OpenHarmony 表格
ArkUI 没有表格,搞一个简单的
import resourceManager from '@ohos.resourceManager'; import prompt from '@ohos.prompt'; @Entry @Component struct Index { @State message: string = 'Hello World' @State screenWidth: number = 700 @State screenHeight: number = 300 @State tableData: any = [] tableStyle = { x: 0, // 起始 x y: 0, // 起始 y cellHeight: 30, // 单元格高度 width: 600, // 表格宽度 height: 200, // 表格高度 cols: 7, // 列数量(固定) rows: 0, // 行数量,需要计算 cellWidth: 0, // 单元格宽度,需要计算 value: '', // 值显 } onPageShow() { // 处理 table 数据,获取能显示的行数 this.tableStyle.rows = Math.floor(this.tableStyle.height / this.tableStyle.cellHeight); // 根据行数重新调整行高 this.tableStyle.cellHeight = Math.floor(this.tableStyle.height / this.tableStyle.rows); // 计算单元格宽度 this.tableStyle.cellWidth = this.tableStyle.width / this.tableStyle.cols; // 循环压入数据 let x, y; for (let i = 0; i < this.tableStyle.rows; i++) { // 重置 x x = this.tableStyle.x; // 更新 y y = this.tableStyle.y + i * this.tableStyle.cellHeight; for (let j = 0; j < this.tableStyle.cols; j++) { let temp = { x: x, y: y, value: this.getValue('number'), width: this.tableStyle.cellWidth, height: this.tableStyle.cellHeight, }; this.tableData.push(temp); // console.info(`${x}, ${y}, ${temp.value}`) // 更新 x x += this.tableStyle.cellWidth; } } } updateValue() { prompt.showToast({ message: "update value" }); this.tableData.forEach(item => { item.value = this.getValue('number'); // console.info(`${item.x}, ${item.y}, ${item.value}`) }); this.message = this.getValue('number'); } getValue(type) { switch (type) { case 'number': return Math.round(Math.random() * 10000000) + ''; } } build() { Column() { Row() { ForEach(this.tableData, item => { Text(item.value) .position({ // 使用绝对定位,设置组件位置 x: item.x, y: item.y, }) .textAlign(TextAlign.Center) // 居中 .maxLines(1) .textOverflow({overflow: TextOverflow.Ellipsis}) // 超出隐藏 .width(item.width) .height(item.height) .fontColor('#000') .fontSize(24) .border({ color: '#ddd', width: 1 }) }); } .position({ // 使用绝对定位,设置组件位置 x: 10, y: 20, }) .width(this.tableStyle.width) .height(this.tableStyle.height) .border({ width: 1, color: '#ddd', }) Text(this.message) .fontSize(20) .fontWeight(FontWeight.Bold) .position({ // 使用绝对定位,设置组件位置 x: 410, y: 250, }) // .visibility(Visibility.Hidden) Button('Click me') .width(120) .height(50) .onClick(() => { this.updateValue(); }) .position({ // 使用绝对定位,设置组件位置 x: 150, y: 250, }) } .width(this.screenWidth) .height(this.screenHeight) .border({ width: 1, color: '#ddd' }) } aboutToAppear() { } aboutToDisappear() { } }
效果:

再增加随机行上颜色(单双行颜色间隔、或者报警行高亮等场景):


数据格式优化:

效果:

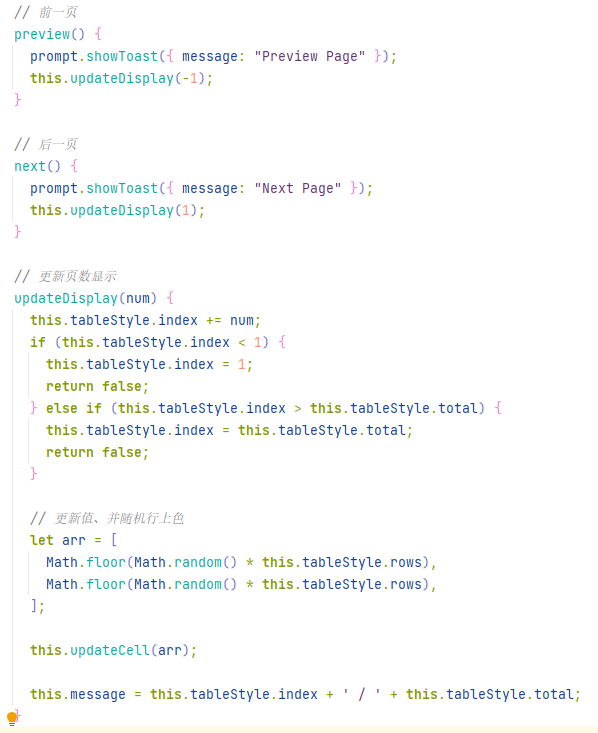
继续优化,增加分页等:


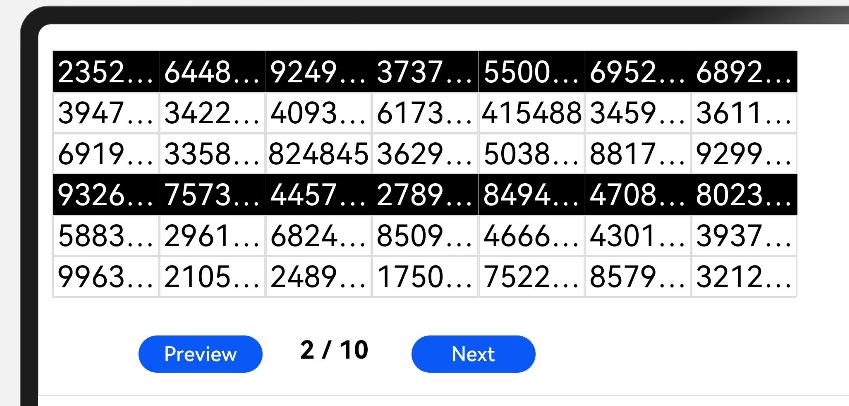
显示效果:

增加可配置列标题行,及动态分配 width。


效果:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-11-01 nodejs的mysql初始化
2018-11-01 nodejs查sql数据并返回流程