【selenium】2、元素定位基础id/name/class
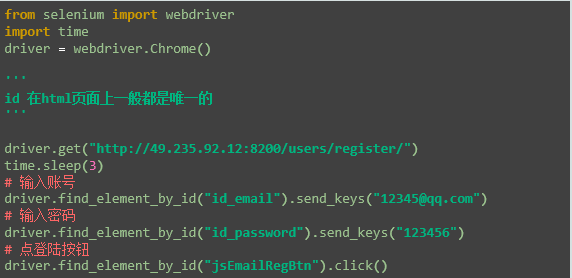
- id:通过元素id属性定位
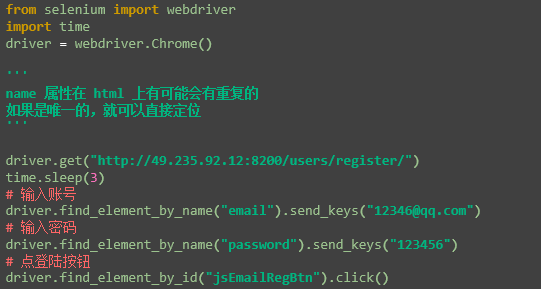
- name:通过元素name定位
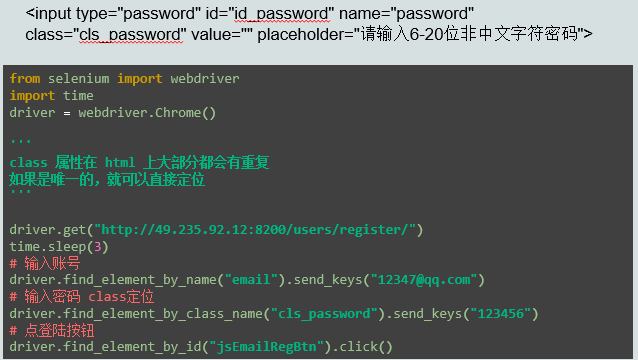
- class:通过元素class属性定位
1、元素定位:id属性

2、元素定位:name属性定位

3、元素定位:class属性定位

4、class多次属性
- 如果class中间有空间,那是该元素具有多次属性
<input class="btn btn-green" id="jsEmailRegBtn" type="submit" value="注册并登录">- 定位的时候,取它其中一元素即可(但一定要是唯一)
5、定位小贴士
- 定位元素的时候,可以按以下优先级
- id > name > class
- 注意:属性一定要是唯一的
本文来自博客园,作者:郭祺迦,转载请注明原文链接:https://www.cnblogs.com/guojie-guojie/p/16161115.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix