select2 插件 - 多选功能
项目功能需求一个好看的多选插件,支持删除那种,同组后台推荐以前用过的一款基于 jquery 的插件:select2,查了一下,嗯,跟需求的一样!
使用插件,需要引入:
<script src="jquery-1.11.3.js"></script> <script src="select2.js"></script> <link rel="stylesheet" href="select2.css">
插件直接使用命令 npm install select2 下载的,吼吼。
接着,页面中要有一个 select 标签,像这样:
<select id="s1" onchange="valueChange()" style="width: 50%" data-close-on-select="false"></select>
这里我加了当值改变调用的方法,可以通过方法获取到选中的值,这个后面再讲,width 可控,data-close-on-select 这个属性则是为了多选使用的,当初查了 N 久才搞定,选择下拉框值默认是选一次关闭一次,想再选就再点击打开,而此属性置 false 则可以进行多次点击而不关闭了。
初始化:
$("#s1").select2({
placeholder: '请选择',
multiple: true
});
设置多选,设置文本框空时提示。
加载数据,它本身自带 ajax 请求,但项目已经封装好了请求,直接将数据给它传进去就行,所以这里就不介绍它自带的了。
1、可以直接给 data 赋值:
var data = [ { id: 0, text: 'red', color: 'red'}, { id: 1, text: 'blue', color: 'blue' }, { id: 2, text: 'yellow', color: 'yellow' } ]; $("#s1").select2({ data: data });
2、也可以进行 append 添加直接设置选中:
function initT () { //初始化选中 $("#s1").append(new Option("red", 1, false, true)); $("#s1").append(new Option("blue", 2, false, true)); }
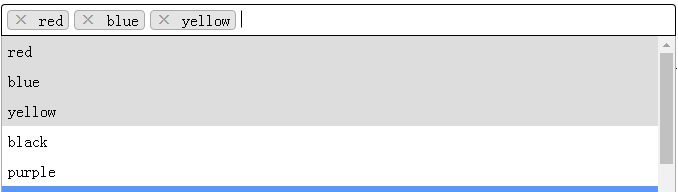
我们可以打开页面看效果了:

你会发现挺丑的。。。
更改个样式:
<style> .box { text-align: center; margin-top:30px; } .box .select2-container--default .select2-selection--multiple .select2-selection__choice { background-color: #fff; border: 1px solid #aaa; } .box .select2-container--default .select2-selection--multiple .select2-selection__choice__remove { color: #fff; border: 1px solid #ccc; background: #ccc; border-radius: 9px; float: right; font-size: 12px; margin-left: 4px; margin-top: 1px; } .box .select2-container--default .select2-results__option[aria-selected=true] { background-color: #eee; } </style>
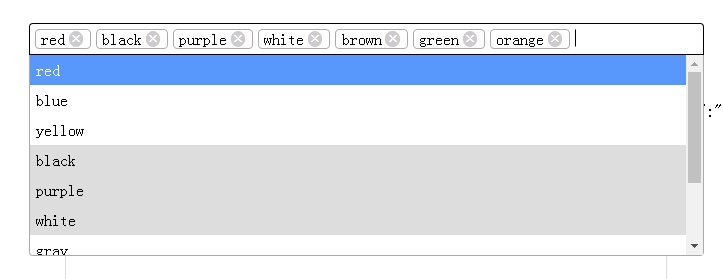
这回看着还可以:

刚 onchange 事件方法获取值,这样使用:
var reslist=$("#s1").select2("data");
哈哈,你要的数据都在这里,解析就好啦。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现