基于MUI框架+HTML5PLUS 开发 iOS和Android 应用程序(APP)
事前准备
# 软件
HBuilder X Web开发IDE 下载地址:https://www.dcloud.io/hbuilderx.html
MUI 前端框架(移动端) 使用文档:https://dev.dcloud.net.cn/mui/ui/#icon
What is Mui:
- 移动端布局框架 made in China
- 模拟移动App,HTML布局框架
- Css+javascript 模拟出动态效果 CPU瞬时损耗严重(以现在手机的性能可以流畅运行)
Mui + HBuilderX
30+ <50+ 按键可以构建出页面 - HBuilderX 代码块
HTML5 plus API参考 https://www.html5plus.org/doc/h5p.html
移动设备硬件驱动调用 - 震动器 摄像头 闪光灯 扬声器 麦克风 蓝牙 红外
Android,iOS系统调用 - 相册 通讯录 打电话 短信 彩信 电子邮件 闹钟 日历
# 硬件
电脑 + iOS或Android系统的手机与数据线
创建项目

# 我这里使用的是安卓系统的手机
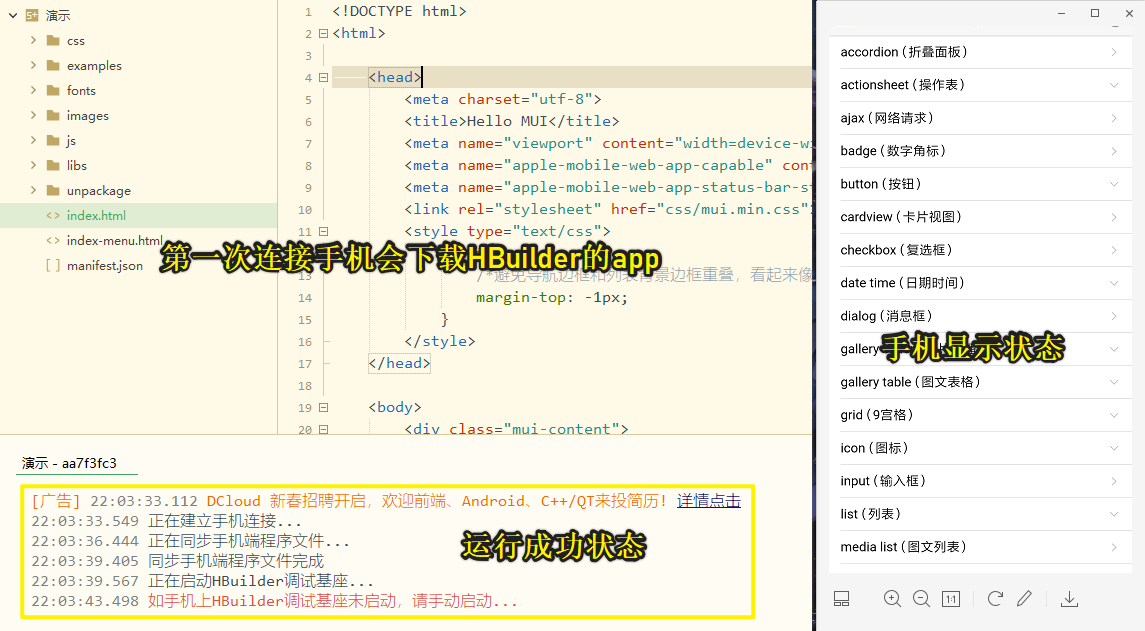
手机打开usb调试功能,用数据线连接到电脑 (不会打开usb调试,请自行百度)


# 现在就可以,用手机查看 MUI框架 提供的前端组件
利用MUI写一个简单的页面
#新手指南: https://dev.dcloud.net.cn/mui/getting-started/
#使用文档: https://dev.dcloud.net.cn/mui/ui/#icon
#HTML5 PLUS 手机硬件调用参考 https://www.html5plus.org/doc/h5p.html#
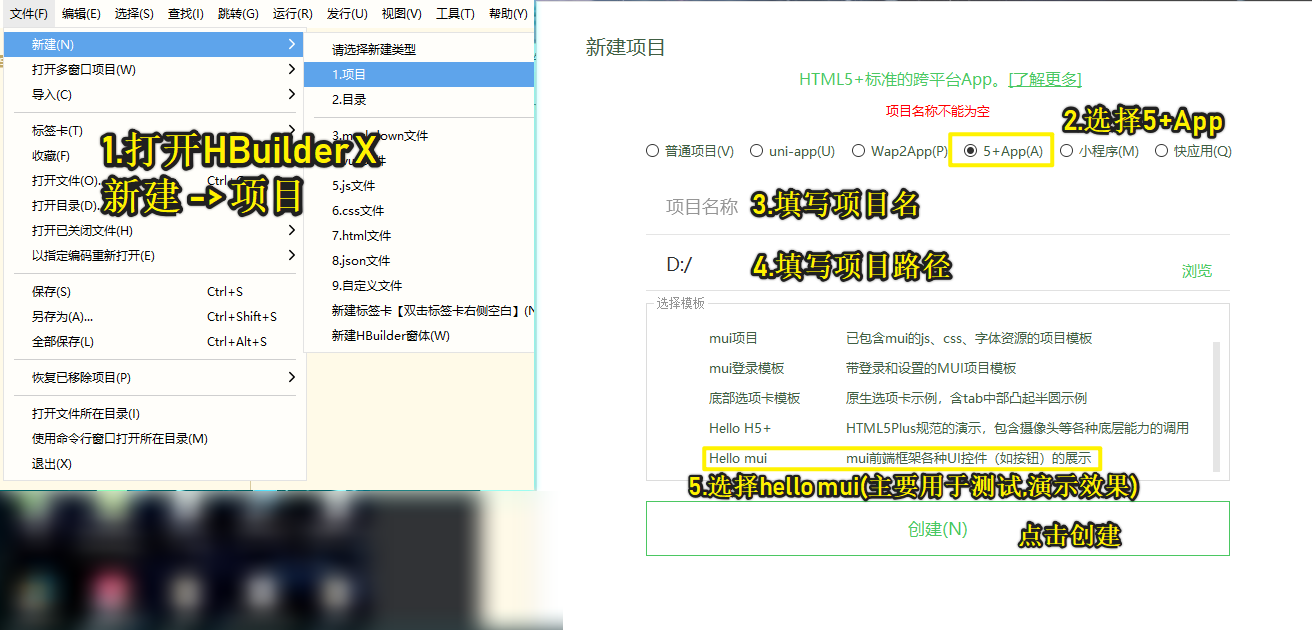
新建一个MUI项目
mdo --> mDoctype(mui-dom结构)
mh --> mHeader(标题栏)
mb --> mBody(主体 里面放内容)
mt --> mTab(底部选项卡)

效果展示
<!--html代码-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css" />
<!--修改href路径-->
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">新闻快车</h1>
</header>
<div class="mui-content">
<div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted">
<div class="mui-scroll">
<a class="mui-control-item mui-active">
推荐
</a>
<a class="mui-control-item">
热点
</a>
<a class="mui-control-item">
北京
</a>
<a class="mui-control-item">
社会
</a>
<a class="mui-control-item">
娱乐
</a>
<a class="mui-control-item">
科技
</a>
</div>
</div>
<div class="mui-slider">
<div class="mui-slider-group">
<div class="mui-slider-item"><a href="#">无锡高架桥侧翻事故已致3死2伤 更多详情披露<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3494285628,4161714532&fm=179&app=42&f=JPEG?w=320&h=160&s=CEC004C65854345346E1C43403008052" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div>
<div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div>
</div>
</div>
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公开!中国火星探测器.
