django AJAX 的应用
AJAX 的使用
目录
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,
传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
#就是使用js的技术发请求和接收响应的。
AJAX特点:
1. 异步
2. 局部刷新
3. 传输的数据量少
- 页面输入两个整数,通过AJAX传输到后端计算出结果并返回。
- views.py文件
from django.shortcuts import render
from django.http import JsonResponse
def ajax_demo1(request):
return render(request, "ajax_demo1.html")
def ajax_add(request):
i1 = int(request.GET.get("i1"))
i2 = int(request.GET.get("i2"))
ret = i1 + i2
return JsonResponse(ret, safe=False)
- urls.py
from django.conf.urls import url
from app01 import views
urlpatterns = [
...
url(r'^ajax_add/', views.ajax_add),
url(r'^ajax_demo1/', views.ajax_demo1),
...
]
- views.ajax_demo1.heml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AJAX局部刷新实例</title>
</head>
<body>
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="AJAX提交" id="b1">
<script src="/static/jquery.js"></script>
<script>
$("#b1").on("click", function () {
$.ajax({
url:"/ajax_add/",
type:"GET",
data:{"i1":$("#i1").val(),"i2":$("#i2").val()},
success:function (data) {
$("#i3").val(data);
}
})
})
</script>
</body>
</html>
AJAX常见应用情景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
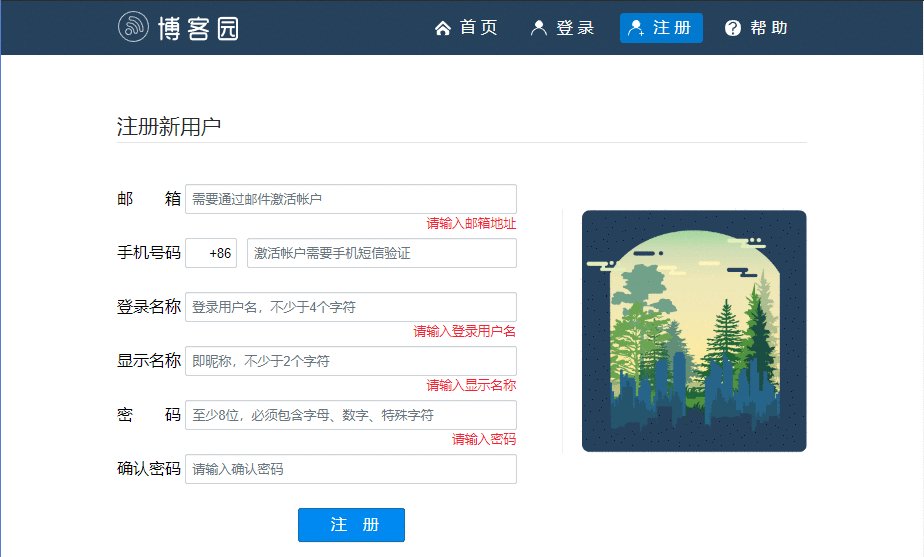
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,
然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
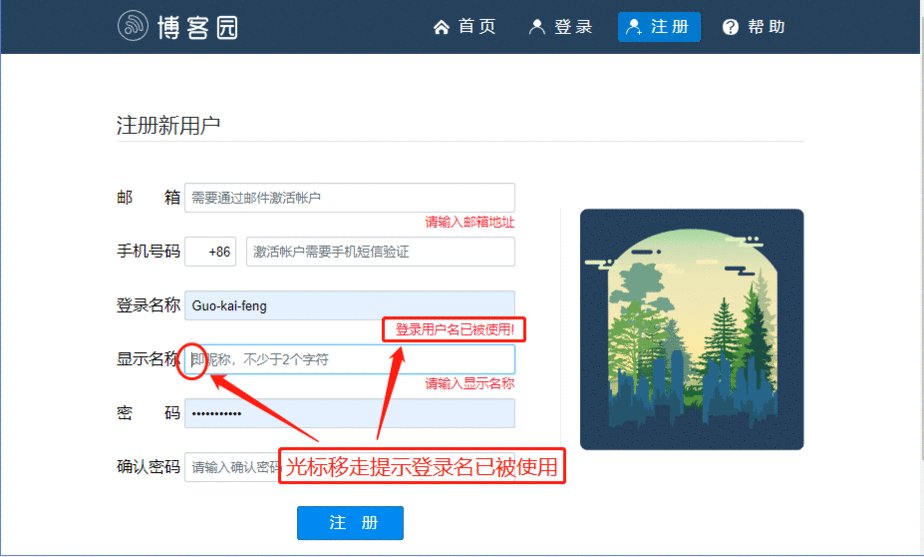
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,
服务器会查询名为用户是否存在,最终服务器返回true表示名为的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
