【精选】Ajax技术知识点合集
Ajax技术详解
Ajax简介

Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建 交互式、快速动态应用的网页开发技术,无需重新加载整个网页的情况下,能够更新页面局 部数据的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使页面实现异步更新。这意味着可以在不重新加载整个页面的情况下,对页面的某部分进行更新。
Ajax 的使用
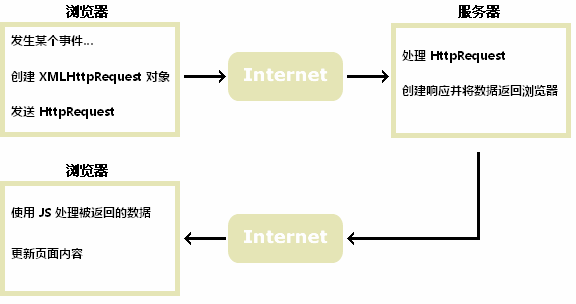
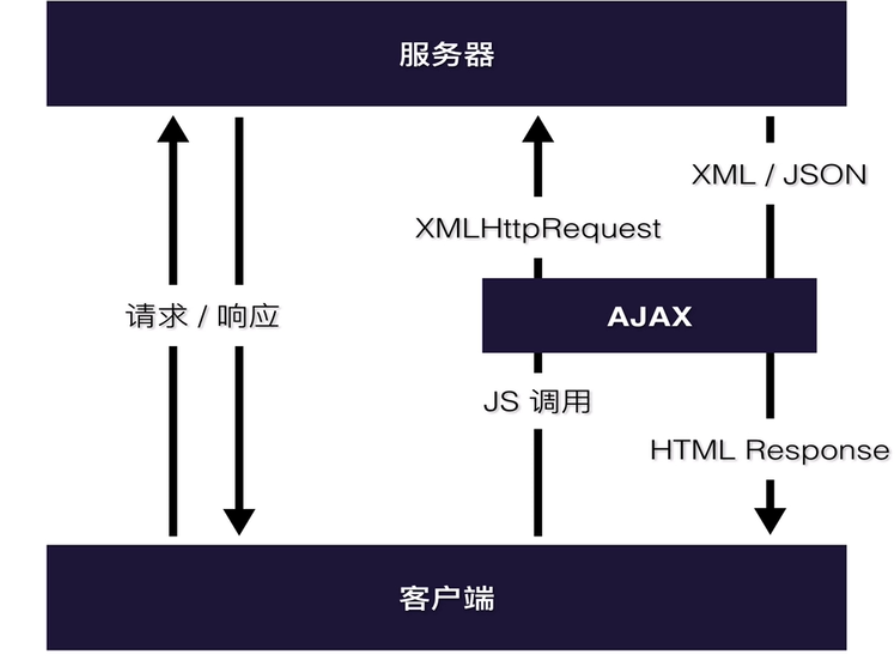
- Ajax 的运行原理

XMLHttpRequest对象
XMLHttpRequest 是浏览器接口对象,该对象的 API 可被 JavaScript、VBScript 以及其它web 浏览器内嵌的脚本语言调用,通过 HTTP 协议在浏览器和 web 服务器之间收发 XML 或其它数据。XMLHttpRequest 可以与服务器实现异步交互,而无需让整个页面刷新,因此成为 Ajax 编程的核心对象。
- Ajax 的使用步骤
创建 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
给定请求方式以及请求地址
xhr.open("get","http://www.example.com");
发送请求
xhr.send()
获取服务器端给客户端的响应数据
xhr.onreadystatechange = function(){
//0:请求未初始化
//1:服务器连接已建立
//2:请求已接收
//3:请求处理中
//4:请求已完成,且响应已就绪
if(xhr.readyState == 4 && xhr.status == 200){
document.getElementById("span").innerHTML=xhr.responseText;
alert(xhr.responseText);
}
}
Ajax请求

