本文主要介绍微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setData针对data数据动态操作相关实现技巧,希望能帮助到大家。
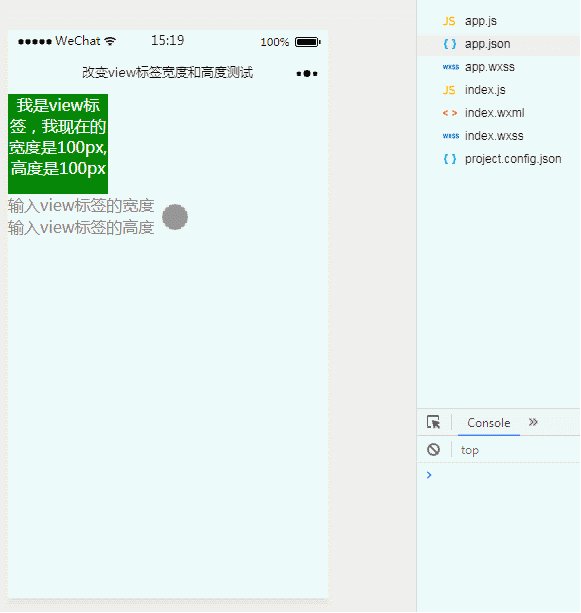
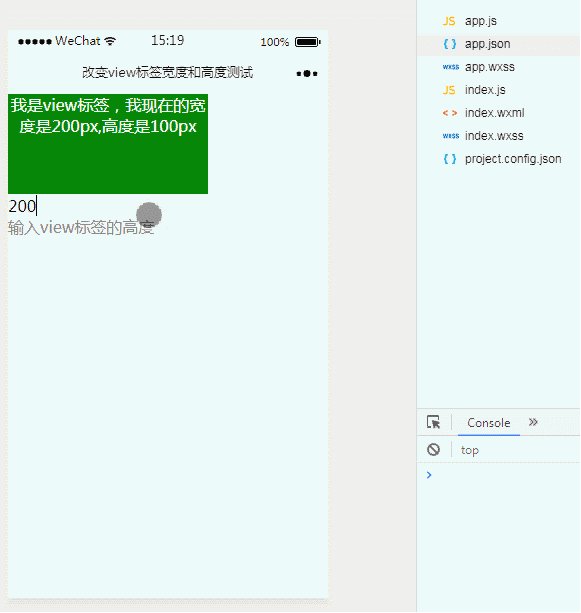
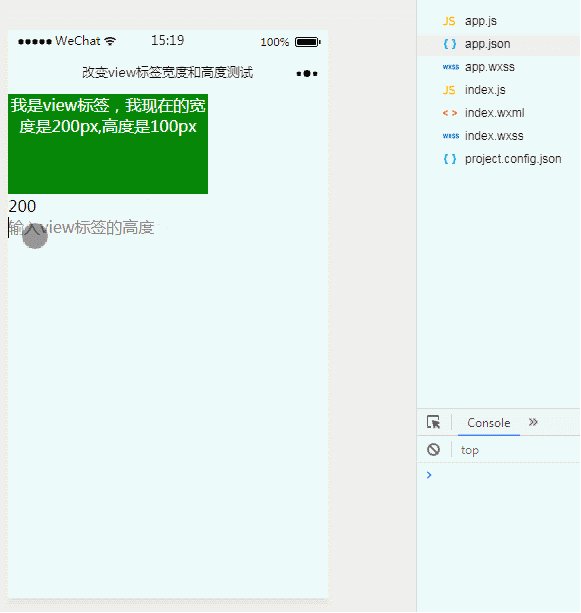
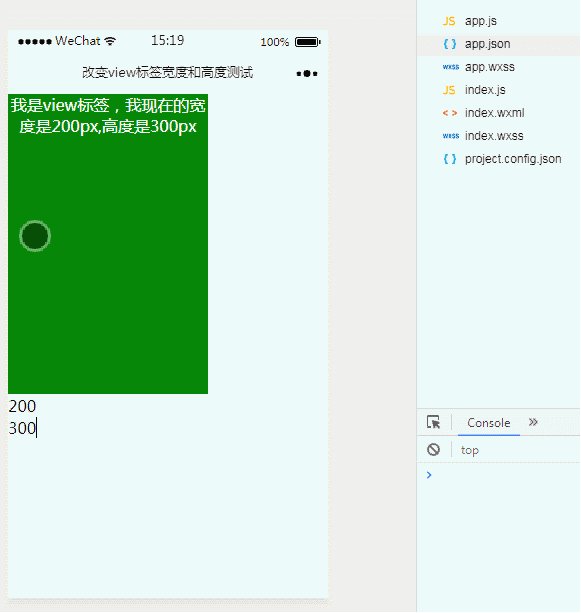
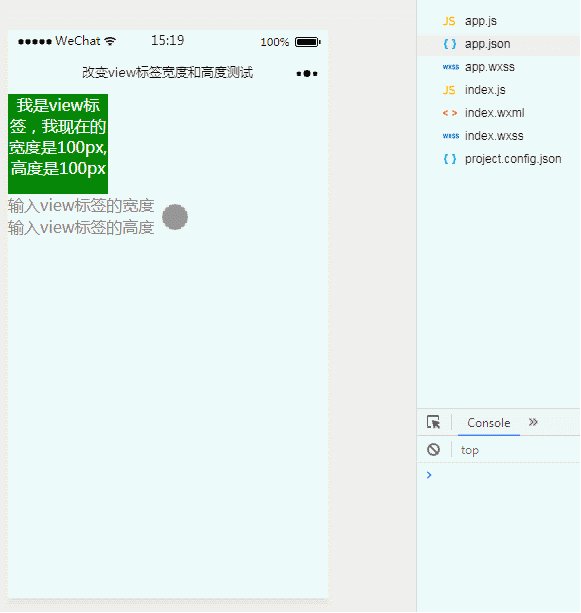
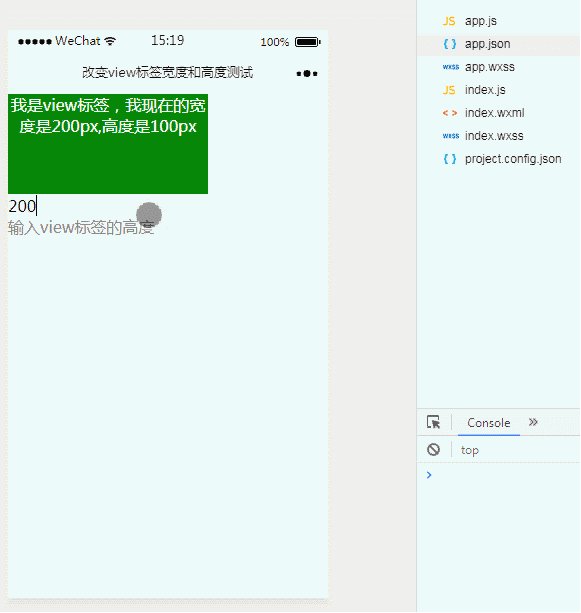
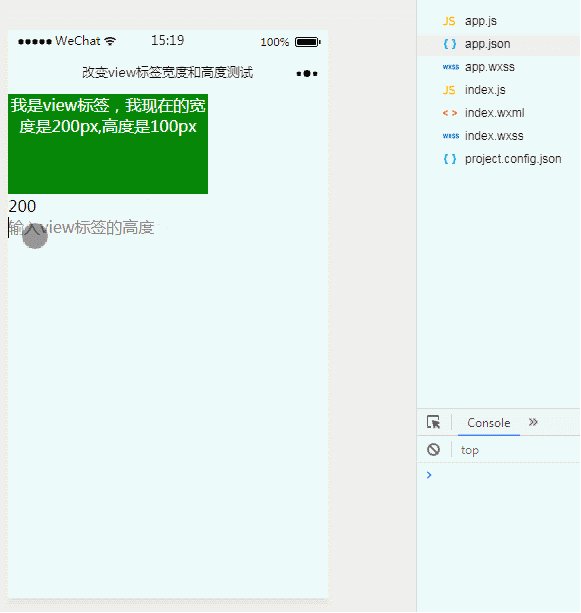
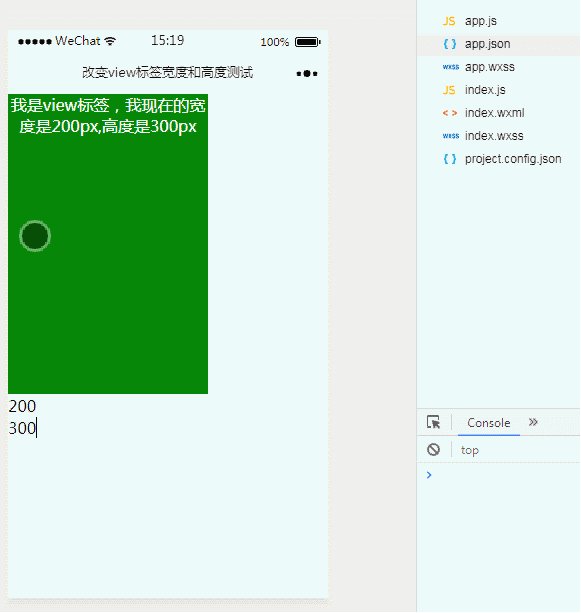
1、效果展示

2、关键代码
index.wxml文件
|
1
2
3
4
|
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>
|
此处设置的style="width:{{view.Width}}px;height:{{view.Height}}px;"可通过事件响应动态改变数值,进而改变view组件的宽高样式。
index.js文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)
|
以上内容就是微信小程序实现动态改变view标签宽度和高度的方法,希望能帮助到大家。
相关推荐:
微信小程序中关于movable-view移动图片与双指缩放的实例详解
jQuery使用uploadView如何实现图片预览上传功能的实例
浅谈View组件实例详解
以上就是微信小程序实现动态改变view标签宽度和高度的方法的详细内容,更多请关注php中文网其它相关文章!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现