整个过程中页面没有刷新,只是局部刷新了;
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;

AJAX的优缺点
-
优点:
-
AJAX使用JavaScript技术向服务器发送异步请求;
-
AJAX请求无须刷新整个页面;
-
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
jQuery实现的AJAX
-
最基本的jQuery发送AJAX请求示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ajax test</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<button id="ajaxTest">AJAX 测试</button>
<script>
$("#ajaxTest").click(function () {
$.ajax({
url: "/ajax_test/",
type: "POST",
data: {username: "Q1mi", password: 123456},
success: function (data) {
alert(data)
}
})
})
</script>
</body>
</html>
-
views.py
def ajax_test(request):
user_name = request.POST.get("username")
password = request.POST.get("password")
print(user_name, password)
return HttpResponse("OK")
-
$.ajax参数
-
data参数中的键值对,如果值值不为字符串,需要将其转换成字符串类型。
$("#b1").on("click", function () {
$.ajax({
url:"/ajax_add/",
type:"GET",
data:{"i1":$("#i1").val(),"i2":$("#i2").val(),"hehe": JSON.stringify([1, 2, 3])},
success:function (data) {
$("#i3").val(data);
}
})
})
JS实现AJAX
var b2 = document.getElementById("b2");
b2.onclick = function () {
// 原生JS
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST", "/ajax_test/", true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send("username=q1mi&password=123456");
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState === 4 && xmlHttp.status === 200) {
alert(xmlHttp.responseText);
}
};
};
-
jqery发ajax请求
/* jq发ajax
导入jq
$.ajax({
url:发送的地址,
type: 请求方式,
data: {},
successs: funcation(res){ res ——>响应体
}
}) */
$.ajax({
