vue2项目vant Banner的使用
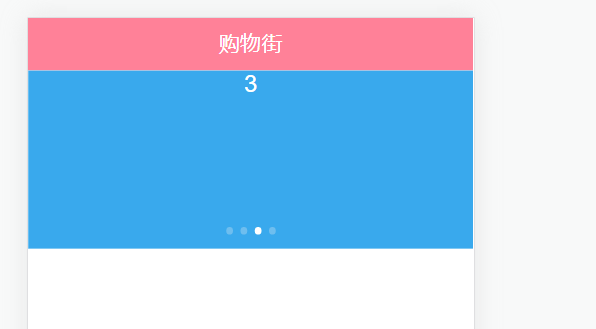
项目是一个商城项目(coderwhy的),首页的使用vant展示Banner.
1.下载vant
npm i vant@latest-v2 -S
2.建立swiper文件夹(我把文件夹建立在Home中,考虑的是swiper在home组件中使用,不知道是否利于以后的代码维护)

3.按照官网方法使用
在swiper.js中引入以下代码
import Vue from 'vue'; import { Swipe, SwipeItem } from 'vant'; Vue.use(Swipe); Vue.use(SwipeItem);
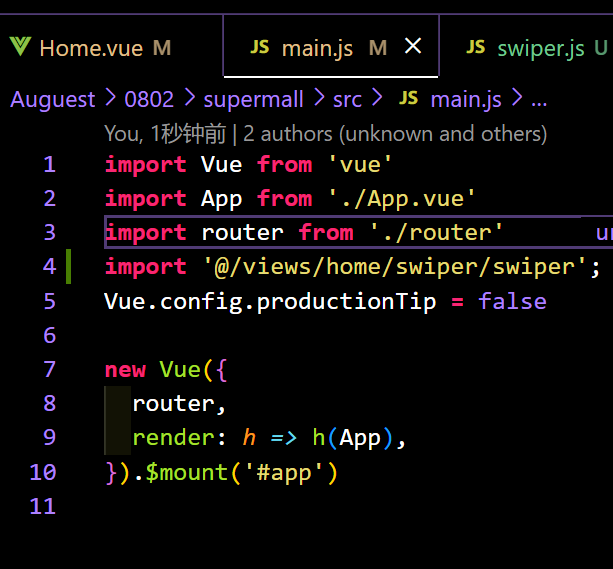
4.main.js引入swiper.js

5.新建Swiper.vue组件
<template>
<div>
<van-swipe class="my-swipe" :autoplay="3000" indicator-color="white">
<van-swipe-item>1</van-swipe-item>
<van-swipe-item>2</van-swipe-item>
<van-swipe-item>3</van-swipe-item>
<van-swipe-item>4</van-swipe-item>
</van-swipe>
</div>
</template>
<script>
export default {
name: "Swiper",
data() {
return {};
},
methods: {},
};
</script>
<style scoped>
.my-swipe .van-swipe-item {
color: #fff;
font-size: 20px;
height: 150px;
/* line-height: 150px; */
text-align: center;
background-color: #39a9ed;
}
</style>
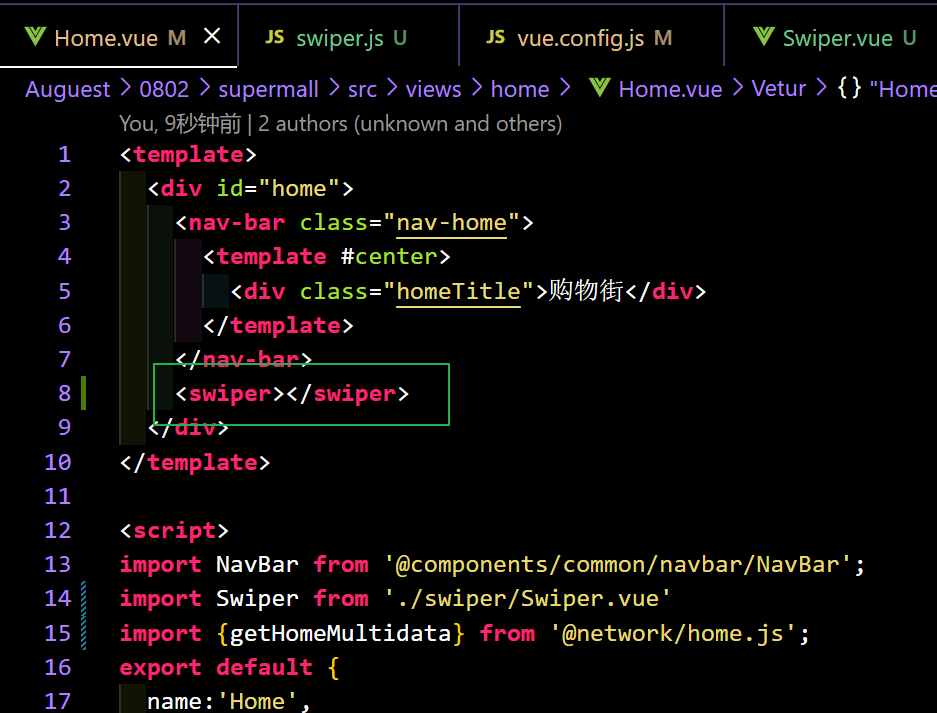
6.Home中引入注册使用

7.在babel.config.js中配置
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ // vant配置 [ 'import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant' ] ] }
终于成功了