状态(State)模式--设计模式
定义与特点
1.1 定义
状态模式允许一个对象在其内部状态改变的时候改变其行为.这个对象看上去就像是改变了它的类一样.
1.2 特点
状态模式优点:
- 封装了转换规则,并枚举可能的状态,它将所有与某个状态有关的行为放到一个类中,并且可以方便地增加新的状态,只需要改变对象状态即可改变对象的行为.
- 多个环境对象共享一个状态对象,从而减少系统中对象的个数.
- 使用状态模式会增加系统类和对象的个数,且状态模式的结构与实现都较为复杂,如果使用不当将导致程序结构和代码的混乱,对于可以切换状态的状态模式不满足“开闭原则”的要求.
角色与结构
2.1 角色
- 环境(Context)角色,也成上下文:定义客户端所感兴趣的接口,并且保留一个具体状态类的实例.这个具体状态类的实例给出此环境对象的现有状态.
- 抽象状态(State)角色:定义一个接口,用以封装环境(Context)对象的一个特定的状态所对应的行为.
- 具体状态(ConcreteState)角色:每一个具体状态类都实现了环境(Context)的一个状态所对应的行为.
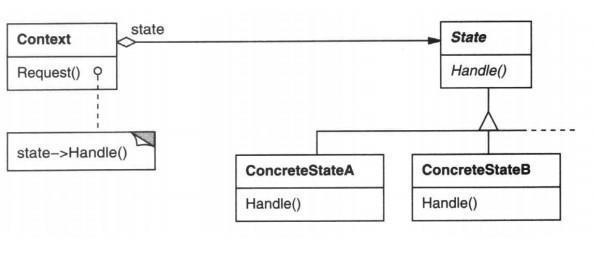
2.2 结构

示例Demo
3.1 环境Context角色
class Context { var state:State? func request(day:Int) { if day <= 1 { self.state = BuyState() } else if day <= 3 { self.state = SendState() } else { self.state = ReceiveState() } self.state?.handle() } func request2(day:Int) { self.state = BuyState() self.state?.innerHandle(day: day, context: self) } }
3.2 抽象状态State角色
class BuyState: State { override func handle() { print("正在通知快递公司取件") } override func innerHandle(day: Int, context: Context) { var state:State = self if day <= 1 { self.context = context } else if day <= 3 { state = SendState() state.context = context } else { state = ReceiveState() state.context = context } state.handle() } }
3.3 具体状态ConcreteState角色
class SendState: State { override func handle() { print("商品正在运送途中") } } class ReceiveState: State { override func handle() { print("已收货") } }
3.4 测试
let context:Context = Context() context.request(day: 3) context.request2(day: 1)
总结
对这种有状态的对象编程,传统的解决方案是:将这些所有可能发生的情况全都考虑到,然后使用 if-else 语句来做状态判断,再进行不同情况的处理。但当对象的状态很多时,程序会变得很复杂。而且增加新的状态要添加新的 if-else 语句,这违背了“开闭原则”,不利于程序的扩展。
当一个对象的行为取决于它的状态,并且它必须在运行时根据状态改变它的行为时,就可以考虑使用状态模式。
以上就是状态模式的讲解,设计模式,其实写代码时不需要太注重考虑,因为设计模式是为方便以后代码,但是也不能为了设计模式而设计模式.大家关键在于理解,希望对大家有所帮助!!!