url: '/calc/',
type: 'post',
data: {
a: $("[name='i1']").val(),
b: $("[name='i2']").val(),
},
success: function (res) {
$("[name='i3']").val(res)
},
error:function (error) {
console.log(error)
}
})
AJAX请求如何设置csrf_token
-
方式1 通过获取隐藏的input标签中的csrfmiddlewaretoken值,放置在data中发送。
//前提条件:确保有csrftoken的cookie
//在页面中使用{% csrf_token %}
//加装饰器 ensure_csrf_cookie
//from django.views.decorators.csrf import csrf_exempt,csrf_protect, ensure_csrf_cookie
$.ajax({
url: "/cookie_ajax/",
type: "POST",
data: {
"username": "Q1mi",
"password": 123456,
"csrfmiddlewaretoken": $("[name = 'csrfmiddlewaretoken']").val() // 使用jQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})
-
方式2 通过获取返回的cookie中的字符串 放置在请求头中发送。
-
注意:需要引入一个jquery.cookie.js插件。
$.ajax({
url: "/cookie_ajax/",
type: "POST",
headers: {"X-CSRFToken": $.cookie('csrftoken')}, // 从Cookie取csrftoken,并设置到请求头中
data: {"username": "Q1mi", "password": 123456},
success: function (data) {
console.log(data);
}
})
- 或者用自己写一个getCookie方法:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
- 每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
-
注意:
"""
如果使用从cookie中取csrftoken的方式,需要确保cookie存在csrftoken值。
如果你的视图渲染的HTML文件中没有包含 {% csrf_token %},Django可能不会设置CSRFtoken的cookie。
这个时候需要使用ensure_csrf_cookie()装饰器强制设置Cookie。
"""
django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def login(request):
pass
- 更多细节详见:Djagno官方文档中关于CSRF的内容
Form表单上传文件
#html
<form action="/upload/" method="post" enctype="multipart/form-data">
{% csrf_token %}
头像: <input type="file" name="head-pic">
