css 三种引用方式
目录
内联式 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>内嵌式</title>
</head>
<body>
<p style='color:red;'>文字颜色为红色</p>
</body>
</html>
-
执行结果

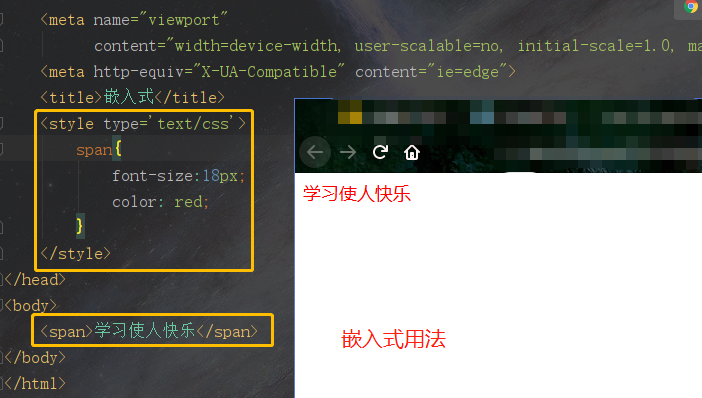
嵌入式 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>嵌入式</title>
<style type='text/css'>
span{
font-size:18px; /*字体大小 (单位px)*/
color: red; /*字体颜色 (红色)*/
}
</style>
</head>
<body>
<span>学习使人快乐</span>
</body>
</html>
-
执行结果

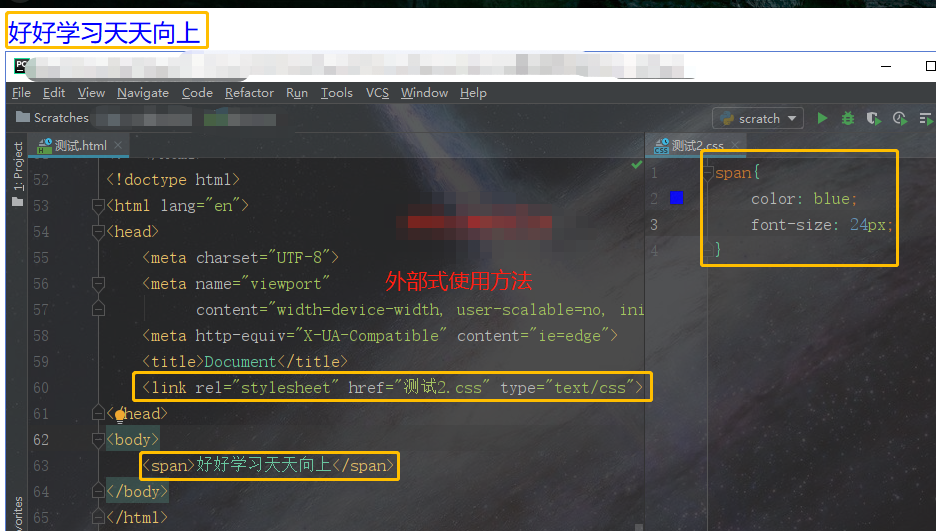
外部式 代码
/*外部式css样式(也可称为外链式)就是把css代码写一个单独的外部文件中,这个css样式文件以”.css”为扩展名,在<head>内(不是在style标签内)使用<link>标签将css样式文件链接到HTML文件内,如下代码:*/
/*css样式文件名称以有意义的英文字母命名,如main.css、index.css、base.css等。
rel=”stylesheet”
rel:relationship的缩写,rel属性用于定义链接的文件和HTML文档之间的关系
stylesheet:文档的外部样式表
href:Hypertext Reference的缩写。意思是指定超链接(之前学习a标签的时候)目标的URL。是css代码的一种。href属性的值为样式表文件的地址。*/
/*大家试想一下,如果我们做一个类似淘宝那样的商城网站,那么随着项目需求的增多,我们的css代码量也会更庞大,越发到了后期,我们上述的内联式和嵌入式css样式的方式肯定是不行的,那我们应该怎么办? 这个时候,我们可以使用将我们的css代码编写到另一个单独的文件中,以为了后期方便维护我们的代码。那么这就是外部式css样式。*/
/*html代码*/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="测试2.css" type="text/css">
</head>
<body>
<span>好好学习天天向上</span>
</body>
</html>
/*css代码*/
span{
color: blue;
font-size: 24px;
}
-
执行结果

-
三种引入方式的优先级
内联式>嵌入式>外部式
-
但是
嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<!-- 嵌入式css样式的位置一定在外部式的后面 -->
<link rel="stylesheet" href="index.css">
<style type="text/css">
p{
color:green; /*字体颜色 绿色*/
}
</style>
</head>
<body>
<p style='color:red;'> /*字体颜色 红色*/
你好朋友
</p>
</body>
</html>
-
执行结果

-
总结: 就近原则(离被设置元素越近优先级别越高 )
欢迎评论点赞交流,转发请添加原博客连接谢谢!

