vue3&(:slotted)
之前遇到给子组件插槽设置样式,是在外面包一层div。
今天刚好又遇到这个问题,看了文档解决了给slot设置样式的问题,记录一下。
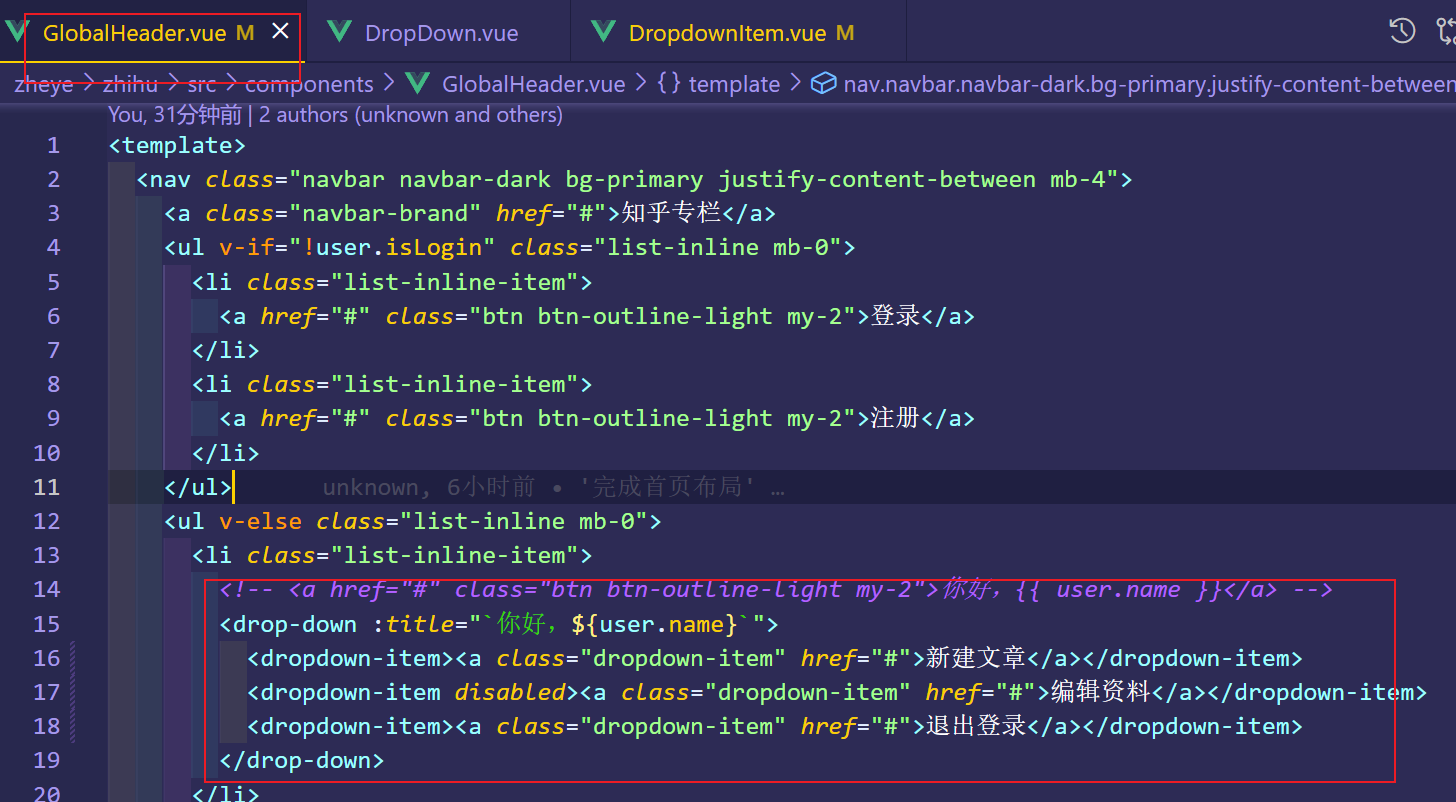