用户名: <input type="text" name="username">
<input type="submit">
</form>
#视图函数
def upload(request):
if request.method == 'GET':
return render(request,'upload.html')
else:
print(request.POST) #拿到的是post请求的数据,但是文件相关数据需要用request.FILES去拿
print(request.FILES) #<MultiValueDict: {'head-pic': [<InMemoryUploadedFile: 1.png (image/png)>]}>
file_obj = request.FILES.get('head-pic')
print(file_obj)
file_name = file_obj.name
# f = open('xx.txt','rb')
# with open('xx.txt','wb') as f2:
# for i in f:
# f2.write(i)
import os
path = os.path.join(settings.BASE_DIR,'statics','img',file_name)
with open(path,'wb') as f:
for i in file_obj:
f.write(i)
#for chunk in file_obj.chunks():
# f.write(chunk)
return HttpResponse('ok')
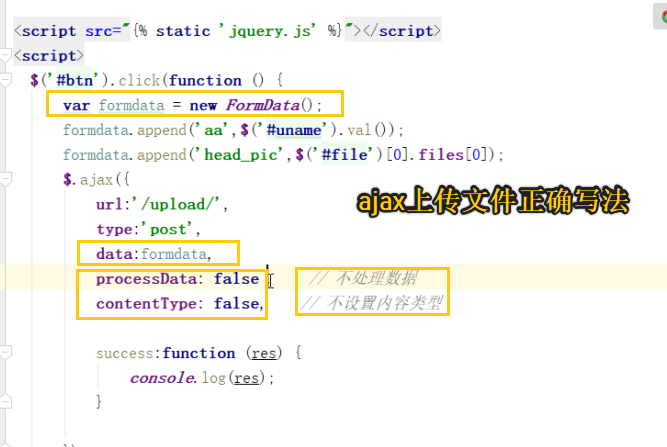
AJAX上传文件
/*
上传文件
var formobj = new FormData()
formobj.append(key, $("#f1")[0].files[0] )
$.ajax({
url:发送的地址,
type: 请求方式,
processData: false; // 不处理编码方式
contentType:false; // 不处理请求头
data: formobj ,
successs: funcation(res){ res ——>响应体}
})
*/
// 上传文件示例一
$("#b3").click(function () {
var formData = new FormData();
formData.append("csrfmiddlewaretoken", $("[name='csrfmiddlewaretoken']").val());
formData.append("f1", $("#f1")[0].files[0]);
$.ajax({
url: "/upload/",
type: "POST",
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
data: formData,
success:function (data) {
console.log(data)
}
})
})
// 上传文件示例二
<input type="file" id="f1">
<button id="b1">上传 </button>
$('#b1').click(function () {
var formobj = new FormData();
formobj.append('file',document.getElementById('f1').files[0]);