<p class="mui-ellipsis">中国火星探测器“真容”曝光,个头巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
无锡高架桥垮塌9小时
<p class="mui-ellipsis">无锡高架桥垮塌9小时:值班热线表示不知详情 官方微博只字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics2.baidu.com/feed/c9fcc3cec3fdfc03fc738ac4bb4a1491a4c22639.jpeg?token=f3d326f873b2869049c04fa827efeaca&s=E4A0F058DEA04317981765DF0300D09B">
<div class="mui-media-body">
日本紧张备战强台风
<p class="mui-ellipsis">日本紧张备战强台风:电车停运商场关门 胶布卖断货.</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公开!中国火星探测器.
<p class="mui-ellipsis">中国火星探测器“真容”曝光,个头巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
无锡高架桥垮塌9小时
<p class="mui-ellipsis">无锡高架桥垮塌9小时:值班热线表示不知详情 官方微博只字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/c995d143ad4bd11312601aa13bb4370a4afb0590.jpeg?token=afd7e0689766caee13abd75166b49f62&s=D79213C100438B470420ED15030050D3">
<div class="mui-media-body">
首次公开!中国火星探测器.
<p class="mui-ellipsis">中国火星探测器“真容”曝光,个头巨大</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-right" src="https://pics5.baidu.com/feed/3812b31bb051f819e8d23907264ad8e82c73e788.png?token=cd10305cdc186424b0940c70e14f3887&s=ACD0C3035B022A4B76F955B403008084">
<div class="mui-media-body">
无锡高架桥垮塌9小时
<p class="mui-ellipsis">无锡高架桥垮塌9小时:值班热线表示不知详情 官方微博只字未提</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
</ul>
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">视频</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">段子</span>
</a>
<a class="mui-tab-item">
<span class="mui-tab-label">我的</span>
</a>
</nav>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<!--修改src路径-->
<script type="text/javascript">
mui.init()
</script>
</body>
</html>
<--简单的参考,使用文档做了一个手机端的静态页面 效果如下图-->


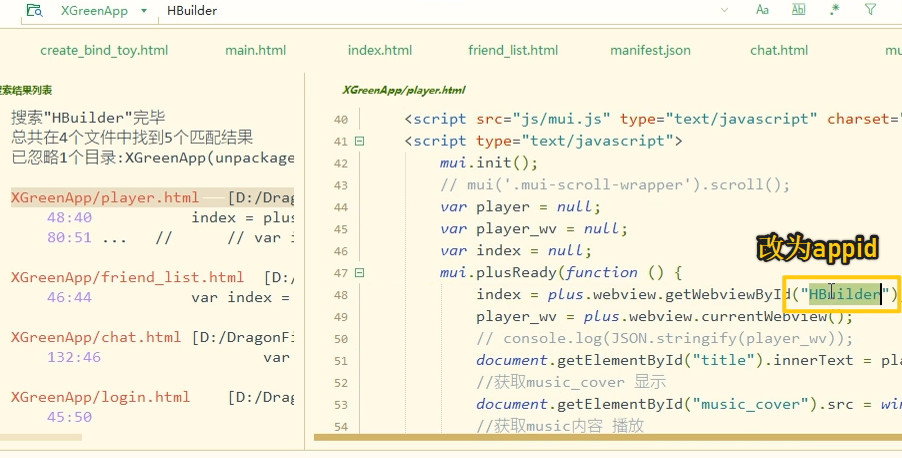
关于如何使用mui,及页面之间的传参调用直接参考官方文档.
