uni-app 踩坑之旅2
首先是 axios ,拿到 uni-app 测试项目中,不好使,需要改成自带的 uni.request 请求,于是乎重新封装了下 request:
https://uniapp.dcloud.net.cn/api/request/request.html
import { getItem, removeItem, StorageKey } from './storage'; function service(options) { // { url, method, data } options.header = { 'content-type': 'application/json', 'Authorization': 'Bearer ' + (getItem(StorageKey.token)?.token || ''), }; return new Promise((resolved, rejected) => { options.success = (response) => { if (!response.data.status && response.data.code === 312) { // clearStorage(localTranslate('lang.message.' + error.response.code)); clearStorage(''); } else if (!response.data.status && response.data.code !== 200) { // 服务器请求错误 // ElMessage.error(localTranslate('lang.message.' + response.data.code)); rejected(res) } else if (response.data.status && response.data.code > 300) { // 后台程序错误 // ElMessage.error(localTranslate('lang.message.' + response.data.code)); } resolved(response.data) }; options.fail = (err) => { // clearStorage(localTranslate('lang.message.' + error.response.code)); clearStorage(''); rejected(err); }; uni.request(options); }); } const clearStorage = mes => { // ElMessage.error(mes); setTimeout(() => { removeItem(StorageKey.token); removeItem(StorageKey.tag); removeItem(StorageKey.permission); uni.reLaunch({ url: '/pages/login/login' }); }, 500); }; export default service;
接着,localStorage 也用不了,同样使用 底层缓存方式统一处理:
https://uniapp.dcloud.net.cn/api/storage/storage.html#setstorage
/* * localstorage 处理 */ import { GetConfigPower } from "@/api/project"; export const getItem = name => { // 从本地缓存中同步获取指定 key 对应的内容。 let data = null; try { data = uni.getStorageSync(name); } catch (err) { // error } try { return JSON.parse(data); } catch (err) { return data; } }; export const setItem = (name, value) => { if (typeof value === 'object') { value = JSON.stringify(value); } // 将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。 uni.setStorage({ key: name, data: value, success: () => {}, fail: () => {}, }); }; export const removeItem = name => { // 从本地缓存中异步移除指定 key。 uni.removeStorage({ key: name, success: () => {} }); }; // 获取标识信息 export const getSign = name => { return getItem(getUniqueKey(name)); }; // 存储标记信息 export const setSign = (name, value) => { setItem(getUniqueKey(name), value); }; // 移除标识信息 export const removeSign = name => { removeItem(getUniqueKey(name)); }; // 登出时,清空关联性缓存 export const clearAllSign = n => { let id = getItem(StorageKey.token)?.id; const keys = Object.keys(localStorage); if (keys && keys.length) { keys.map(key => { if (key.match(id)) { removeItem(key); } }); } }; // 根据当前用户信息+数据标记,拼接唯一标识(用于区分 localStorage 数据) export const getUniqueKey = name => { return getItem(StorageKey.token)?.id + `-${name}`; }; /** * localStorage 键名 */ export const StorageKey = { language: 'currentLanguage', token: 'token', partPageType: 'partPageType', // 列表页类型 collapse: 'collapse', // 是否折叠 tag: 'tag', // tag列表 permission: 'permission', // 权限列表 config: 'config', // 常用配置跳转 };
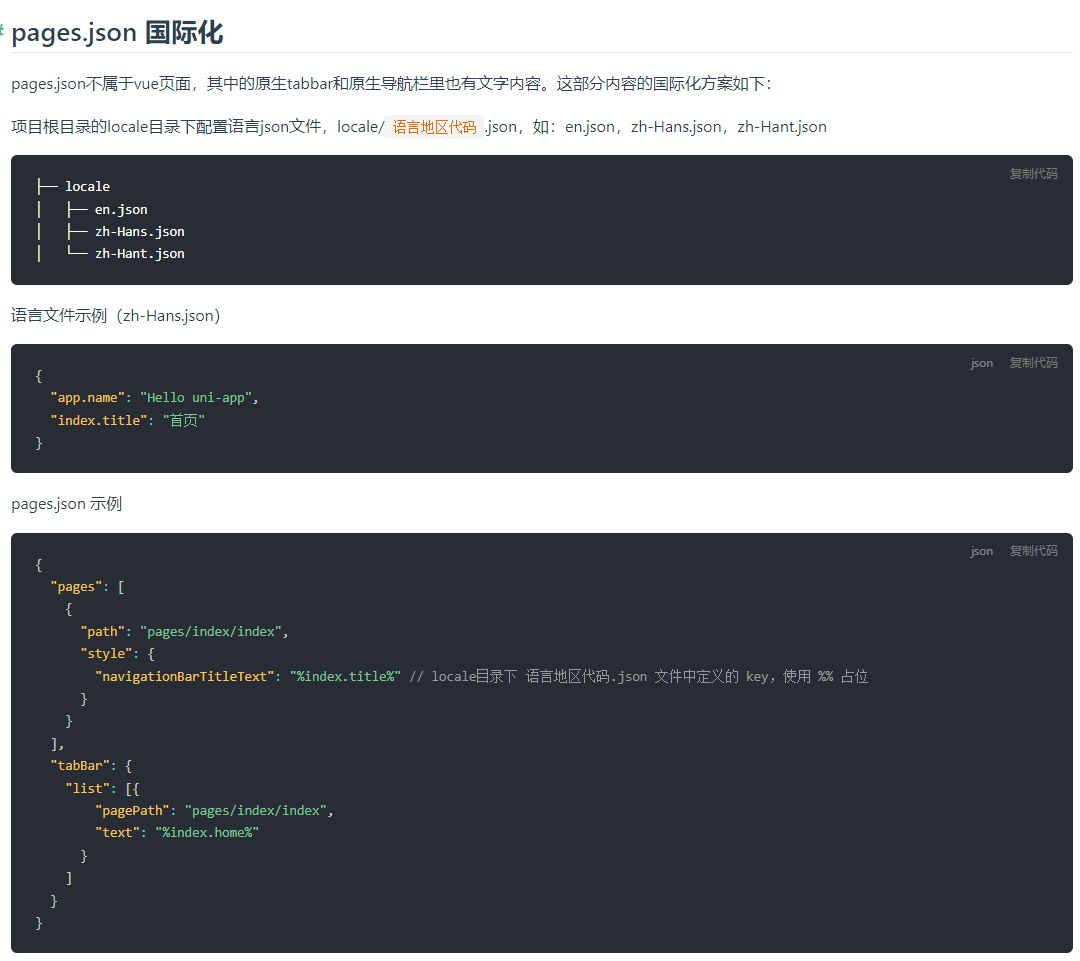
最后要提一下国际化,按照资料来即可,之前直接拿的pc 端项目,国际化的文件路径没对应上,导致翻译使始终出不来:
https://uniapp.dcloud.net.cn/tutorial/i18n.html#
pages.json 中的国际化,需要有对应 locale 的 翻译 json 文件!!!

底层切换语言使用代码: uni.setLocale('en'); // 需要有 en.json 存在







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2022-04-13 angular2+ 引入 fabric.js
2021-04-13 echarts 3D 柱状图 interval 不好使怎么办