// formobj.append('file',$('#f1')[0].files[0]);
formobj.append('name','alex');
$.ajax({
url: '/upload/',
type: 'post',
data:formobj ,
processData:false, //
contentType:false,
success: function (res) {
$("[name='i3']").val(res)
},
})
})


-
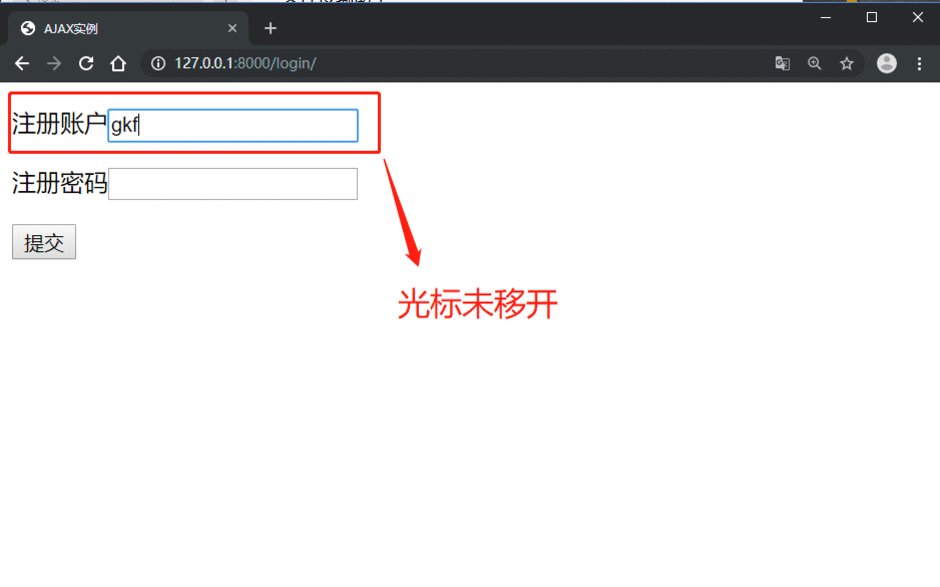
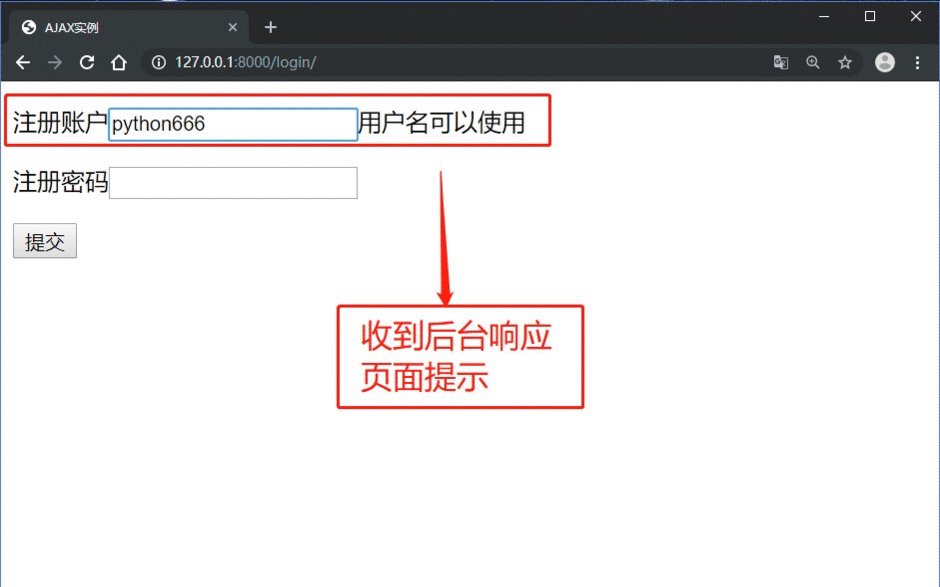
练习(用户名是否已被注册)
- 功能介绍
- 在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回这个用户名是否已经被注册过。
- #### 案例分析
- 页面中给出注册表单;
- 在username input标签中绑定onblur事件处理函数。
- 当input标签失去焦点后获取 username表单字段的值,向服务端发送AJAX请求;
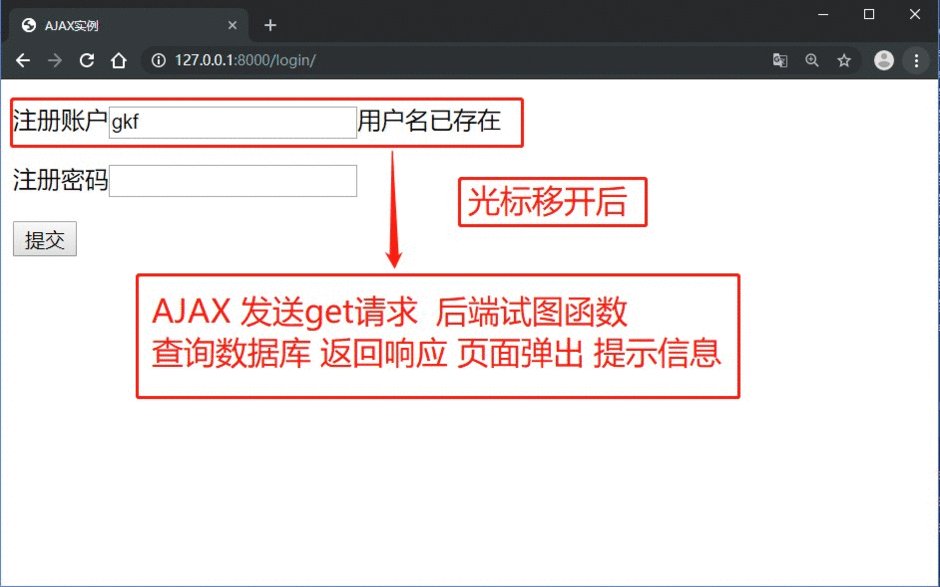
- django的视图函数中处理该请求,获取username值,判断该用户在数据库中是否被注册,如果被注册了就返回“该用户已被注册”,
否则响应“该用户名可以注册”。
-
解题流程
-
urls.py
from app01 import views
from django.conf.urls import url
urlpatterns = [
url(r'^login/', views.login), #登录测试页面路由
url(r'^check_user/', views.check_user), #响应AJAX函数路由
]
- models.py
from django.db import models
"""
简单创建一个用户账户信息,用于测试
"""
class User(models.Model):
username = models.CharField(max_length=32, unique=True)
pwd = models.CharField(max_length=32, unique=True)
- views.py 视图函数
from app01 import models
from django.shortcuts import render
from django.http import JsonResponse
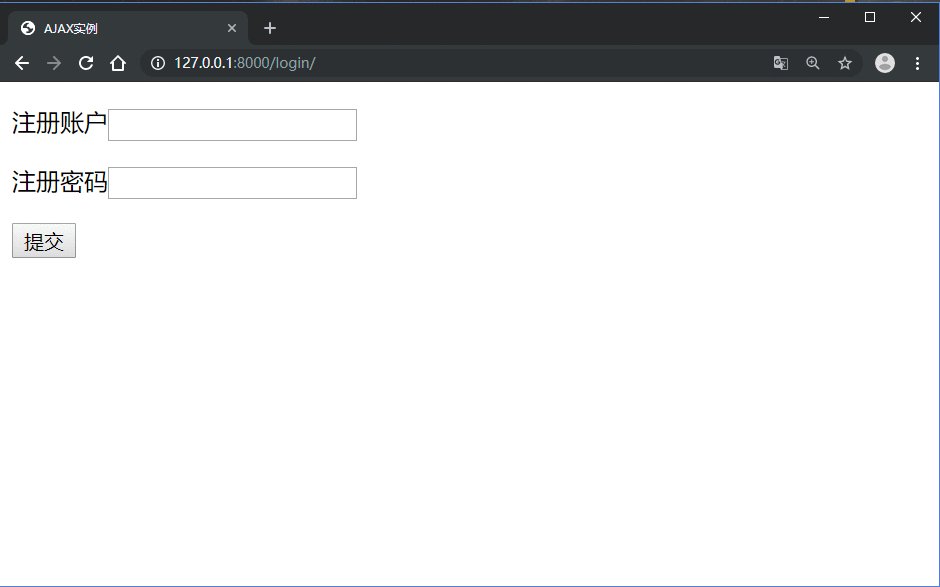
def login(request):
return render(request, "login.html")#简单的展示一个登陆页面
def check_user(request): #用来处理AJAX请求
user = request.GET.get("user") #获取AJAX get请求的里的user的值
if models.User.objects.filter(username=user).exists():#判断user的值是否在数据库username字段的值里
return JsonResponse({'status': 1, 'msg': '用户名已存在'})#如果存在返回用户名已存在的提示信息
else:
