ag-grid 在 angular 1.5 中使用
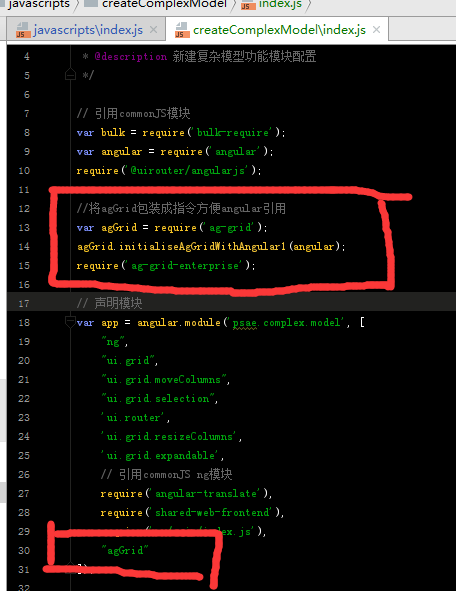
1、首先引入模块:

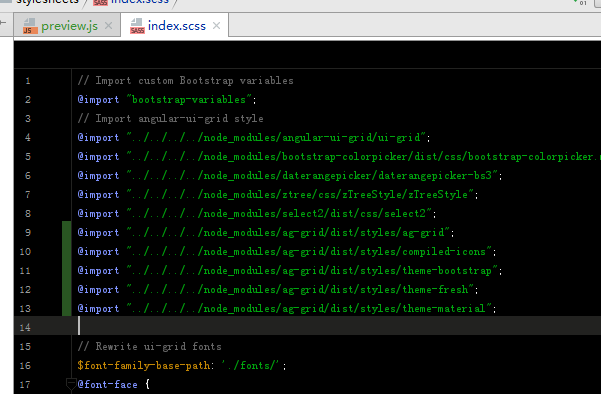
2、然后引入样式:

3、接着配置相关数据:
//行内数据 var rowData = [ {name: "Toyota", model: "Celica", price: 35000,operation: 'a', folder: true, children: [{name:'3x', model:'sss', price:37000}]}, {name: "Ford", model: "Mondeo", price: 32000,folder: true, open: true, children: [{name:'test', model:'test', price:100}]}, {name: "Porsche", model: "Boxter", price: 72000} ]; //列属性设置 var columnDefs = [ { headerName: 'Name', field: 'name', width: 400, enableRowGroup: true, checkboxSelection: function (params) { // we put checkbox on the name if we are not doing grouping return params.columnApi.getRowGroupColumns().length === 0; }, headerCheckboxSelection: function (params) { // we put checkbox on the name if we are not doing grouping return params.columnApi.getRowGroupColumns().length === 0; }, headerCheckboxSelectionFilteredOnly: true, cellRenderer: 'group', cellRendererParams: { innerRenderer: function (params) { return params.data.name; }, suppressCount: true } }, {headerName: "Model", field: "model"}, {headerName: "Price", field: "price"}, {headerName: "Operation", field: "operation", cellRenderer: function(params) { return '<button ng-click="btnClick(1);">click1</button> <button onclick="btnClick(2);">click2</button>'}} ]; //表格设置 $scope.gridOptions = { columnDefs: columnDefs, rowData: rowData, animateRows: true, enableColResize: true, rowHeight: 30, rowSelection: 'multiple', enableSorting: true, suppressDragLeaveHidesColumns: true, //行内点击触发事件 onRowClicked: function(event) { //event.data 选中的行内数据,event.event 为鼠标事件,等其他。可以log自己看一下 console.log('a row was clicked', event); }, //列宽度改变触发 onColumnResized: function(event) { console.log('a column was resized'); }, //表格加载完成触发 onGridReady: function(event) { console.log('the grid is now ready'); }, //单元格点击触发 onCellClicked: function(event) { console.log('a cell was cilcked'); }, //单元格双击触发 onCellDoubleClicked: function(event) { console.log('a cell was dbcilcked'); }, //子节点显示 getNodeChildDetails: function(file) { if (file.folder) { return { group: true, children: file.children, expanded: file.open }; } else { return null; } } };
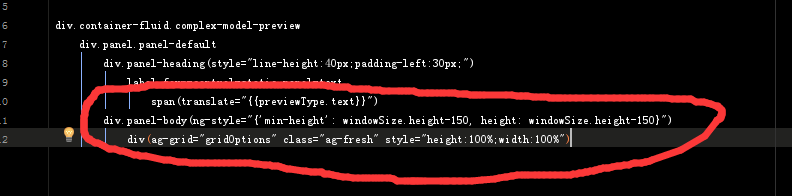
4、最后在页面中调用配置:(这里我用的是pug文件,同理html)

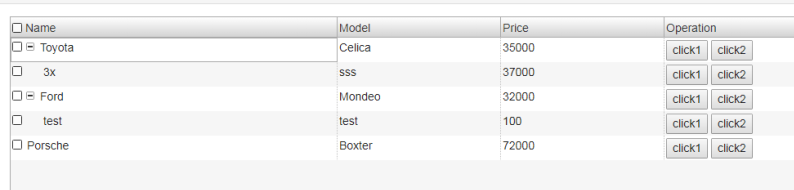
最后效果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现