表单元素与input元素及属性
表单应用
表单的构成:
一个完整的表单通常需要表单控件也称为表单元素,提示信息和表单域3个部分构成。
表单控件:包括了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、搜索框。
提交信息:一个表单通常还需要包括一些说明性文字,提示用户进行填写和操作。
表单域:相当于一个容器,用来容纳所有表单和提示信息,可以通过它定义、处理表单数据所用程序的url地址及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传达到后台服务器。
创建表单:
表单属性
1.action属性
在表单收集信息后,需要将信息传递到服务器处理,action属性用于指定接受并处理表单数据的服务器程序的url地址

表单属性
1.action属性
在表单收集信息后,需要将信息传递到服务器处理,action属性用于指定接受并处理表单数据的服务器程序的url地址
在HTML5中,<input>元素拥有多个type属性值,用于定义不同的控件类型。
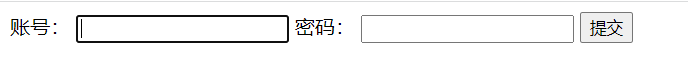
1.单行文本输入框<inpit type="text"/>
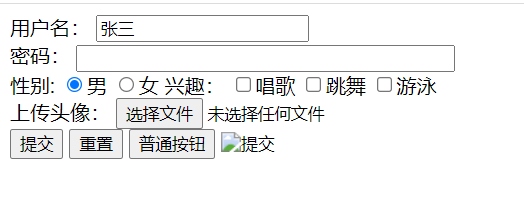
单行文本输入框用来输入简短的信息,如用户名、账号、证件号码等,属性有name、value、maxlenght。
2.密码输入框<input type="password">
密码输入框用来输入密码,其内容将以圆点的形式显示
3.单选按钮<input type="radio">
单选按钮用于单项选择,如选择性别、是否操作等。需要注意的是,在定义单选按钮时,必须为同一组中的选项指定相同的name值,这样单选才会生效,也可以对单选按钮应用checked属性,指定默认选中项
4.复选框<input type="checkbox">
复选框多用于多项选择,如选择兴趣、爱好等,可对其应用checked属性,指定默认选中项
5.普通按钮<input type="button">
普通按钮常常配合javascript脚本语言使用
6.提交按钮<input type="submit">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="#"method=""post></form> 用户名: <input type="text"value="张三"maxlenght="6"><br> 密码: <input type="password"size="40"><br> 性别: <input type="radio" name="sex" checked="checked"/>男 <input type="radio" name="sex" />女 兴趣: <input type="checkbox">唱歌 <input type="checkbox">跳舞 <input type="checkbox">游泳<br> 上传头像: <input type="file"><br> <input type="submit"> <input type="reset"> <input type="button" value="普通按钮"> <input type="image"src="images/login.gif"> <input type="hidden"> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端