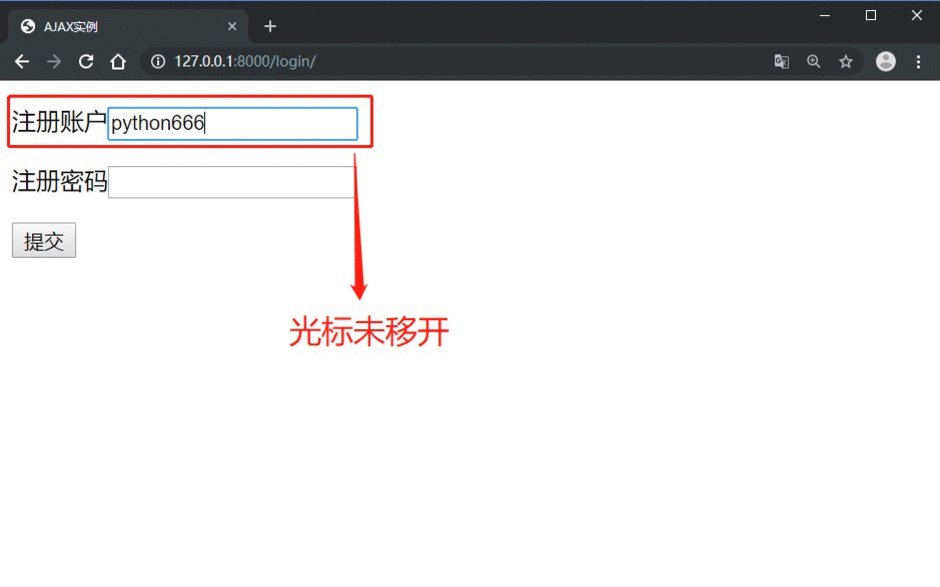
return JsonResponse({'status': 0, 'msg': '用户名可以使用'})#否则存在返回用户名可以使用的提示信息
- html 页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
{% csrf_token %}
<p>
注册账户<input type="text" id="user"><span id = "s1"></span>
</p>
<p>
注册密码<input type="text">
</p>
<input type="submit">
<script src = '/static/jquery.js'></script>
<script>
$("#user").blur(function(){
var user = $(this).val();
$.ajax({
url:'/check_user/',
type:'get',
data:{
'csrfmiddlewaretoken': $('[name="csrfmiddlewaretoken"]').val(),
user:$('#user').val()
},
success:function (res) {
$('#s1').text(res.msg)
}
})
});
</script>
</body>
</html>
- 用户名已存在 执行效果

- 用户可以使用 执行效果

JSON
- 什么是JSON
#在python中来说 json是一个特殊的字符串。 【长的像列表/字典/字符串/数字/真假】
- 用于语言之间的数据转换
- 给出 序列化 / 收入 反序列化
#广义的来说
SON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式 具有自我描述性,更易理解
JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
一种数据交换的格式
python
支持的数据类型:字符串、数字、列表、字典、布尔值、None
转化:序列化 josn.dumps(python的数据) josn.dump(python的数据,f)
反序列化 josn.loads(json的字符串) josn.load(json的字符串,f)
js
支持的数据类型:字符串、数字、数组、对象、布尔值、null
转化:
序列化:JSON.stringfy(js的数据类型)
反序列化:JSON.parse(json的字符串
#小知识
django 中使用 'from django.http.response import JsonResponse' 前端页面会识别,并且反序列化

-
合格的json对象
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
#外层必须是列表或字典
#json内部包含字符串必须要用双引号 ""
#外部''
-
不合格的json对象:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
-
Jstringify与parse方法 JavaScript中关于JSON对象和字符串转换的两个方法:
-
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
JSON.parse('{"name":"alex"}');