请求的步骤:
正如您在上面的示例中所看到的,XMLHttpRequest对象起着重要作用
- 用户从 UI 发送请求,JavaScript 中调用 XMLHttpRequest对象。
- HTTP请求由XMLHttpRequest 对象发送到服务器。
- 服务器使用 JSP,PHP,Servlet,ASP.net 等与数据库交互。
- 检索数据。
- 服务器将 XML 数据或 JSON数据发送到 XMLHttpRequest 回调函数。
- HTML和 CSS 数据显示在浏览器上。
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。string:仅用于 POST 请求 |
Ajax同步或异步
Async=true
当使用 async=true时,请规定在响应处于onreadystatechange事件中的就绪状态时执行的函数
xhr.onreadystatechange = function(){
if (xhr.readyState === 4 && xhr.status === 200) {
document.getElementById("view").innerHTML = xhr.responseText;
}
}
xmlhttp.open("GET","get.txt",true);
xmlhttp.send();
Async = false
我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
xmlhttp.open("GET","get.txt",false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
Ajax服务器响应
状态行 xhr.status状态码,如200,304,404等;
响应主体 xhr.responseText与xhr.responseXML都表示响应主体。
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的responseText或responseXML属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
var xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost:8080/xmlTest.xml", true);
xhr.send();
xhr.onreadystatechange = function(){
if (xhr.readyState === 4 && xhr.status === 200) {
//解析返回的xml文件
xmlDoc = xhr.responseXML;
txt = "";
x = xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("view").innerHTML = txt;
}
}
JSON详解

