常用方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | Navigate(string urlString):浏览urlString表示的网址Navigate(System.Uri url):浏览url表示的网址Navigate(string urlString, string targetFrameName, byte[] postData, string additionalHeaders): 浏览urlString表示的网址,并发送postData中的消息//(通常我们登录一个网站的时候就会把用户名和密码作为postData发送出去)GoBack():后退GoForward():前进Refresh():刷新Stop():停止GoHome():浏览主页WebBrowser控件的常用属性:Document:获取当前正在浏览的文档DocumentTitle:获取当前正在浏览的网页标题StatusText:获取当前状态栏的文本Url:获取当前正在浏览的网址的UriReadyState:获取浏览的状态WebBrowser控件的常用事件:DocumentTitleChanged,CanGoBackChanged,CanGoForwardChanged,DocumentTitleChanged,ProgressChanged,ProgressChanged |
1、获取非input控件的值:
1 2 3 | webBrowser1.Document.All["控件ID"].InnerText;或webBrowser1.Document.GetElementById("控件ID").InnerText;或webBrowser1.Document.GetElementById("控件ID").GetAttribute("value"); |
2、获取input控件的值:
1 2 | webBrowser1.Document.All["控件ID"].GetAttribute("value");;或webBrowser1.Document.GetElementById("控件ID").GetAttribute("value"); |
3、给输入框赋值:
1 2 3 4 | //输入框user.InnerText = "myname";password.InnerText = "123456";webBrowser1.Document.GetElementById("password").SetAttribute("value", "Welcome123"); |
4、下拉、复选、多选:
1 2 3 4 5 6 | //下拉框:secret.SetAttribute("value", "question1"); //复选框rememberme.SetAttribute("Checked", "True");//多选框cookietime.SetAttribute("checked", "checked"); |
5、根据已知有ID的元素操作没有ID的元素:
1 | HtmlElement btnDelete = webBrowser1.Document.GetElementById(passengerId).Parent.Parent.Parent.Parent.FirstChild.FirstChild.Children[1].FirstChild.FirstChild; |
根据Parent,FirstChild,Children[1]数组,多少层级的元素都能找到。
6、获取Div或其他元素的样式:
1 | webBrowser1.Document.GetElementById("addDiv").Style; |
7、直接执行页面中的脚本函数,带动态参数或不带参数都行:
1 2 3 4 | Object[] objArray = new Object[1];objArray[0] = (Object)this.labFlightNumber.Text;webBrowser1.Document.InvokeScript("ticketbook", objArray);webBrowser1.Document.InvokeScript("return false"); |
8、自动点击、自动提交:
1 2 | HtmlElement btnAdd = doc.GetElementById("addDiv").FirstChild;btnAdd.InvokeMember("Click"); |
9、自动赋值,然后点击提交按钮的时候如果出现脚本错误或一直加载的问题,一般都是点击事件执行过快,这时需要借助Timer控件延迟执行提交按钮事件:
1 2 3 4 5 6 7 | this.timer1.Enabled = true;this.timer1.Interval = 1000 * 2;private void timer1_Tick(object sender, EventArgs e){ this.timer1.Enabled = false; ClickBtn.InvokeMember("Click");//执行按扭操作} |
10、屏蔽脚本错误:
1 | 将WebBrowser控件ScriptErrorsSuppressed设置为True即可 |
11、自动点击弹出提示框:
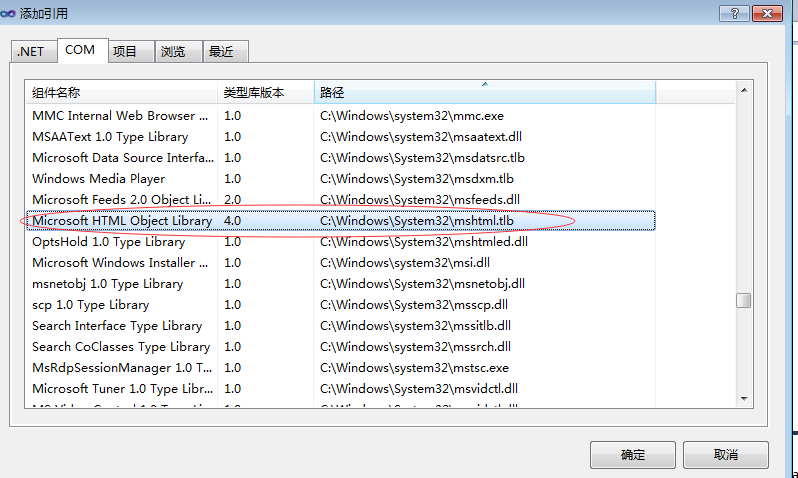
IHtmlDocument2名称空间引用,添加com如下图