JSON.parse('{name:"alex"}') ; // 错误
JSON.parse('[18,undefined]') ; // 错误
-
JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify({"name":"alex"})
-
简单了解XML
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,
不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据
#XML
<country>
<name>中国</name>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
</country>
#JSON
{
"name": "中国",
"province": [ {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}]
}
#由上面的两端代码可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,
由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
Json 序列化时间日期类型的数据的方法
import json
from datetime import datetime
from datetime import date
#对含有日期格式数据的json数据进行转换
class JsonCustomEncoder(json.JSONEncoder):
def default(self, field):
if isinstance(field,datetime):
return field.strftime('%Y-%m-%d %H:%M:%S')
elif isinstance(field,date):
return field.strftime('%Y-%m-%d')
else:
return json.JSONEncoder.default(self,field)
d1 = datetime.now()
dd = json.dumps(d1,cls=JsonCustomEncoder)
print(dd)
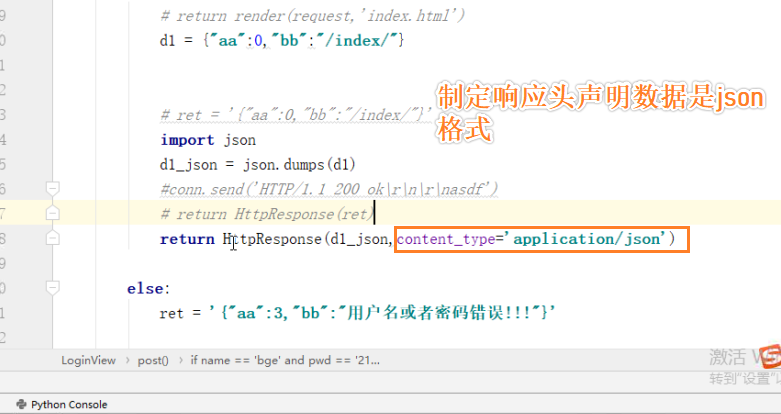
JsonResponse
def index(request):
d1 = {'name':'gkf'}
import json
return HttpResponse(json.dumps(d1)) -- success:function(res){ var a = JSON.parse(res) }
return HttpResponse(json.dumps(d1),content-type='application/json') --success:function(res){res--自定义对象,不需要自己在反序列化了}
return JsonResponse(d1)
d1 = [11,22] #非字典类型的数据都需要加safe=False
return JsonResponse(d1,safe=False)
Django内置的 serializers 序列化
def books_json(request):
book_list = models.Book.objects.all()[0:10]
