鼠标移入图片展开效果
标题其实有些说不明白,具体效果是这样的:
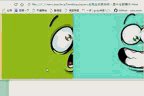
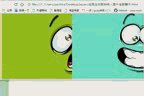
两张沿中线分割后能够组合成新图案的不同图片,在同一行左右各显示50%,鼠标上浮左侧,左侧图从50%动画展开置100%,移除则动画恢复50%。右侧同理,上浮后从50%到100%展开,移除恢复。
刚开始看到这效果觉得挺好玩的,就写了个简单的demo,使用了 jquery 的 animate() api,不得不说封装后很好用,哈哈。
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <script src='jquery-1.11.3.js'></script> <style> .left-part { display: inline-block; position: absolute; left:0; border: 1px solid #ddd; background-color: #eee; width: 50%; height: 100px; } .right-part { display: inline-block; position: absolute; right:0; border: 1px solid orange; background-color: orange; width: 50%; height: 100px; } </style> </head> <body> <div class='left-part'></div> <div class='right-part'></div> <script> $('.left-part').mouseover(function(){ //鼠标移入左侧,我们要做到,将它置顶层,将右侧置下层,然后改变宽度 $('.left-part').css('z-index', '10'); $('.right-part').css('z-index', '-1'); $('.left-part').animate({width:"100%"}); }) $('.left-part').mouseleave(function(){ $('.left-part').animate({width:"50%"}); }) $('.right-part').mouseover(function(){ //右侧,与左侧相反,让右侧显示出来,右侧置顶层,左侧置下层,改变宽度 $('.right-part').css('z-index', '10'); $('.left-part').css('z-index', '-1'); $('.right-part').animate({width:"100%"}); }) $('.right-part').mouseleave(function(){ $('.right-part').animate({width:"50%"}); }) </script> </body> </html>

效果实现了,那么我们可以使用图片了。
给两个div里加一个div用来设置背景图。
<style> .left-inside { height: 500px; background: url('left.jpg'); } .right-inside { height: 500px; background: url('right.jpg'); } </style> <div class='left-part'> <div class='left-inside'></div> </div> <div class='right-part'> <div class='right-inside'></div> </div>

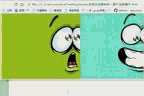
运行这个页面,我们会发现:左侧图片鼠标移入后,展开是正确的。而右侧。。。怎么会是这样展开的???
回想一下我们的思路:鼠标移入,动画图片宽度50%到100%。此处问题!
那我们想要的是右侧图片显示其右半部分,那么就不能使用给他50%的宽度,那怎么办呢?想要显示右半部分,只有100%展开时会有这个效果,那我们该怎么使用100%展开的图片呢?
没错的,开始我们进入了一个误区,确实鼠标移入左侧,左侧图动,移入右侧,右侧动是正常思考范围,但此处我们为了达到右侧图右半部分显示的效果,要使用100%宽度的右侧图,那么我们只能对左侧图来动动手脚,哈,那么问题简单了,既然左侧图宽度可以50%到100%,那么到0%也不是不可以的。
so鼠标移入右侧,我们来让左侧图由50%到0动画。
然后我们需要左侧图一直显示在右侧图上边以盖住右侧图的左边部分。
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <script src='jquery-1.11.3.js'></script> <style> .left-part { display: inline-block; position: absolute; left: 0; background-color: #eee; width: 50%; height: 500px; z-index: 2; } .left-inside { height: 500px; background: url('left.jpg'); } .right-part { display: inline-block; position: absolute; right: 0; background-color: orange; width: 100%; height: 500px; z-index: 1; } .right-inside { height: 500px; background: url('right.jpg'); } </style> </head> <body> <div class='left-part'> <div class='left-inside'></div> </div> <div class='right-part'> <div class='right-inside'></div> </div> <script> //思路:左侧图始终在上层,右侧始终在下,这样左侧能始终挡住右侧的全图 //左侧50%初始宽度,右侧100% $('.left-part').mouseover(function(){ //鼠标移入左侧,然后改变其宽度到100% $('.left-part').animate({width:"100%"}); }) $('.left-part').mouseleave(function(){ //移除时恢复50%宽度 $('.left-part').animate({width:"50%"}); }) $('.right-part').mouseover(function(){ //鼠标移入右侧,这里注意,我们始终操作左侧,因为右侧是全图。我们让左侧从50%宽度到0% $('.left-part').animate({width:"0%"}); }) $('.right-part').mouseleave(function(){ //移除时恢复50%宽度 $('.left-part').animate({width:"50%"}); }) </script> </body> </html>
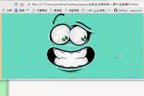
哈,大功告成!效果实现了有木有!

图丑了点儿敬请谅解。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现