- JSON简介
JSON(JavaScript Object Notation) 是一种基于字符串的轻量级的数据交换格式。易于阅读和编写,同时也易于机器解析和生成。JSON 是 JavaScript 数据类型的子集。
- 为什么要使用 JSON
在 JSON 未出现之前在 Ajax 中对于数据传递方式,会使用 XML 作为主要数据格式来传输数据。直到 JSON 出现后逐渐放弃使用 XML 作为数据传输格式。JSON 比 XML 更小、更快、更易解析。
- JSON 格式的特征
- JSON的语法规则
JSON 是按照特定的语法规则所生成的字符串结构。
大括号表示 JSON 的字符串对象。{ } 属性和值用冒号分割。{“属性”:“value”} 属性和属性之间用逗号分割。{“属性”:“value”,“属性”:“value”,…} 中括号表示数组。[{“属性”:“value”…},{“属性”:“value”…}]
JSON 字符串对象:
{"userid":1,"username":"admin","sex":"male"}
数组:
[{"userid":1,"username":"admin"},
{"userid":2,"username":"zhangsan"}]
- JOSN的数据类型
- string:字符串,必须要用双引号引起来。
- number:数值,与 JavaScript 的 number 一致,
- object:JavaScript 的对象形式,{ key:value }表示方式,可嵌套。
- array:数组,JavaScript 的 Array 表示方式[ value ],可嵌套。
- true/false:布尔类型,JavaScript 的 boolean 类型。
- null:空值,JavaScript 的 null。
和XML的比较
可读性
JSON和XML的可读性可谓不相上下,一边是简易的语法,一边是规范的标签形式,很难分出胜负。
可扩展性
XML天生有很好的扩展性,JSON当然也有,没有什么是XML可以扩展而JSON却不能扩展的。不过JSON在Javascript主场作战,可以存储Javascript复合对象,有着xml不可比拟的优势。
编码难度
XML有丰富的编码工具,比如Dom4j、Dom、SAX等,JSON也有提供的工具。无工具的情况下,相信熟练的开发人员一样能很快的写出想要的xml文档和JSON字符串,不过,xml文档要多很多结构上的字符。
JACKSON 的使用
在 JDK 中并没有内置操作 JSON 格式数据的 API,因此使用处理 JSON 格式的数据需要借 助第三方类库。几个常用的 JSON 解析类库:
- Gson: 谷歌开发的 JSON 库,功能十分全面。
- FastJson: 阿里巴巴开发的 JSON 库,性能十分优秀。
- Jackson: 社区十分活跃且更新速度很快。被称为“最好的 Json 解析器”
Jackson 简介
Jackson 是一种解析 JSON 格式数据的 API,也是最流行,速度最快的 JSON API,最新版本是2.13.3,有3个jar包需要下载:
- jackson-core-2.13.3.jar(核心jar包)
- jackson-annotations-2.13.3.jar(提供Json注解支持)
- jackson-databind-2.13.3.jar(数据绑定,依赖于前两个包)
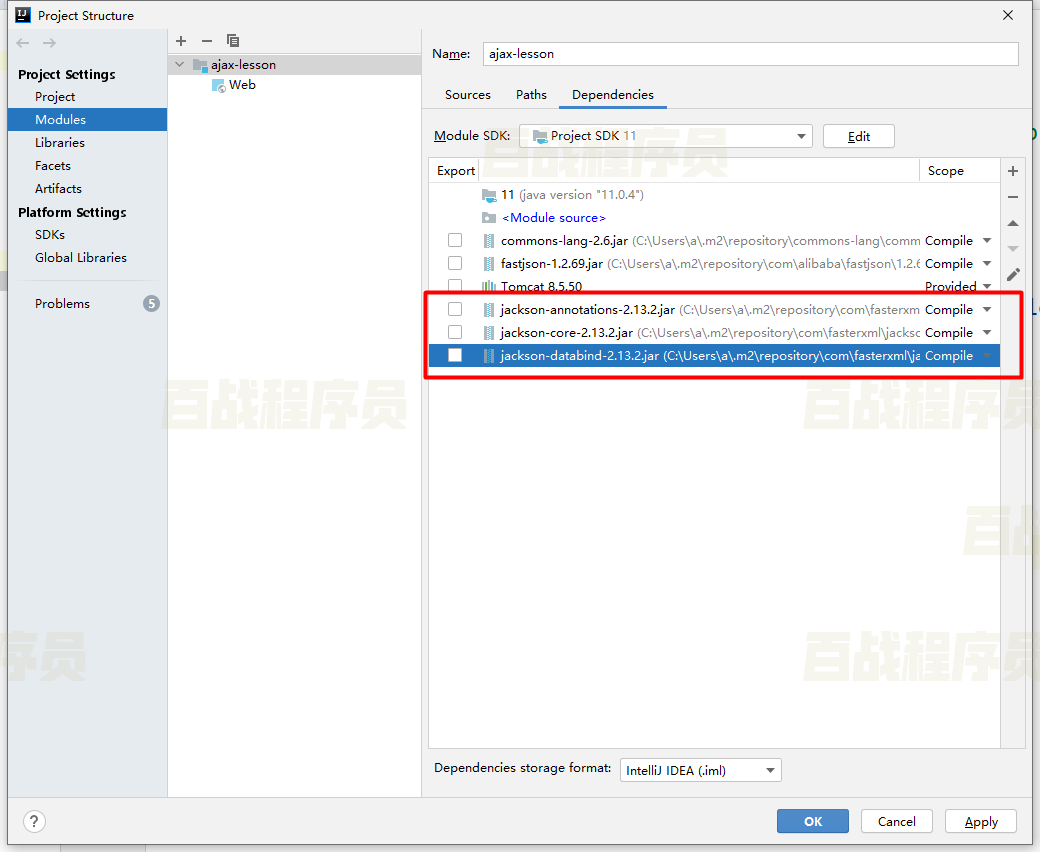
在项目中引入Jackson