from django.core import serializers
ret = serializers.serialize("json", book_list)
return HttpResponse(ret)

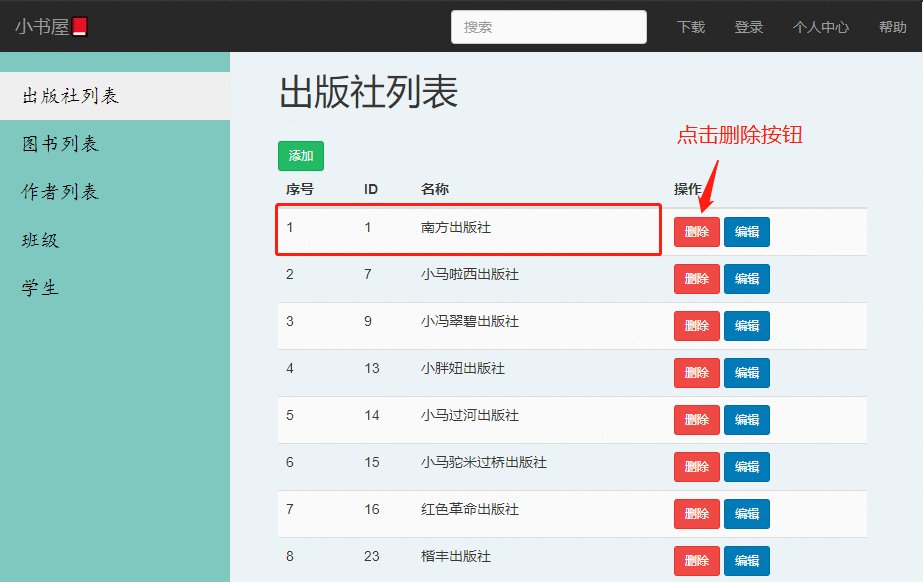
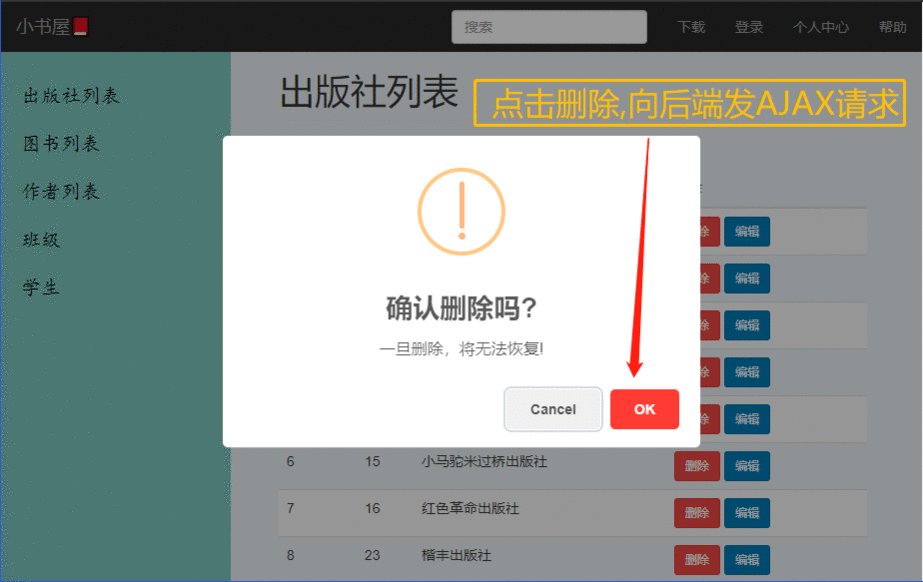
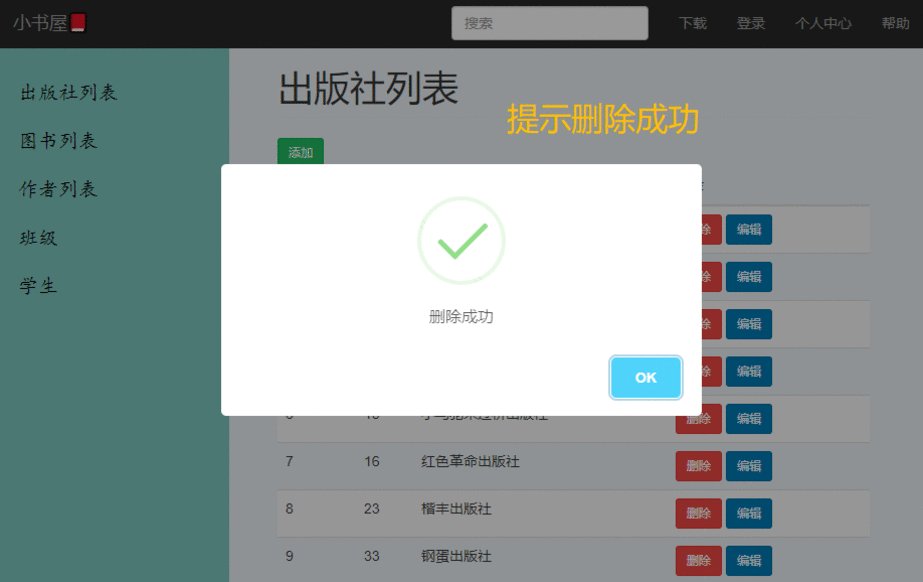
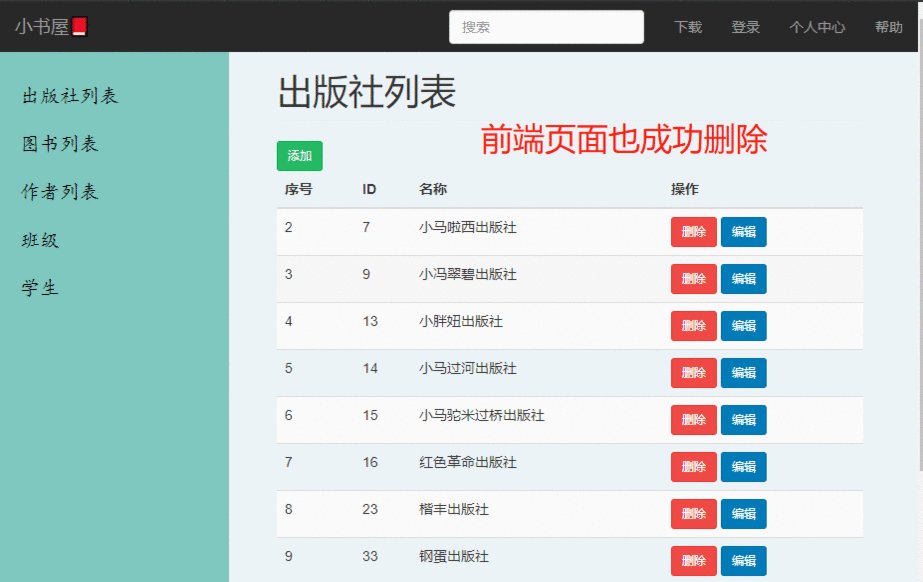
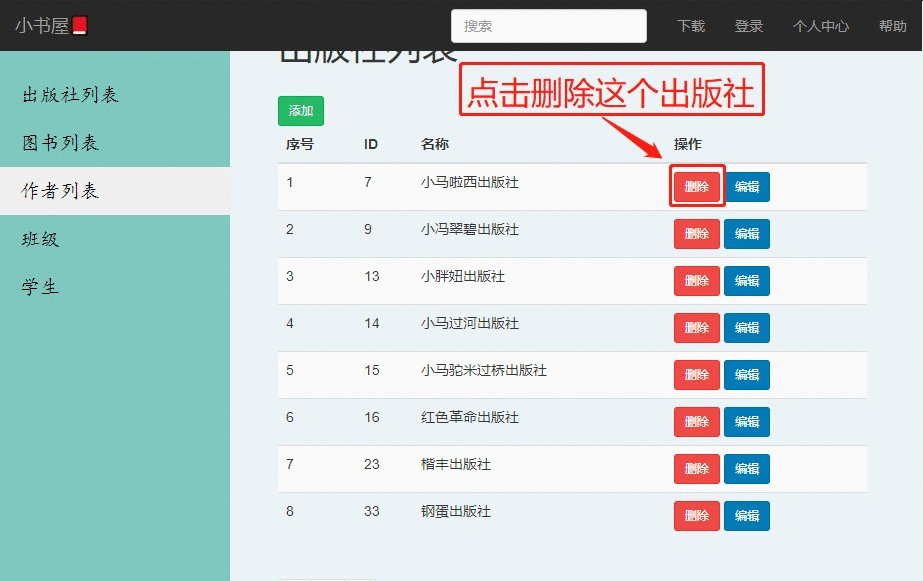
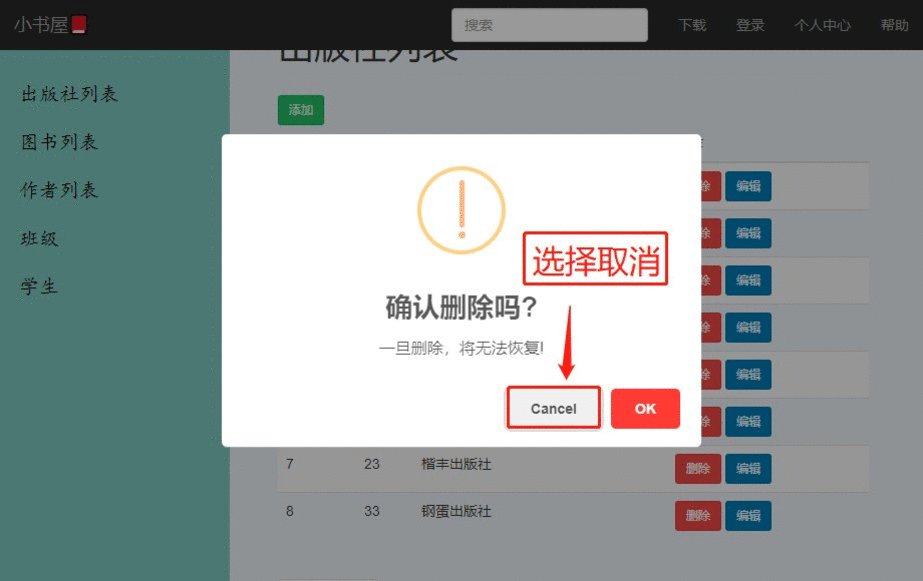
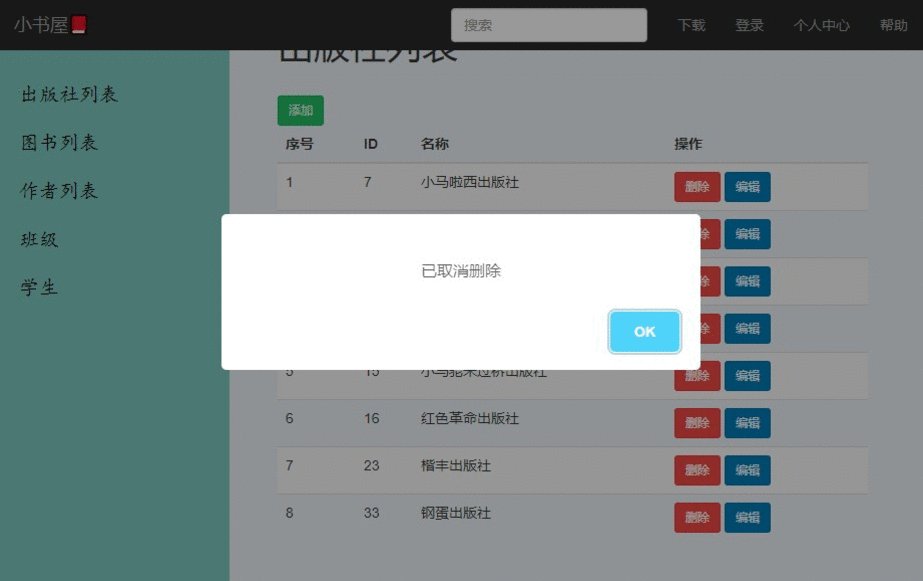
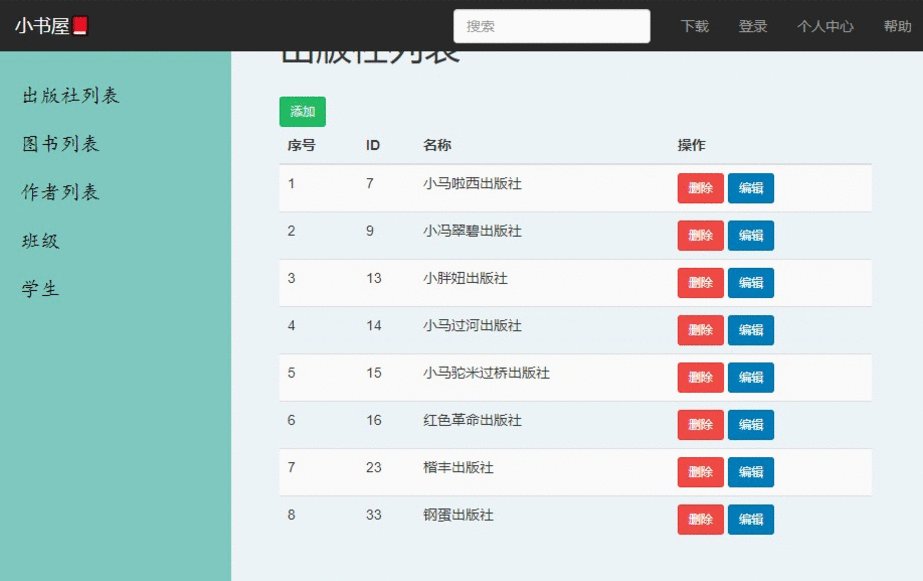
SweetAlert 结合 AJAX简单使用
-
页面代码
<script src="/static/sweetalert.min.js"></script>
<script>
$('.btn-danger').click(function () {
swal({
title: "确认删除吗?",
text: "一旦删除,将无法恢复!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willDelete) => {
if (willDelete) {
$.ajax({
url: '/del_publisher/' + $(this).attr('del_id') + '/',
success: (res) => {
if (res.status === 0) {
$(this).parent().parent().remove();
swal("删除成功", {
icon: "success",
});
}
}
});
} else {
swal("已取消删除");
}
});
})
</script>
- view.py 视图函数
from app01 import models
from django.http.response import JsonResponse
def delete(request,table,pk):
if hasattr(models,table.capitalize()):
table_class = getattr(models,table.capitalize())
table_class.objects.filter(pk=pk).delete()
return JsonResponse({'status':0})
else:
return JsonResponse({'status':1})
- models.py 表结构
from django.db import models
#出版社
class Publisher(models.Model):
pid = models.AutoField(primary_key=True)
name = models.CharField(max_length=32, unique=True)

- 成功删除 效果演示(数据库也删除此条数据)

- 取消删除 效果演示

$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})