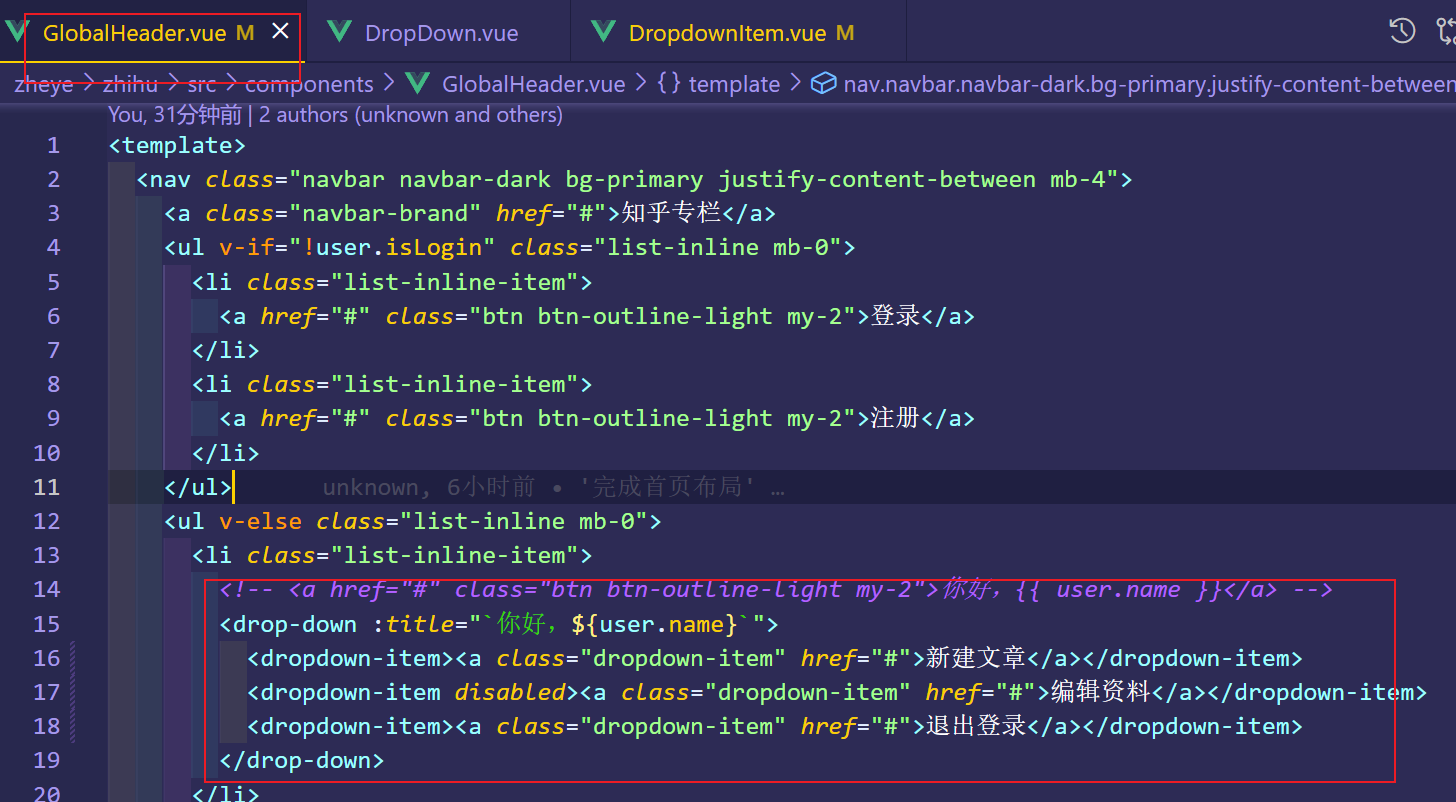
组件很简单,就是头部的header组件里面有dropdown&dropdownitem组件

想给dropdownitem设置disbaled属性