1 2 3 4 5 6 7 | private void webBrowser1_Navigated(object sender, WebBrowserNavigatedEventArgs e){ //自动点击弹出确认或弹出提示 IHTMLDocument2 vDocument = (IHTMLDocument2)webBrowser1.Document.DomDocument; vDocument.parentWindow.execScript("function confirm(str){return true;} ", "javascript"); //弹出确认 vDocument.parentWindow.execScript("function alert(str){return true;} ", "javaScript");//弹出提示} |
WebBrowser页面加载完毕之后,在页面中进行一些自动化操作的时候弹出框的自动点击(屏蔽)
1 2 3 4 5 6 7 8 | private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e){ //自动点击弹出确认或弹出提示 IHTMLDocument2 vDocument = (IHTMLDocument2)webBrowser1.Document.DomDocument; vDocument.parentWindow.execScript("function confirm(str){return true;} ", "javascript"); //弹出确认 vDocument.parentWindow.execScript("function alert(str){return true;} ", "javaScript");//弹出提示 //下面是你的执行操作代码} |
12、获取网页中的Iframe,并设置Iframe的src
1 2 3 4 | HtmlDocument docFrame = webBrowser1.Document.Window.Frames["mainFrame"].Document; 或HtmlDocument docFrame = webBrowser1.Document.All.Frames["mainFrame"].Document; docFrame.All["mainFrame"].SetAttribute("src", "http://www.baidu.com/"); |
13、网页中存在Iframe的时候webBrowser1.Url和webBrowser1_DocumentCompleted中的e.Url不一样,前者是主框架的Url,后者是当前活动框口的Url。
14、让控件聚焦
1 2 3 | this.webBrowser1.Select();this.webBrowser1.Focus();doc.All["TPL_password_1"].Focus(); |
15、打开本地网页文件
1 | webBrowser1.Navigate(Application.StartupPath + @"\Test.html"); |
16、获取元素、表单
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | //根据Name获取元素public HtmlElement GetElement_Name(WebBrowser wb,string Name){ HtmlElement e = wb.Document.All[Name]; return e;}//根据Id获取元素public HtmlElement GetElement_Id(WebBrowser wb, string id){ HtmlElement e = wb.Document.GetElementById(id); return e;}//根据Index获取元素public HtmlElement GetElement_Index(WebBrowser wb,int index){ HtmlElement e = wb.Document.All[index]; return e;}//获取form表单名name,返回表单public HtmlElement GetElement_Form(WebBrowser wb,string form_name){ HtmlElement e = wb.Document.Forms[form_name]; return e;}//设置元素value属性的值public void Write_value(HtmlElement e,string value){ e.SetAttribute("value", value);}//执行元素的方法,如:click,submit(需Form表单名)等public void Btn_click(HtmlElement e,string s){ e.InvokeMember(s);}<br><br>//后去class值,由于class是JavaScript的保留关键字,所以在ie中用className代替class<br>this.webBrowser1.Document.GetElementById("").GetAttribute("className") |
程序员的基础教程:菜鸟程序员





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2014-05-27 weblogic控制台部署web应用