解决input中输入中文过程中会触发input事件的问题
问题描述:
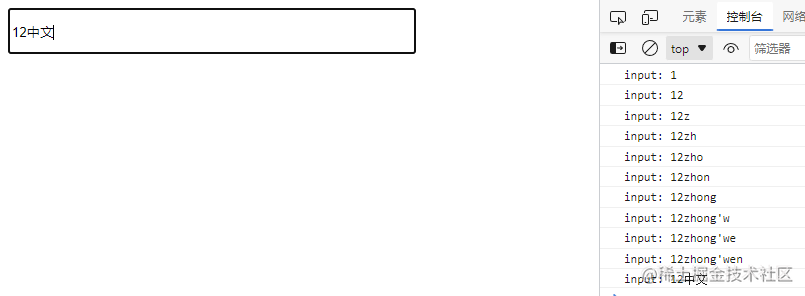
监听文本输入框的input事件,在拼写汉字时会触发input事件,如下图:

需求:
选词完成后触发input事件,只触发一次。
解决办法:
通过查阅资料得知在输入中文(包括语音识别时)会先后触发compositionstart、compositionupdate、compositionend事件。
触发compositionstart时,文本框会填入 “虚拟文本”(待确认文本),同时触发input事件;在触发compositionend时,就是填入实际内容后(已确认文本)。
mdn中composition相关事件的描述
compositionstart:文本合成系统如 input method editor(即输入法编辑器)开始新的输入合成时会触发 compositionstart 事件。
compositionend: 当文本段落的组成完成或取消时,compositionend 事件将被触发 (具有特殊字符的触发,需要一系列键和其他输入,如语音识别或移动中的字词建议)。
个人理解:
- compositionstart 在输入一段需要确认的文本如拼音->汉字/语音时会触发
- compositionend 在拼音选词完成/语音输入完毕时会触发
思路如下:
- 声明一个标记flag=false
- 在compositionstart两个事件中将flag设置为true
- 在compositionend两个事件中将flag设置为false(由于该事件晚于input事件,所有需要在该事件中执行一遍input事件所作的工作)
- 在input事件中通过flag的值来判断当前输入的状态
完整代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Input</title>
</head>
<body>
<input id="text" type="text" style="width: 400px;height: 40px;">
</body>
<script>
let flag = false
const textEle = document.querySelector("#text");
const search = (val)=>{
console.log(val)
}
textEle.addEventListener('input', ev=>{
if(!flag){
search(ev.target.value)
}
})
textEle.addEventListener('compositionstart', (ev)=>{
flag = true;
console.log('start:', ev.target.value)
})
textEle.addEventListener('compositionupdate', (ev)=>{
console.log('update:', ev.target.value)
})
textEle.addEventListener('compositionend', (ev)=>{
flag = false;
console.log('end:', ev.target.value)
})
</script>
</html>
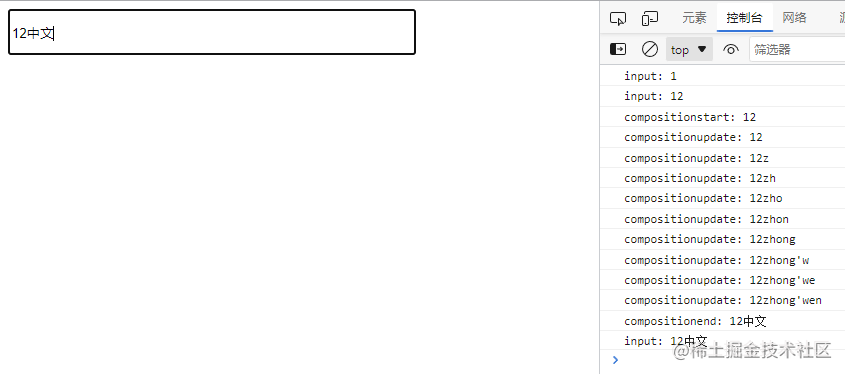
输出截图

本文来自博客园,作者:_zhiqiu,转载请注明原文链接:https://www.cnblogs.com/guojikun/p/16807049.html