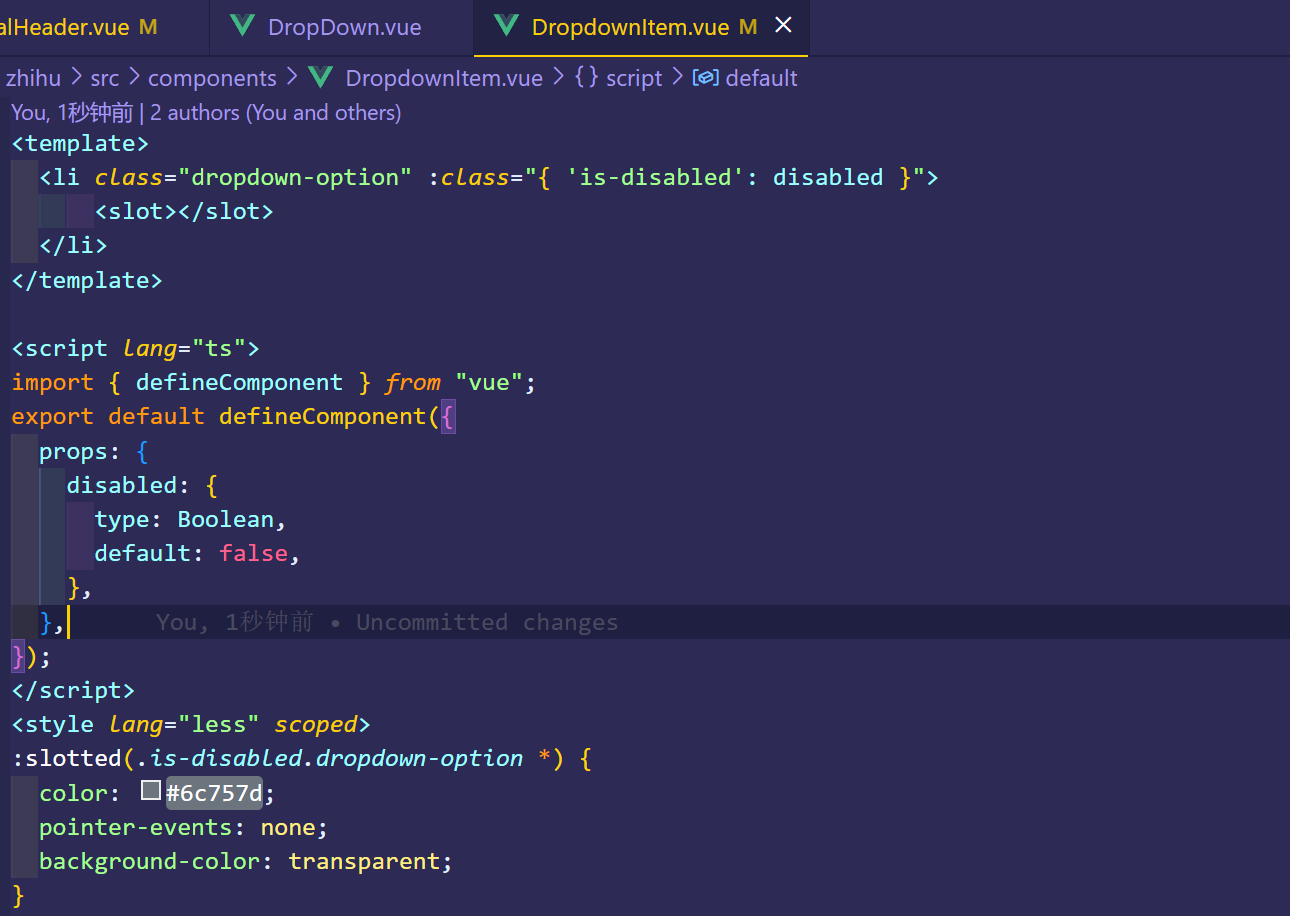
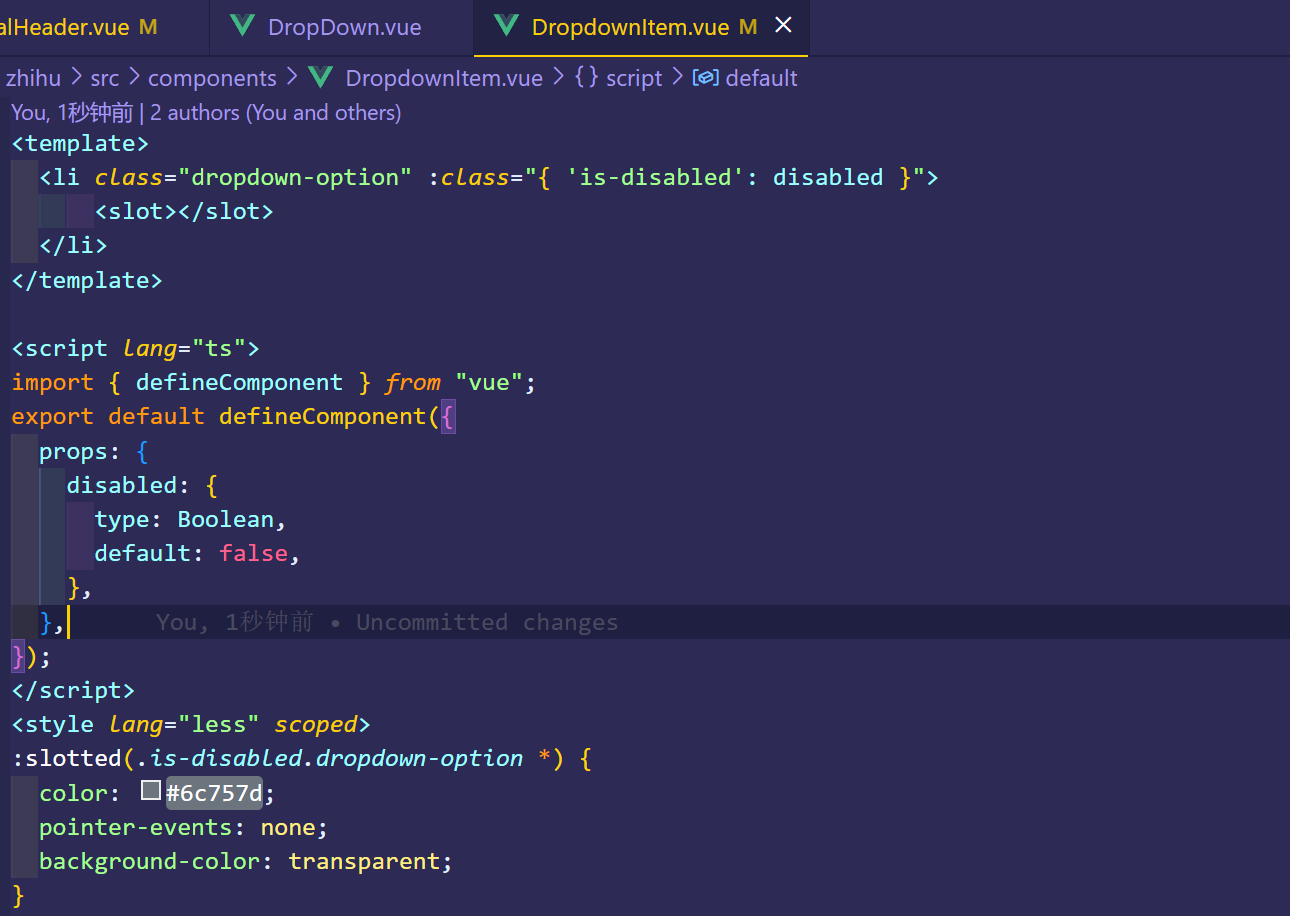
如图,按照官网解决~
之前遇到给子组件插槽设置样式,是在外面包一层div。
今天刚好又遇到这个问题,看了文档解决了给slot设置样式的问题,记录一下。
组件很简单,就是头部的header组件里面有dropdown&dropdownitem组件

想给dropdownitem设置disbaled属性

如图,按照官网解决~