序列化
**使用Jackson把java对象转换成Json数据。**首先,创建TestBean.java
public class TestBean {
//id
private String id;
//姓名
private String name;
//嵌套对象
private List<Element> elements;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Elements getElements() {
return elements;
}
public void setElements(Elements elements) {
this.elements = elements;
}
}
}
再创建Element.java
public class Element {
//年龄
private Integer age;
//呢称
private String ename;
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
}
把Java对象转成Json
Element element = new Element();
element.setAge(23);
element.setEName("java");
ObjectMapper objectMapper = new ObjectMapper();
String elementStr = objectMapper.writeValueAsString(element);
System.out.println(elementStr);
输出结果如下
{"age":23,"elName":"java"}
反序列化
把Json转成Java对象
String str = "{\"id\":1,\"name\":\"zhangsan\",\"elements\":[{\"age\":22,\"elName\":\"xiaozhang\"},{\"age\":26,\"elName\":\"xiaosan\"}]}";
ObjectMapper objectMapper = new ObjectMapper();
TestBean testBean = objectMapper.readValue(str, TestBean.class);
System.out.println(testBean.toString());
输出结果如下:
TestBean(id=1, name=haha, elements=[Element(age=22, elName=xiaozhang), Element(age=26, elName=xiaosan)])
常用注解
-
将这个注解加载类上,不存在的字段将被忽略。
@JsonIgnoreProperties(ignoreUnknown = true) -
指定忽略字段
@JsonIgnoreProperties({ “password”, “secretKey” }) -
标在字段上,将忽略此字段
@JsonIgnore -
标在时间字段上使用指定规则格式化(默认转化成时间戳)
@JsonFormat(timezone = "GMT+8", pattern = "yyyy-MM-dd") -
是否参与序列化
JsonInclude.Include.NON_EMPTY:属性为空或者null都不参与序列化JsonInclude.Include.NON_NULL:属性为null不参与序列化@JsonInclude(参数) -
标在字段上,指定序列化后的字段名
@JsonProperty("firstName") -
自定义某些类型字段的序列化与反序列化规则
@JsonDeserialize(using= T extends JsonDeserializer.class) @JsonSerialize(using= T extends JsonSerializer.class)
Jquery 的 Ajax 使用

在 JQuery 中提供了对 Ajax 的封装,让我们在使用 Ajax 技术时变得更加容易。在 JQuery 中提供了很多的基于 Ajax 发送异步请求的方法,如:$.ajax()、$.get()、$.post()、$.getJSON()。
$.ajax()在异步请求中提交数据
在$.ajax()方法中通过 data 属性来存放提交的数据,支持 JSON 格式的数据
1,提交普通格式数据
在 data 属性中我们可以通过两种方式来指定需要提交的数据。一种是通过 name=value&name=value 的结构。另一种是通过 JavaScript 对象来指定提交数据。无论使用哪种方式在Servlet中都是通过request.getParameter方法根据name获取value的。
通过 JavaScript 对象指定提交数据
data:{
userid:100,
username:"zhangsan"
}
2,提交 JSON 格式数据
在$.ajax()中提交 JSON 格式的数据需要使用 post 方式提交,通过 JSON.stringify()函数将 JavaScript 对象转换成 JSON 格式的字符串。在 Servlet 中通过字符输入获取提交的 JSON 格式的数据。
data:JSON.stringify({name:value,name:value......})
在 Servlet 中通过 req.getReader().readLine()来获取提交的数据。
$.ajax()处理响应中的 JSON 格式数据
$.ajax()方法会根据 dataType 属性中的值自动对响应的数据做类型处理。如果响应的是 一个 JSON 格式的数据,那么 dataType 的值为“JSON”,在回调函数中我们得到的直接就是 JSON 字符串转换完的 JavaScript 对象。不需要在使用 JSON.parse()做格式的转换处理。
$.get()的使用
$.get()方法是$.ajax()方法基于 get 方式发送异步请求的简化版。
语法
$.get(url,function(result))
$.get(url,"name=value&name=value",function(result))
$.get(url,data,function(result))
$.get(url,{userid:1,username:"zhangsan",...},function(result))
$.post()的使用
$.post()方法是$.ajax()方法基于 post 方式发送异步请求的简化版。
语法
$.post(url,function(result))
$.post(url,"name=value&name=value",function(result))
$.post(url,data,function(result))
$.post(url,{userid:1,username:"zhangsan",...},function(result))
$.getJSON()的使用
$.getJSON()方法是$.ajax()方法基于get方式发送异步请求,并将响应结果中JSON格式 的字符串对象自动转换为 JavaScript 对象。在使用该方法时要求返回的数据必须是 JSON 格 式类型。$.getJSON()方法和 resp.setContentType("application/json")是一起使用的。
语法
$.getJSON(url,function(result))
$.getJSON(url,"name=value&name=value",function(result))
$.getJSON(url,data,function(result))
$.getJSON(url,{userid:1,username:"zhangsan",...},function(result))
serialize()方法的使用
将form 表单中的数据自动拼接成 name=value&name=value 结构。
语法
var param = $("form").serialize();
param 的值为:name=value&name=value




· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决