静态文件与APP
目录
静态文件的配置和使用
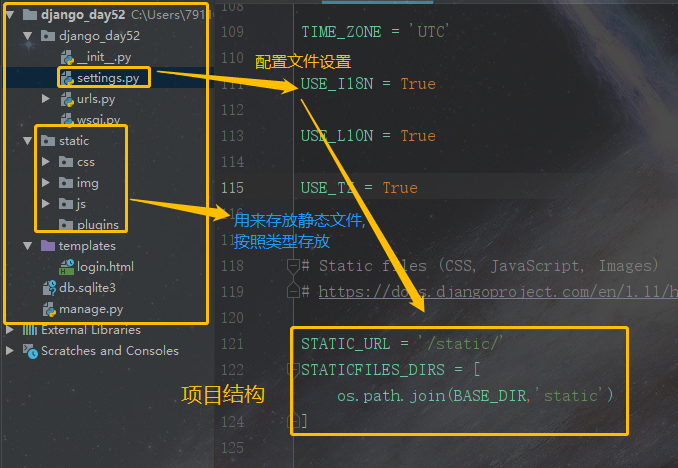
#静态文件配置(单词不要写错):
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 静态文件存放位置
]
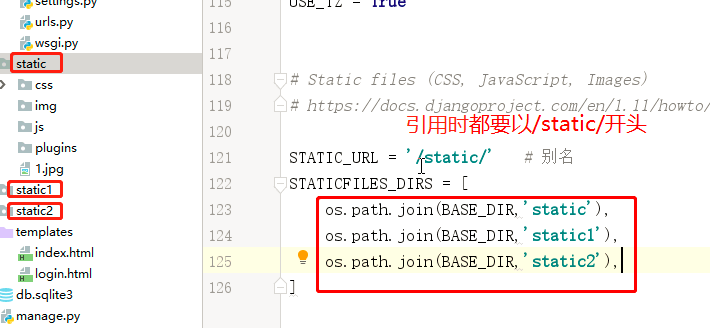
- 静态文件分组配置(多个文件夹),如果引用静态文件在不同的文件夹下,且有相同的文件名字,
会默认引用STATICFILES_DIRS列表的第一个元素的静态文件

什么是静态文件?
- 除了由服务器生成的HTML文件外,网页应用一般需要提供其它必要的文件, 比如图片文件、
JavaScript脚本文件和CSS样式表,来为用户呈现出一个完整的网站,在Django中,我们将这些文件称为“静态文件”
为什么使用静态文件
- 把静态文件的路径改成动态拼接的,避免在HTML页面中硬编码静态文件的导入路径
如何配置,使用静态文件
<!--例子未配置-->
<head>
<link href="css/default.css" rel="stylesheet" type="text/css">
<link href="css/styles.css" rel="stylesheet" type="text/css">
<link href="css/demo.css" rel="stylesheet" type="text/css">
<link href="css/loaders.css" rel="stylesheet"
</head>
<!--配置完成-->
<head>
<link href="/static/css/default.css" rel="stylesheet" type="text/css">
<link href="/static/css/styles.css" rel="stylesheet" type="text/css">
<link href="/static/css/demo.css" rel="stylesheet" type="text/css">
<link href="/static/css/loaders.css" rel="stylesheet"
</head>
- 项目结构

静态文件相关(动态配置)
#当你把储存静态文件的包改名字的时候,在HTML文档里边的所有需要静态文件的路径都得重新改这就很麻烦,
这个时候我们可以采用下边的方法来解决:
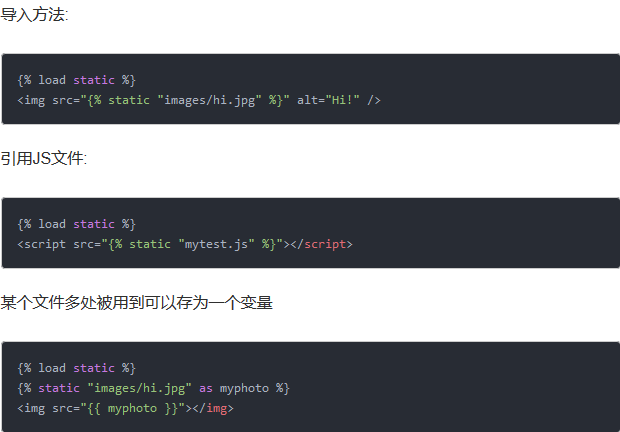
{% load static %}导入静态文件模块
首先呢我们需要导入Django内置的static模块,在执行的时候它会去找setting.py文件里边的装静态文件的包是什么名字.

