uni-app 踩坑之旅3
接下来记录下相关使用细节:
1、为了方便直接选用 uview ui框架使用,为了配合 vue3,项目引入 uview-plus ~
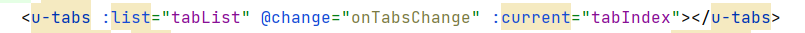
2、顶部导航条,使用 u-tabs:


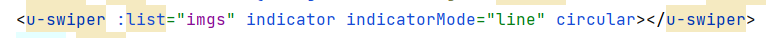
3、图片轮播,u-swiper


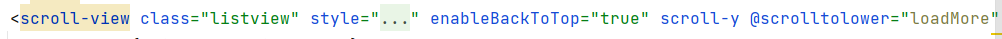
4、可滑动屏幕,scroll-view

计算滚动区域高度:
return { navHeight: 0, //元素的所需高度 pH: 0, //窗口高度 } onReady() { let that = this; uni.getSystemInfo({ //调用uni-app接口获取屏幕高度 success(res) { //成功回调函数 that.pH = res.windowHeight //windoHeight为窗口高度,主要使用的是这个 let titleH = uni.createSelectorQuery().select(".listview"); //想要获取高度的元素名(class/id) titleH.boundingClientRect(data => { let pH = that.pH; that.navHeight = pH - data.top //计算高度:元素高度=窗口高度-元素距离顶部的距离(data.top) }).exec() } }) }
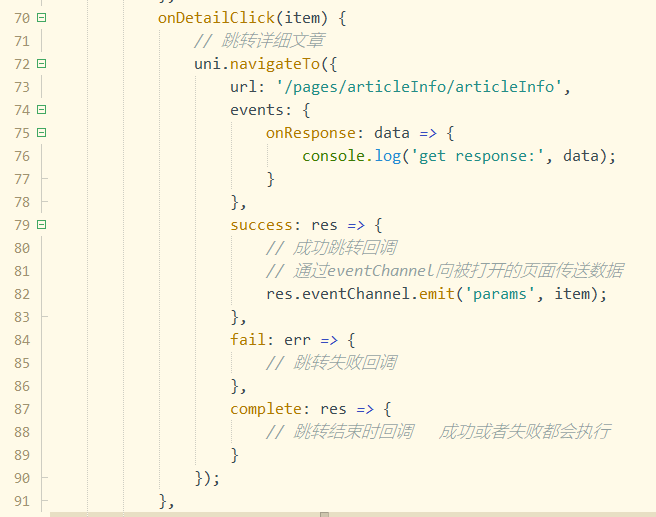
5、携带参数跳转(列表跳转到文章详细):
列表组件:

明细组件:

成功~








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2022-04-19 fabric 鼠标动态绘制图形
2022-04-19 将 SVG 元素转成 dataUrl
2022-04-19 fabric 鼠标点击绘制折线