https://dev.dcloud.net.cn/mui/ui/#icon
后台小型项目推荐使用Flask轻量级框架
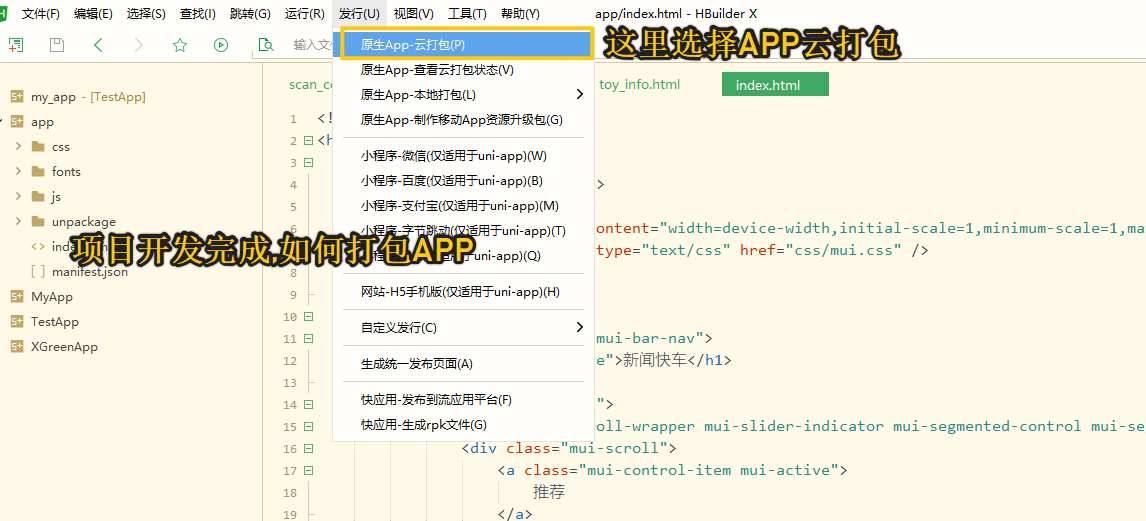
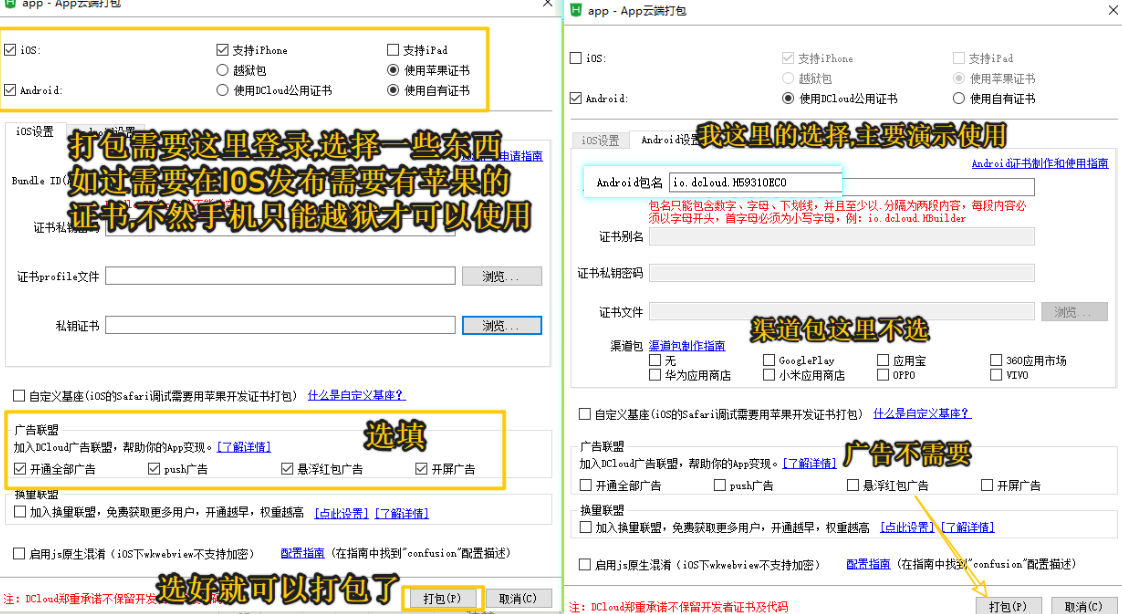
关于文件打包





演示app:点击下载