app创建预注册
app指什么?
这里说的APP并不是手机上安装的那种APP而是django对于项目功能划分的最小单位,一个项目由多个APP整合完成,
各APP相对独立,提高了开发效率也方便功能迁移,避免重复造轮子。Django鼓励开发者进行相对独立的项目开发。
一个Django项目可以分为很多个APP,用来隔离不同功能模块的代码。
创建一个APP
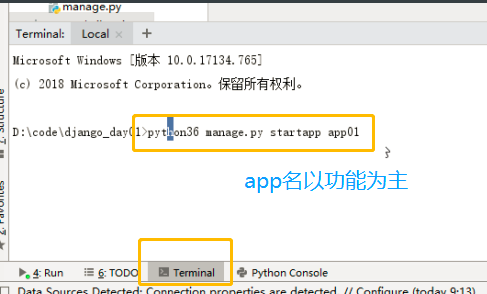
- 命令行创建 python(版本) manage.py startapp app01(app的名字以功能划分)
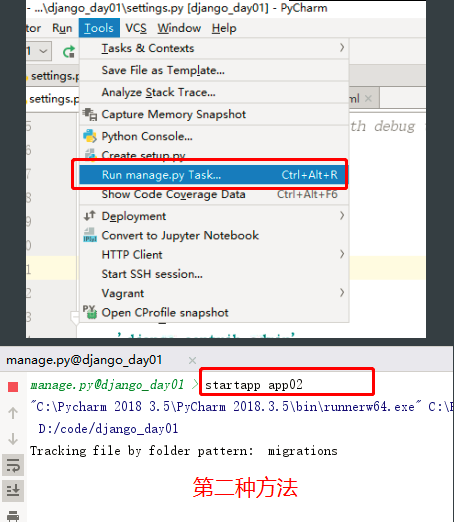
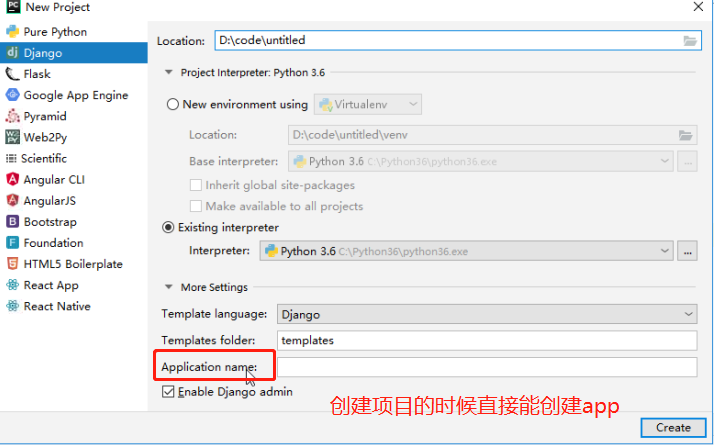
- pycharm创建

- 第二种方法 startapp app01(app名字)

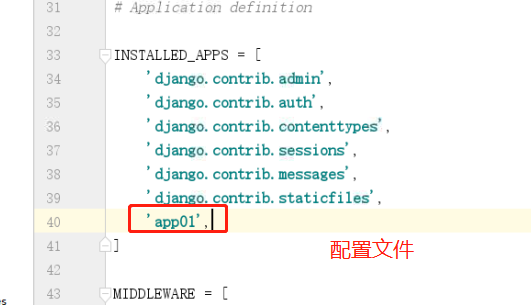
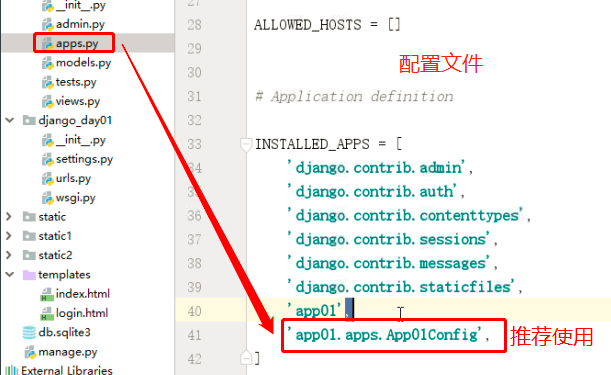
注册app



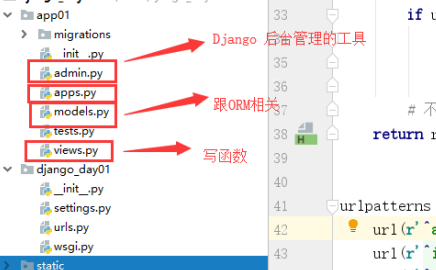
app文件作用


app的导入和使用
#数据库迁移 命令(建议一起执行)
python manage.py makemigrations
python manage.py migrate
#创建超级用户 命令
python manage.py createsuperuser
输入以上命令后,根据提示输入用户名、邮箱、密码、确认密码。密码的要求至少是不八位,
不能和邮箱太接近,两次密码需要一致。
-
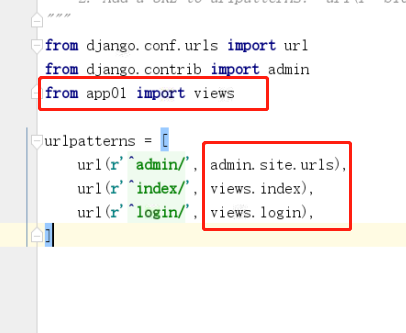
在urls文件 导入app的视图函数