,如long polling,websocket等,并提供相应的api供开发人员选择。项目的流程图如下:

二、项目实操
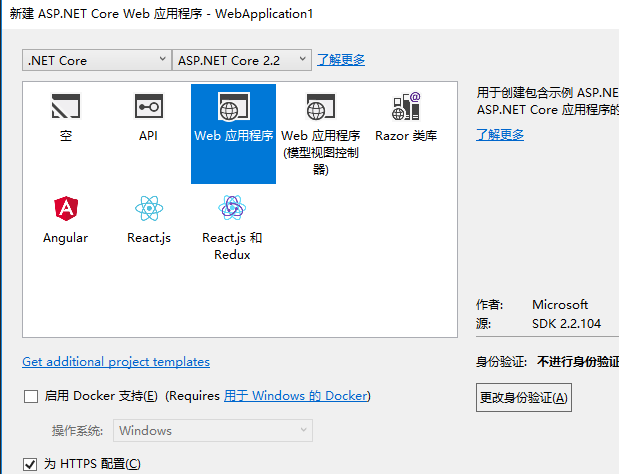
1、新创建一个.net core 2.2 web application 项目

2、添加SignalR客户端文件
在添加这个文件时按照官方给出的步骤操作,我的vs一直会卡主,因此我直接从其他项目复制过来,然后放在wwwroot文件夹下面的lib/signalr下,我复制了signalr.js和signalr.min.js文件即可。
文件请移步至我的github上下载案例。
3、创建SignalR中心
此中心用来客户端与服务端的沟通桥梁。又叫做高级管道。
新建一个文件夹命名为SignalRChat,然后创建一个类,如ChatHub,此类继承与Hub
Hub 类管理连接、组和消息。
using Microsoft.AspNetCore.SignalR; using System.Threading.Tasks; namespace SignalRChat.Hubs { public class ChatHub : Hub { public async Task SendMessage(string user, string message) { await Clients.All.SendAsync("ReceiveMessage", user, message); } } }
特别注意在服务中心中的这个"ReceiveMessage",是可以传参的,如修改成一下的方式:
public async Task SendMessage(string method,string user, string message) { await Clients.All.SendAsync(method, user, message); }
4、在项目中的startup.cs 注入SignalR的配置。
在ConfigureServices 中注入signalr到container中。
public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential cookies is needed for a given request. options.CheckConsentNeeded = context => true; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); services.AddSignalR(); }
在Configure 中注入中间件
app.UseSignalR(a=> { a.MapHub<ChatHub>("/chatHubs"); });
5、服务端已经配置完成,接下来轮到 前端配置了。
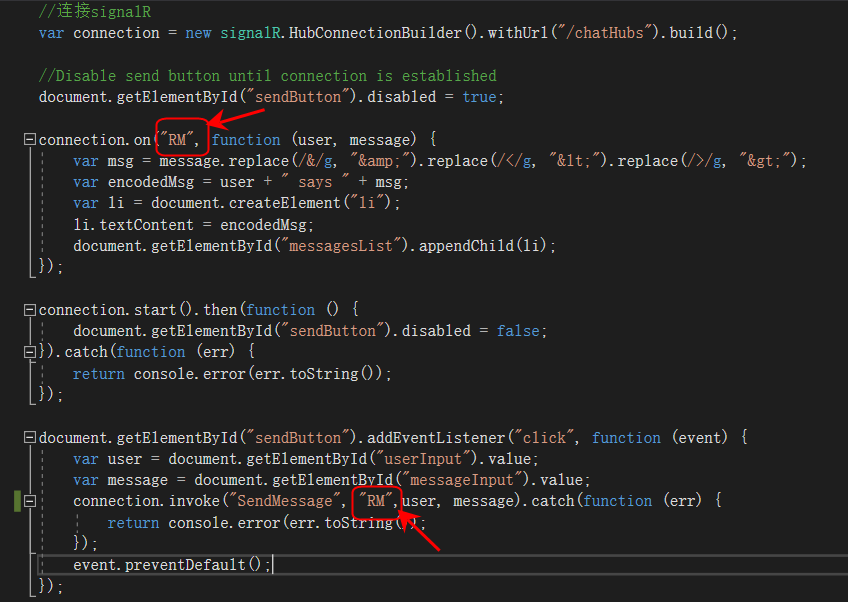
前端页面中需要添加 Signalr.js文件以及我们自定义的chat.js此脚本用来连接SignalR以及发送接收用的数据用的。
注:下图中的两处标红的位置名称要一致,否则会造成数据无法接收,这边的名称就是在SignalR中心中的自定义的方法标签。

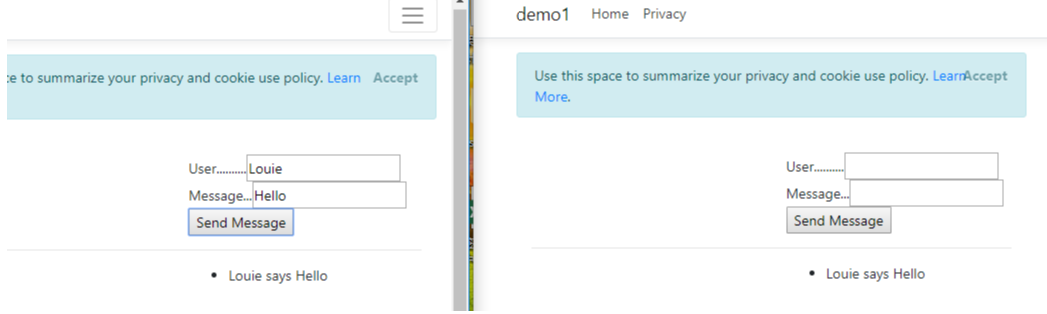
6、可以运行应用
我开了两个页面,一个发送,一个就可以接收了。

至此,SignalR简单demo已OK
三、总结
此案例之间简单的进行通信,还没有涉及到数据安全、身份验证和授权等。后期将会继续深入研究。
github-demo:https://github.com/LouieGuo/SignalRLouie
参考文档:入门:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/signalr?tabs=visual-studio&view=aspnetcore-2.2
asp.net core 交流群:787464275 欢迎加群交流
如果您认为这篇文章还不错或者有所收获,您可以点击右下角的【推荐】按钮精神支持,因为这种支持是我继续写作,分享的最大动力!
微信公众号:欢迎关注 QQ技术交流群: 欢迎加群





