WPF数据验证
当填写表单时,需要对填写的内容进行验证,检查数据是否符合要求,比如字符串的长度、日期的格式、数字等。WPF支持自定义验证规则,并提供可视化反馈,以便在输入无效值时向用户发出通知。
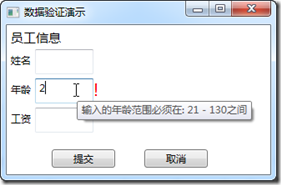
下面的示例将演示一个模拟员工信息录入的过程,如果年龄不再给定的输入范围内,将在文本框的后面显示一个红色的叹号,当鼠标移至错误文本框时,显示提示消息,提示用户正确的输入格式。
主要内容为:自定义验证规则、定义输入错误时控件的外观、定义样式触发器显示错误提示
自定义验证规则
可以继承ValidationRule类,重写Validate方法,实现自定义的验证规则
下面是年龄的验证规则的实现:

public class AgeRangeRule : ValidationRule { private int _min; private int _max; public AgeRangeRule() { } public int Min { get { return _min; } set { _min = value; } } public int Max { get { return _max; } set { _max = value; } } public override ValidationResult Validate(object value, CultureInfo cultureInfo) { int age = 0; try { if (((string)value).Length > 0) age = Int32.Parse((String)value); } catch (Exception e) { return new ValidationResult(false, "输入的数字无效!"); } if ((age < Min) || (age > Max)) { return new ValidationResult(false, "输入的年龄范围必须在: " + Min + " - " + Max + "之间"); } else { return new ValidationResult(true, null); } } }
定义输入错误时控件的外观
自定义的 ControlTemplate,它用于创建一个红色感叹号,以通知用户验证错误。 控件模板用于重新定义控件的外观。
<ControlTemplate x:Key="validationTemplate"> <DockPanel> <AdornedElementPlaceholder/> <TextBlock Foreground="Red" FontSize="20">!</TextBlock> </DockPanel> </ControlTemplate>
定义样式触发器显示错误提示
显示错误消息的 ToolTip 是使用名为 textBoxInError 的样式创建的。 如果 HasError 的值是 true,则触发器将当前 TextBox 的工具提示设置为其第一个验证错误。 RelativeSource 设置为 Self,以引用当前元素。
<Style x:Key="textBoxInError" TargetType="{x:Type TextBox}"> <Style.Triggers> <Trigger Property="Validation.HasError" Value="true"> <Setter Property="ToolTip" Value="{Binding RelativeSource={x:Static RelativeSource.Self}, Path=(Validation.Errors)[0].ErrorContent}"/> </Trigger> </Style.Triggers> </Style>
控件绑定相应的模板和样式
<TextBox Name="textBox1" Width="50" FontSize="15" Validation.ErrorTemplate="{StaticResource validationTemplate}" Style="{StaticResource textBoxInError}" Grid.Row="1" Grid.Column="1" Margin="2"> <TextBox.Text> <Binding Path="Age" Source="{StaticResource employee}" UpdateSourceTrigger="PropertyChanged" > <Binding.ValidationRules> <c:AgeRangeRule Min="21" Max="130"/> </Binding.ValidationRules> </Binding> </TextBox.Text> </TextBox>
当输入的年龄不在定义范围内时,控件的显示方式如下:
注:当数据绑定验证时,如果验证规则的ValidationStep属性设置为RawProposedValue或ConvertedProposedValue值时,在验证失败的情况下,数据不会更新到源,这也在情理之中,不合格的数据我们当然不接受。