物理像素&逻辑像素&虚拟像素&DPR
1.物理像素(设备像素)
概念:如显示屏是由一个个物理像素点组成的,每个设备的物理像素点固定不变。单位是pt。1pt=1/72(inch),1inch=2.54cm。iphone6设备像素750*1334。
2.逻辑像素(DIP、设备独立像素、密度无关像素)
概念:可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如CSS像素),然后由相关系统转换为物理像素。PC端就没有设备独立像素的概念。iphone6的设备独立像素375*667,正好是设备像素的一半。
3.虚拟像素(CSS像素)
概念:CSS和JS使用的抽象单位,浏览器的CSS和JS都是以CSS像素为单位的,CSS像素的单位是px,具有相对性。
4.设备像素比(DPR)
dpr= 物理像素/逻辑像素(未缩放状态下,物理像素和CSS像素的初始比例关系)
当这个比率为1:1时,使用1个设备像素显示1个CSS像素。当这个比率为2:1时,使用4个设备像素显示1个CSS像素,当这个比率为3:1时,使用9(3*3)个设备像素显示1个CSS像素。
部分浏览器的window对象有个devicePixelRatio属性(存在兼容性问题),devicePixelRatio=dpr。
为了从视觉上更好的区别设备像素和设备独立像素,下文中统一用 物理像素来代表设备像素,用 独立像素 来代表设备独立像素。
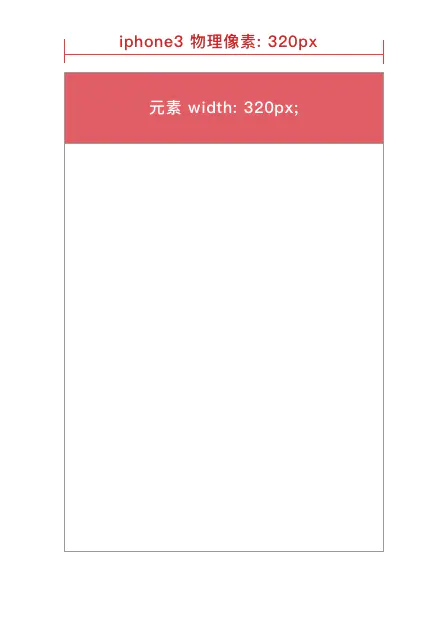
width: 320px; 的元素将会占满 iphone3 的屏幕宽度。
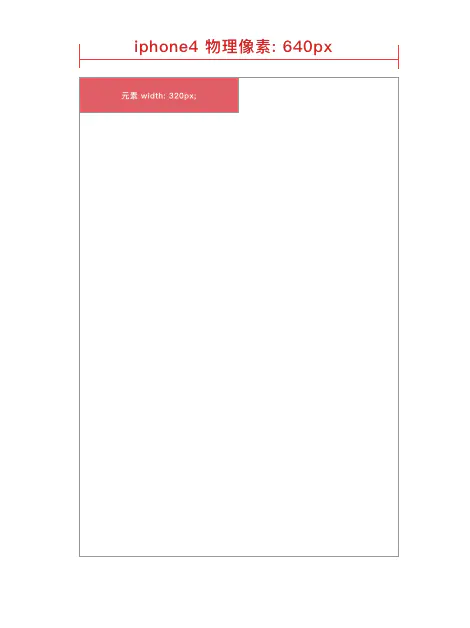
width: 320px; 的元素只会占据半个屏幕的宽度。原来在 iphone3 上能够占满屏的网页,在 iphone4 上只会占一半的屏幕,同时 font-size: 20px; 的字体在 iphone4 上的尺寸也会缩小。
width: 320px; 的元素由 320 个独立像素来渲染,也就是由 640 个物理像素来渲染,正好占满 iphopn4 的屏幕宽度。font-size: 20px; 的字体在 iphone3 和 iphone4 上的尺寸也相同,只不过在 iphone4 上的字体更清楚。
看完基本概念,上代码
<meta name="viewport" width="device-width">
这段width="device-width"代码表示1CSS像素=1物理像素(设备像素),我们在CSS中写的1px等于设备中的1个物理像素(设备像素)大小。
前面我们说过如果DPR为2,那么是2*2个物理像素(设备像素)表示一个1*1个CSS像素,在一个方向上,就是2个物理像素表示一个1个CSS像素。
那么假设我们在CSS中设置图片的大小为100px*100pxCSS像素,在DPR为2的Retina屏幕上显示,就会渲染成200*200物理像素显示。
图片本来的大小是100*100CSS像素,结果被渲染成了200*200物理像素,但我的本意是想将图片渲染成100*100物理像素的,所以我们就可以放大图片为200*200CSS像素,渲染的结果就是100*100物理像素了。
链接:https://juejin.cn/post/6844903924915257357
来源:稀土掘金
来源:简书





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构